CrowPanel ESP32 Terminal RGB with PlatformIO¶
Overview¶
The example tutorial is an environmental monitoring project, demonstrate how to create a UI and use a Humidity&Temperature sensor to obtain the environment temperature and humidity and display it on the screen; and how to control the LED on and off by the buttons on the screen.
In this tutorial, we will show you how to design the UI with SquareLine Studio, and show you how to build a project on PlatformIO.
Hardware Preparation¶
| ESP32 Terminal RGB | Crowtail-AM2302 | Crowtail-LED |
|---|---|---|
 |  |  |
 |  |  |
Design UI file with SquareLine Studio¶
Get Started with SquareLine Studio¶
Please click the card below to learn how to download the SquareLine Studio, and how to export the demo UI file.
Design UI file with SquareLine Studio¶
Let's start learning how to create our own UI after getting an initial understanding of SquareLine Studio.
-
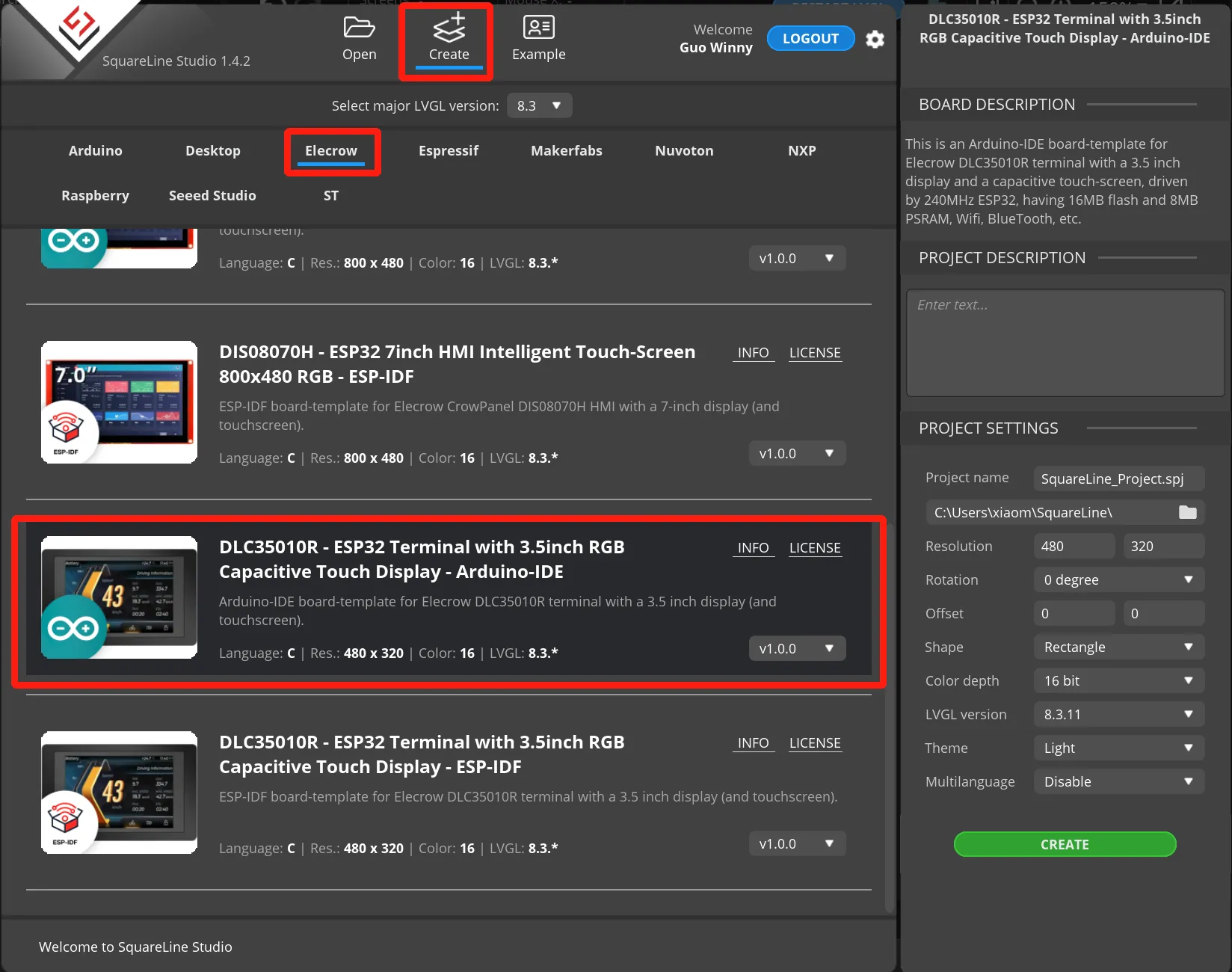
Open the SquareLine Studio and create a project. Select "Elecrow"->"DLC35010R - ESP32 Terminal...-Arduino-IDE".
-
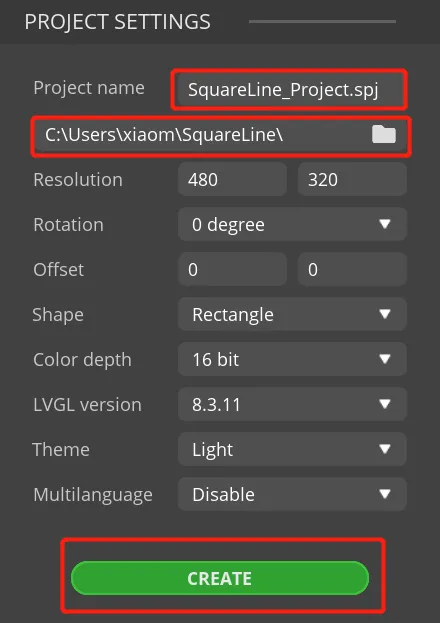
Set the name of the project, set the screen resolution to 480*320, set the color depth to 16bit, and keep other default settings. After setting, click CREATE to create the project.
- 16-bit color depth: can represent 65,536 colors through RGB 5:6:5 sub-pixel representation, that is, each RGB channel occupies 5 bits and 1 bit (a total of 16 bits) to represent colors.
-
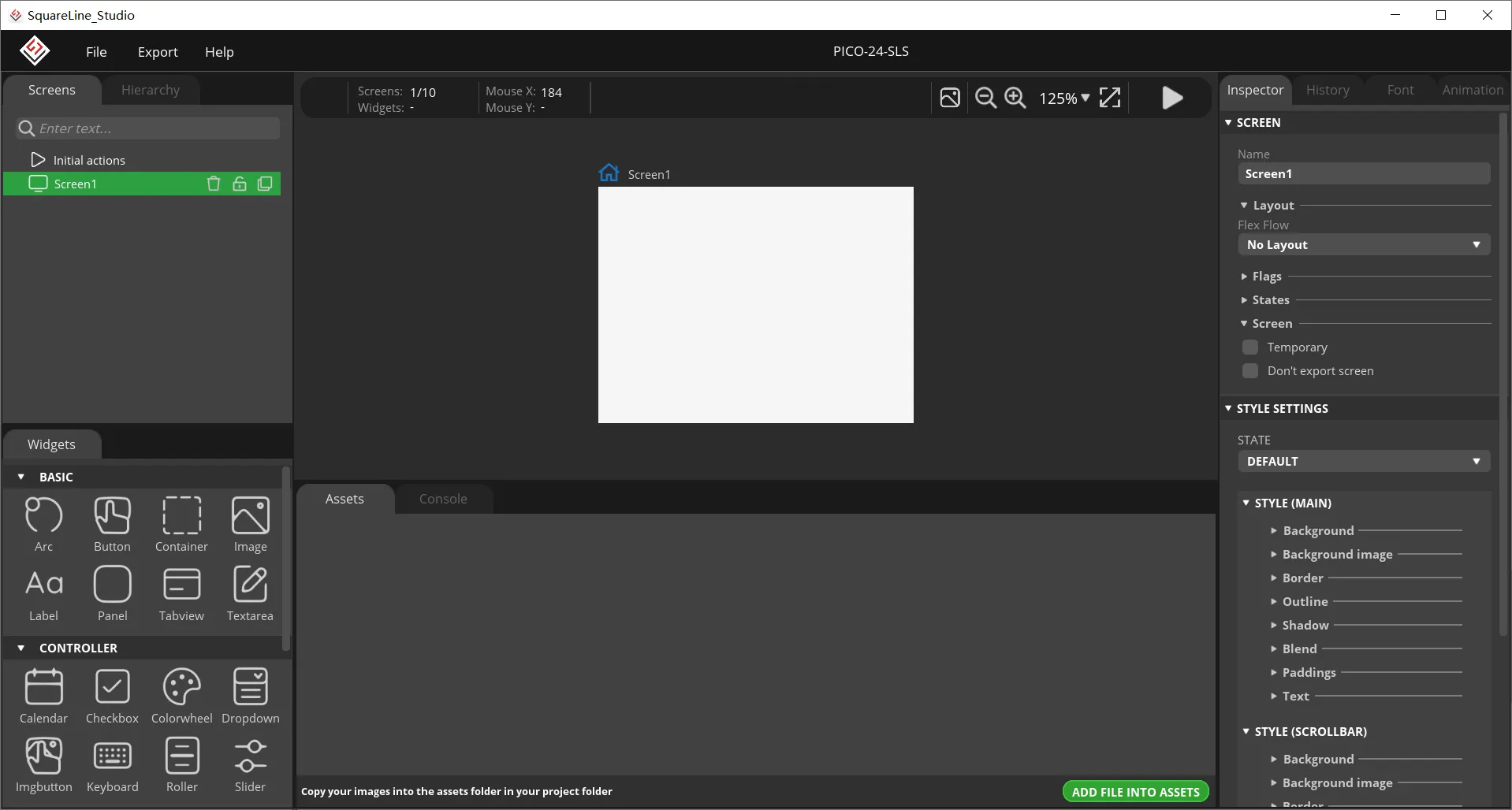
After creation, enter the following interface with a blank background.
-
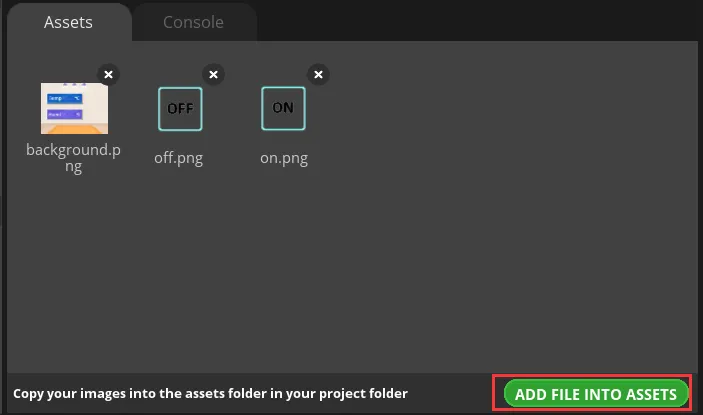
In the "Assets" area, click "ADD FILE TO ASSETS" to add custom images or icons.
Please click
 to download the custom images used in this tutorial.
to download the custom images used in this tutorial.Note:
Images only support PNG format. The pixels of the image need to be smaller than the pixel size of the screen used in your project. The size of each image should not exceed 100k, preferably within 30k, to provide a smooth display effect.
-
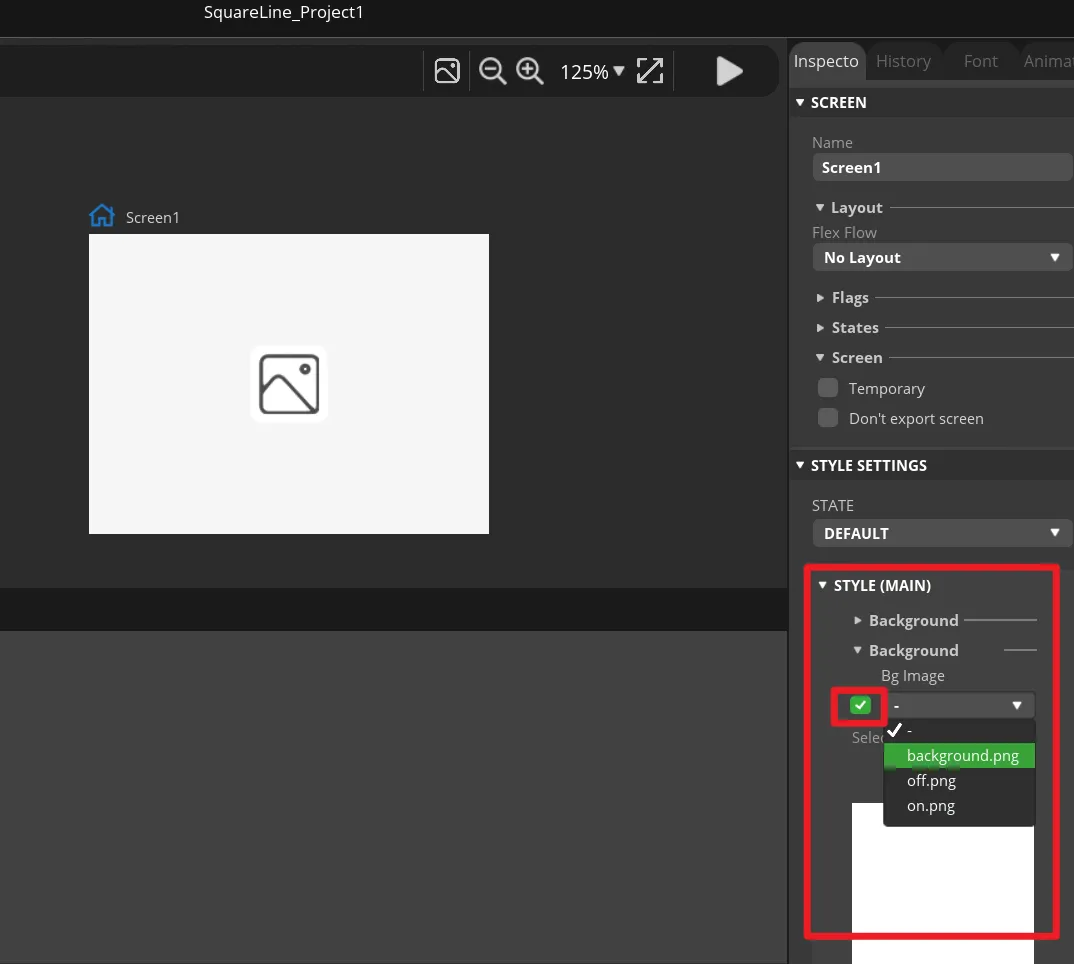
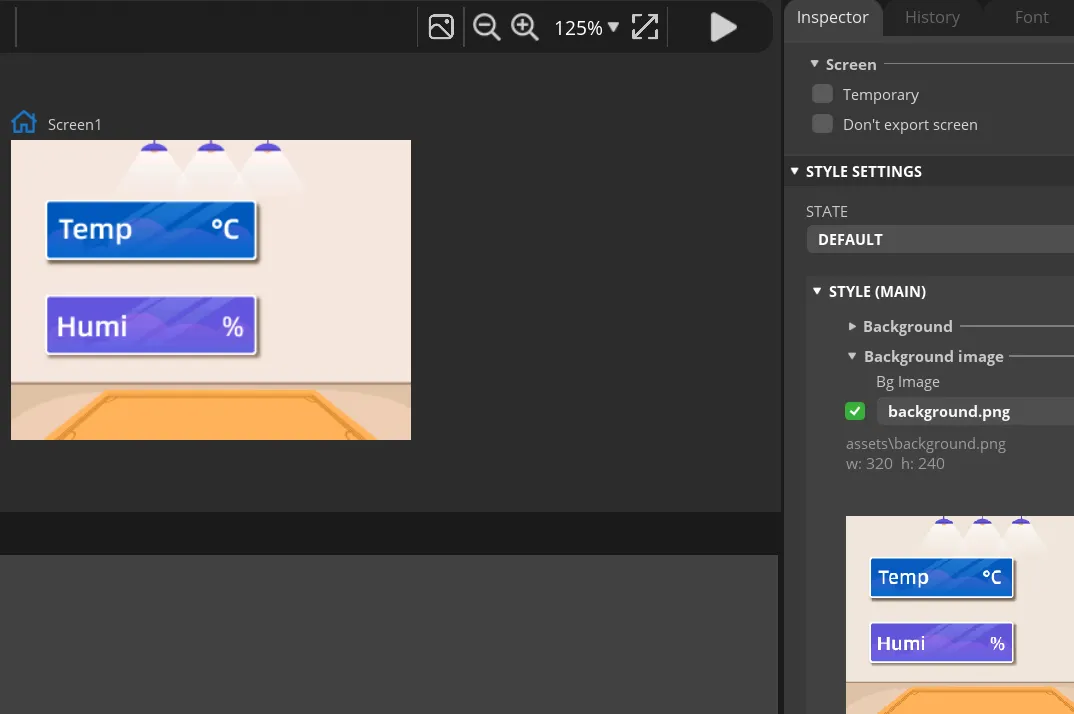
Add background.
Find "Inspector"->"STYLE SETTING", click to expand "STYLE(MAIN)", then click the 2nd "Background". Check the "Bg Image" and select the background image.
-
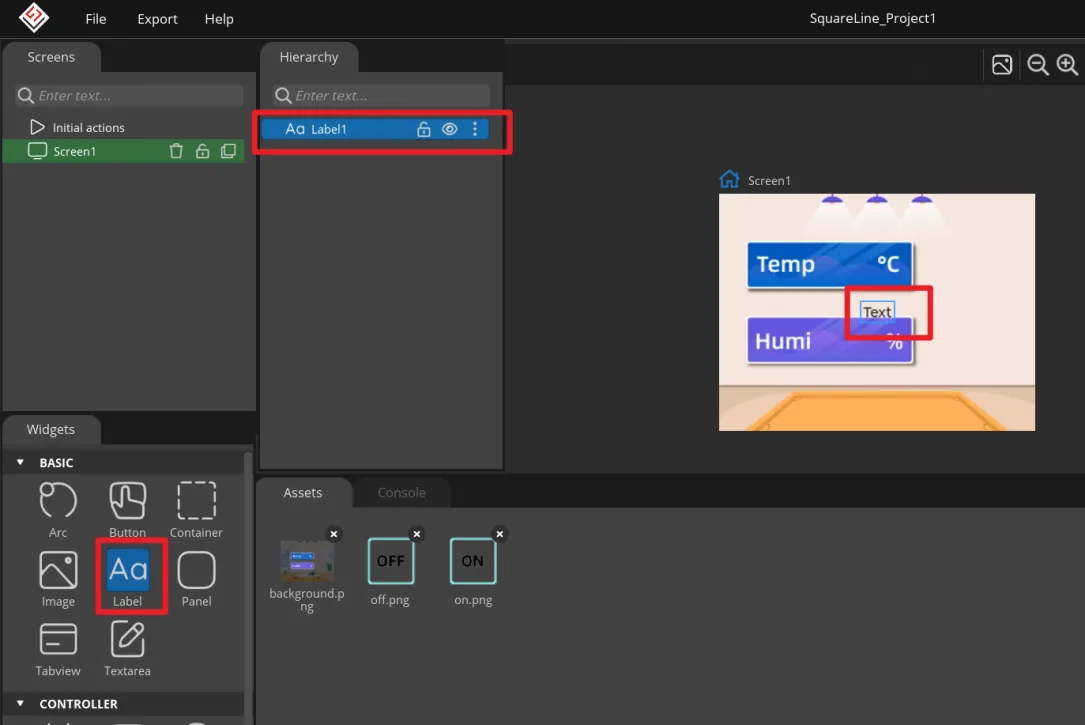
Add Label widget to display temperature and humidity.
Click "Label" in the "Widgets" area, and "Label1" will be added to the current Screen.
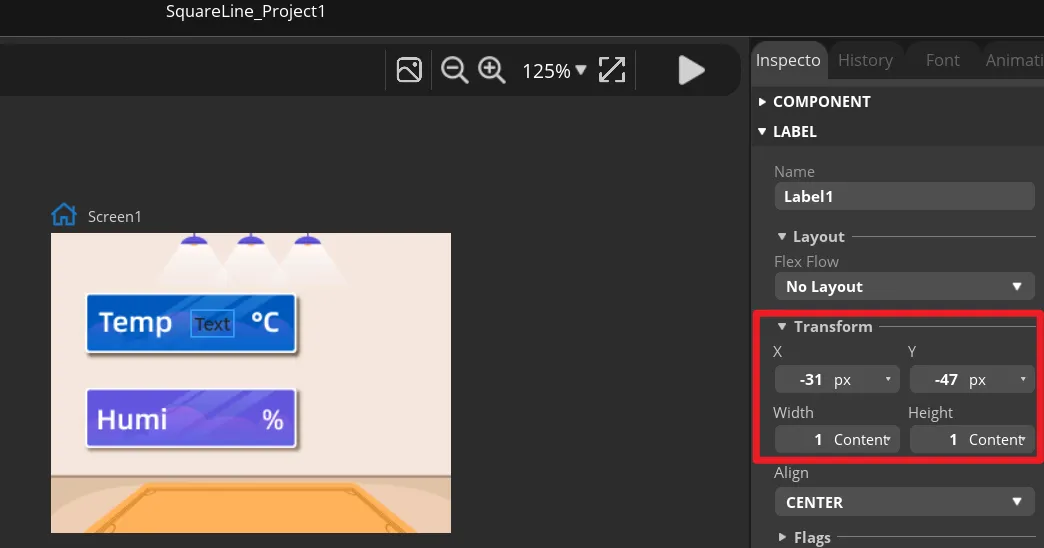
The position and size of the label can be adjusted by dragging the mouse. You can also directly enter numbers in the Inspector→LABEL→Transform to adjust.
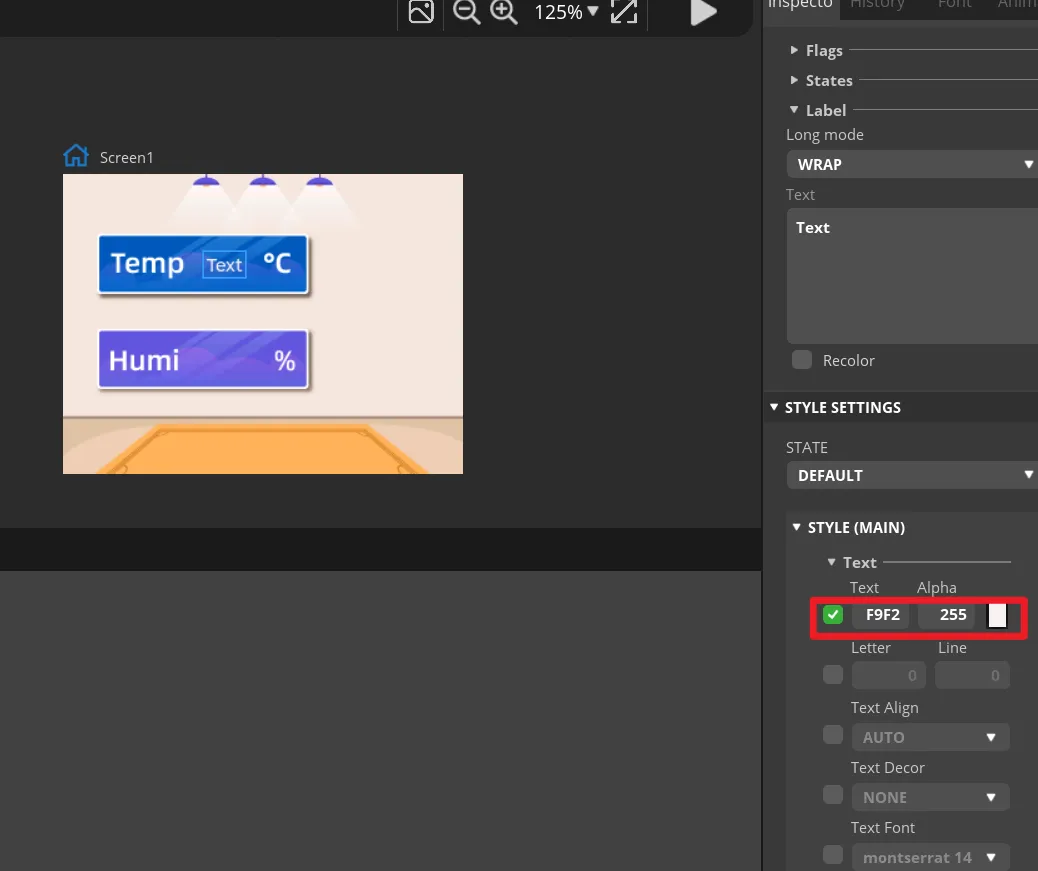
You can set the font color and other attributes in STYLE SETTING→STYLE(MAIN).
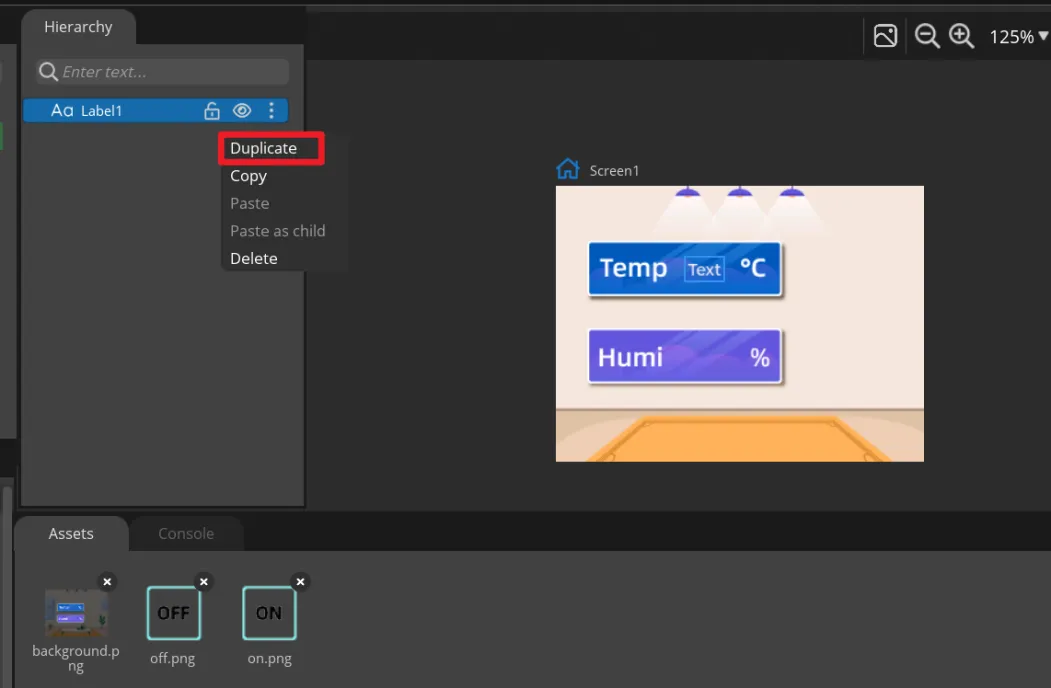
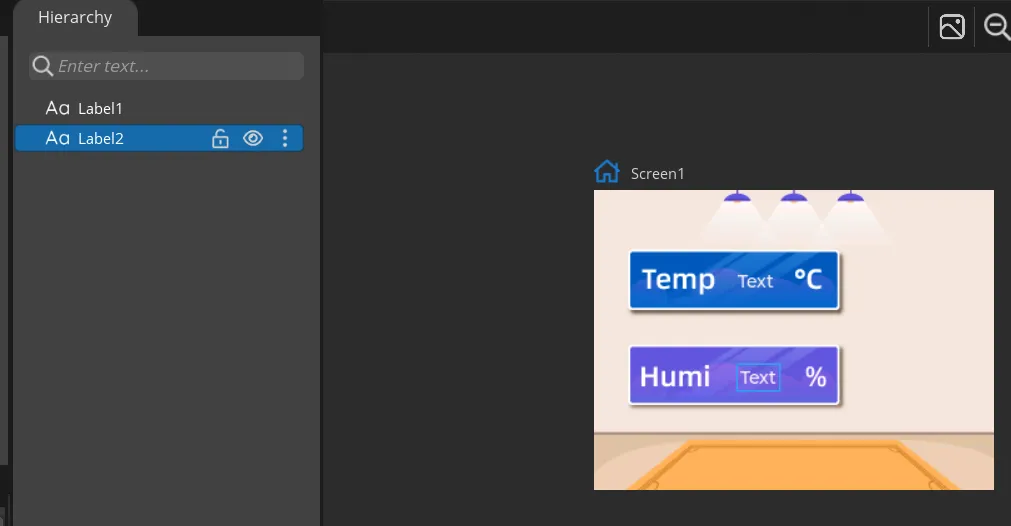
Add a Label2 to display the humidity value in the same way. You can also directly right-click the Label1 to duplicate it.
Then set different positions for the Label2.
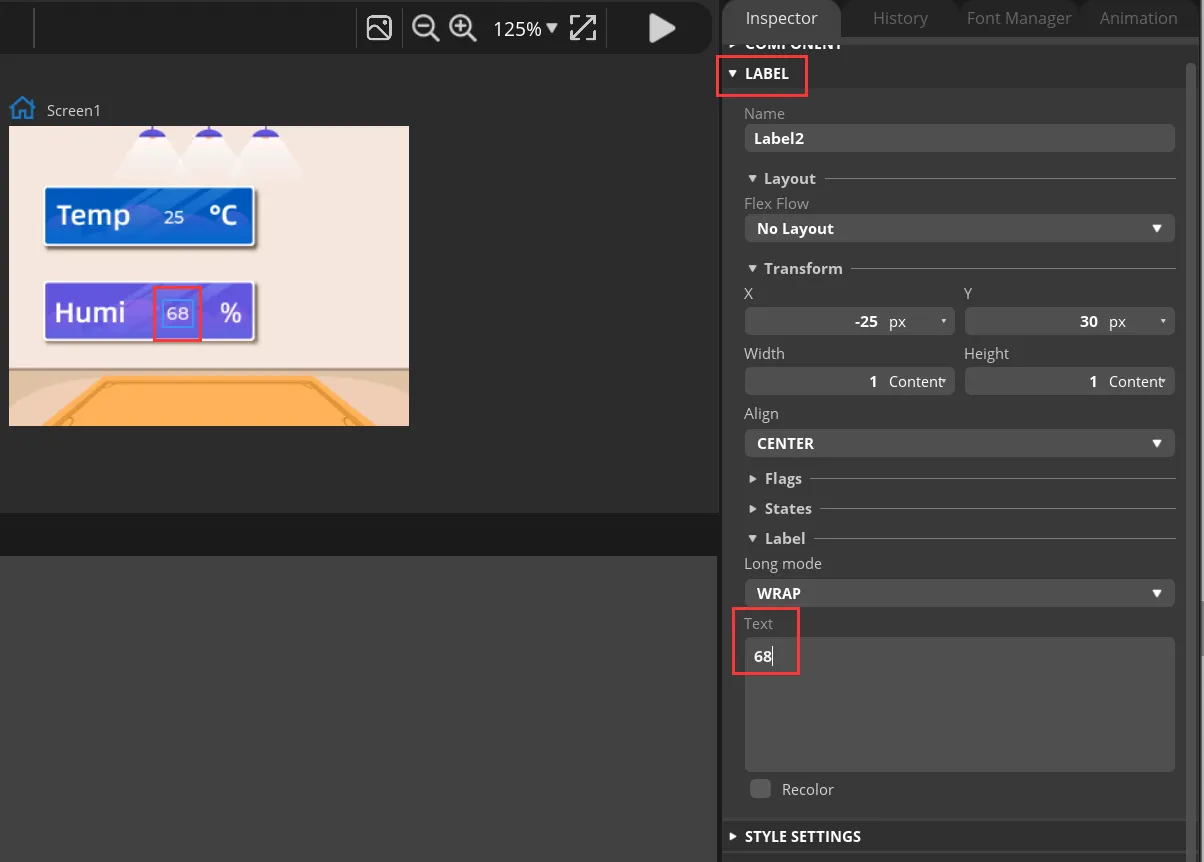
Modify the text content to display a default value.
-
Add Button widget to control the LED.
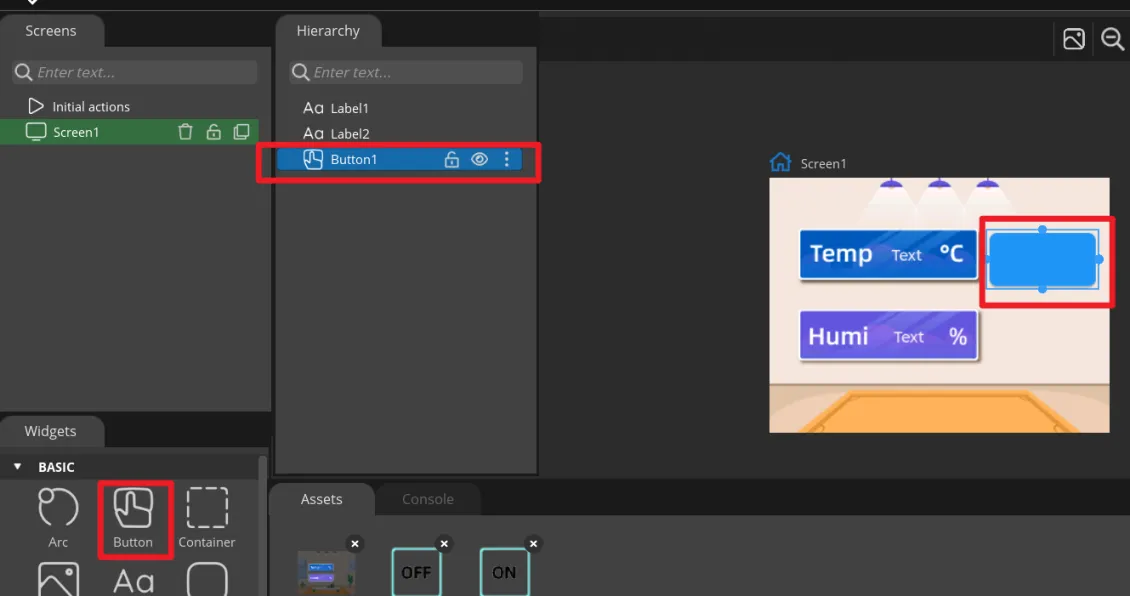
Click "Button" in the "Widgets" area, and "Button1" will be added to the current Screen.
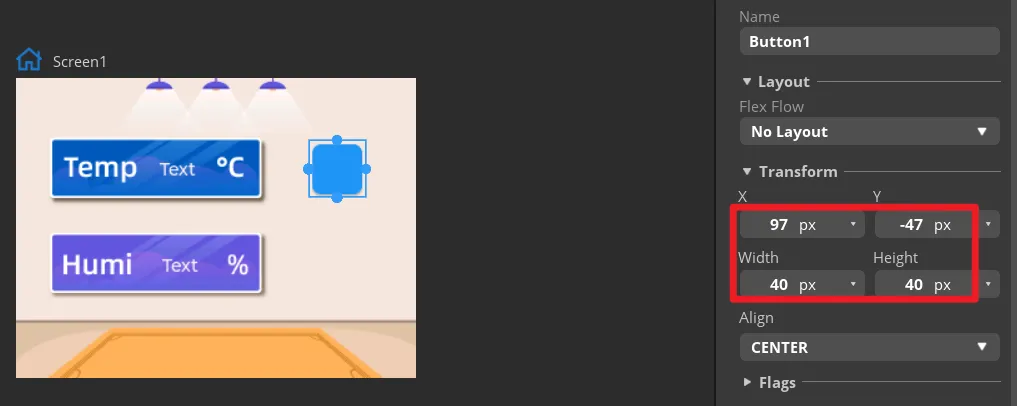
The position and size of the label can be adjusted by dragging the mouse. You can also directly enter numbers in the Inspector→BUTTON→Transform to adjust.
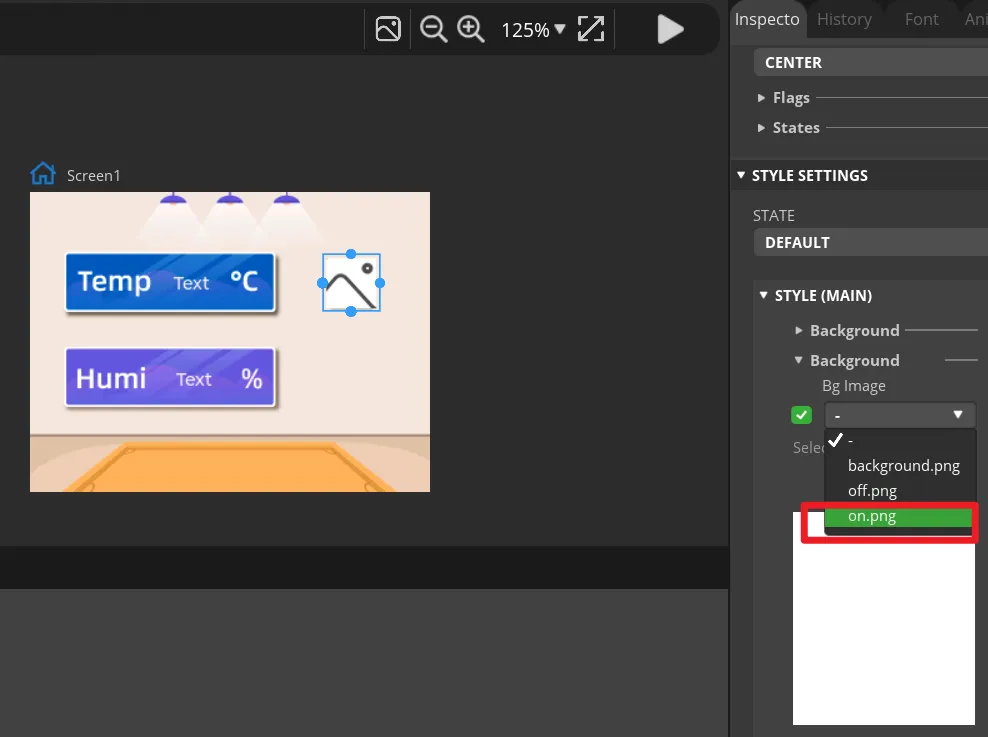
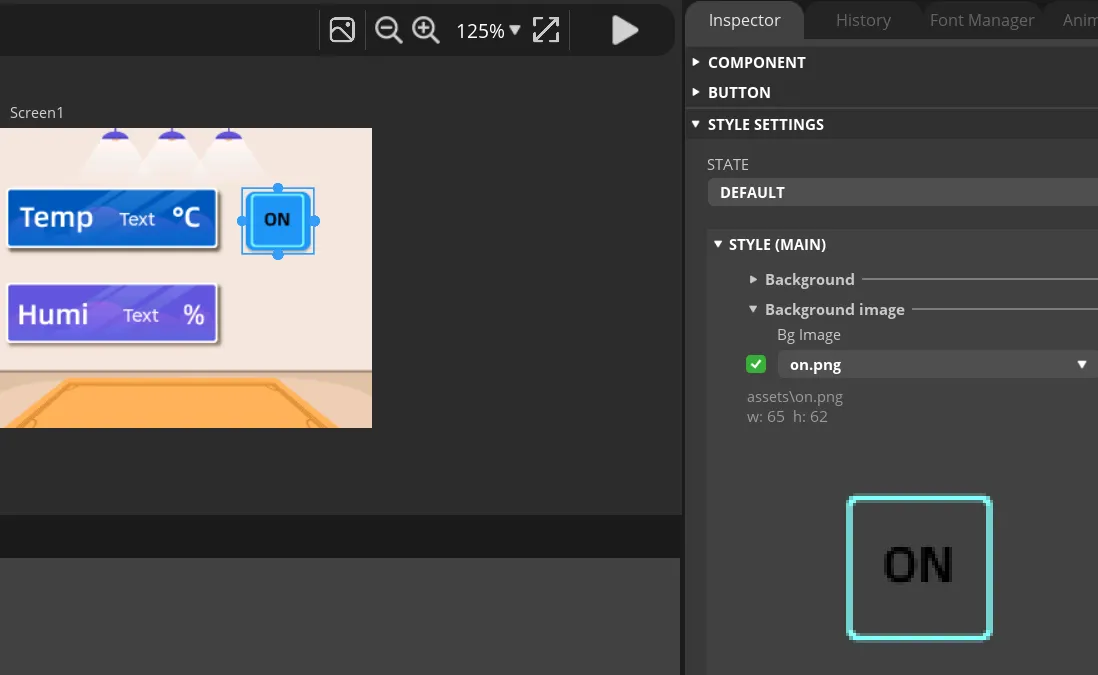
Add an identification symbol to the button. The button in this tutorial controls the LED switch, so you only need to mark the button "on" and "off". You can add LABEL widgets or add a background images to the button. This tutorial will demonstrate how to add a background image to a button.
Click the Button1, then find Inspector->STYLE SETTINGS ->STYLE(MAIN) ->Background, and select the image.
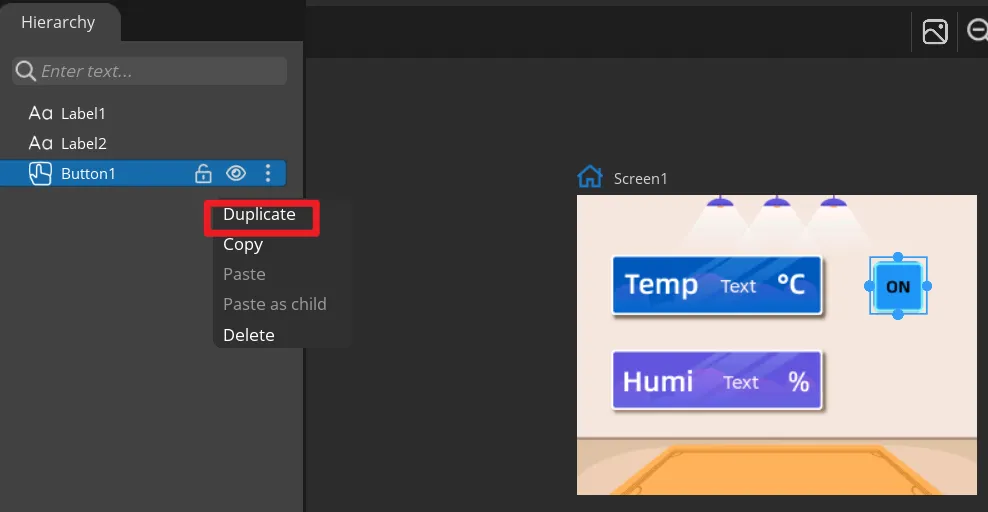
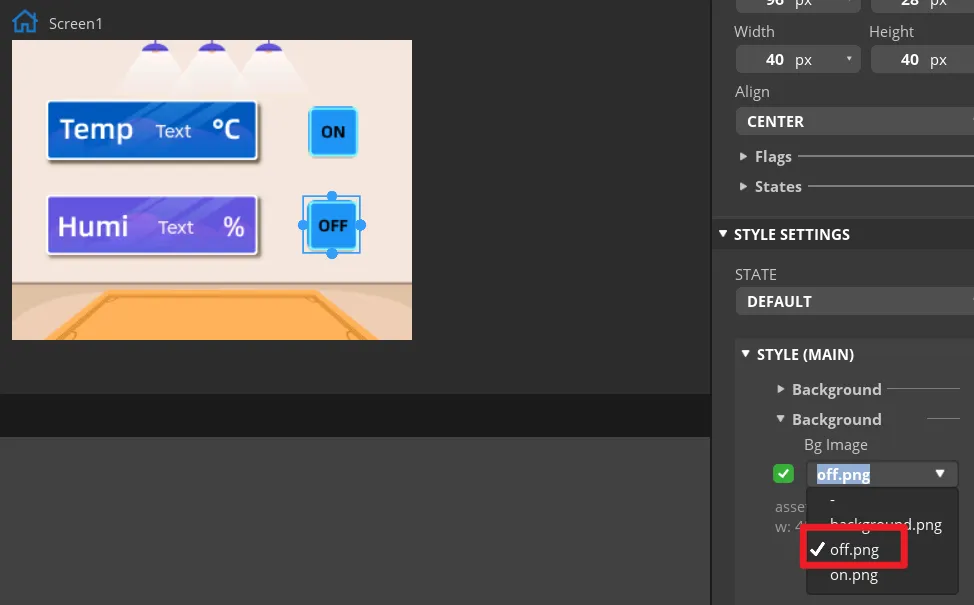
In the same way, duplicate a Button widget. And drag it to the corresponding position to modify different background image.
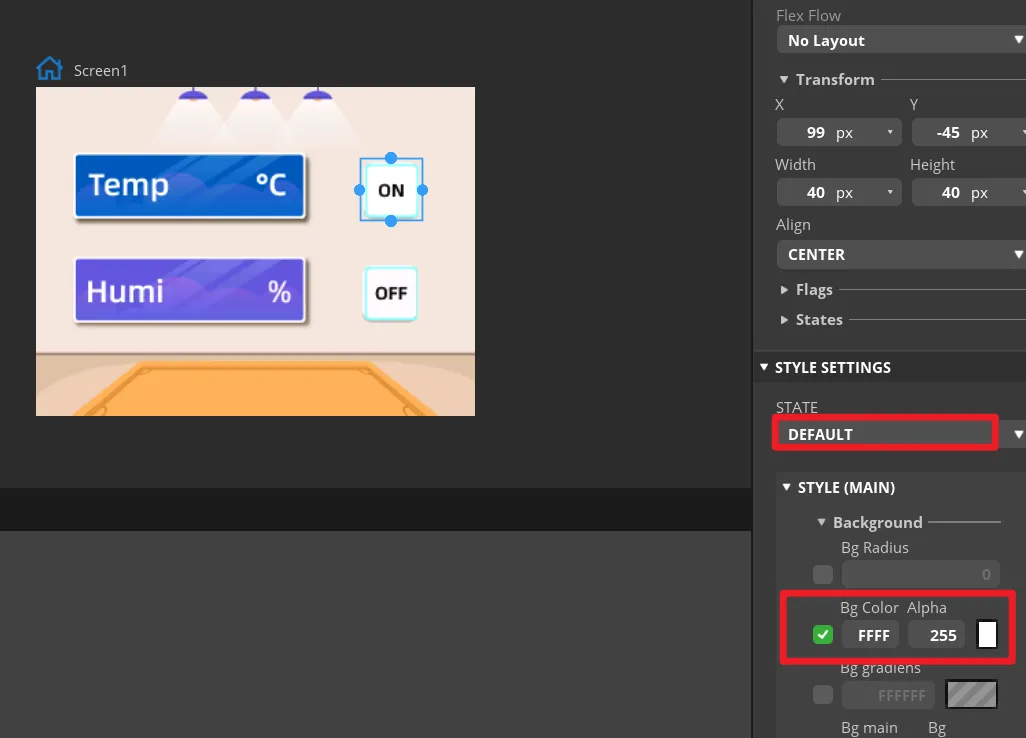
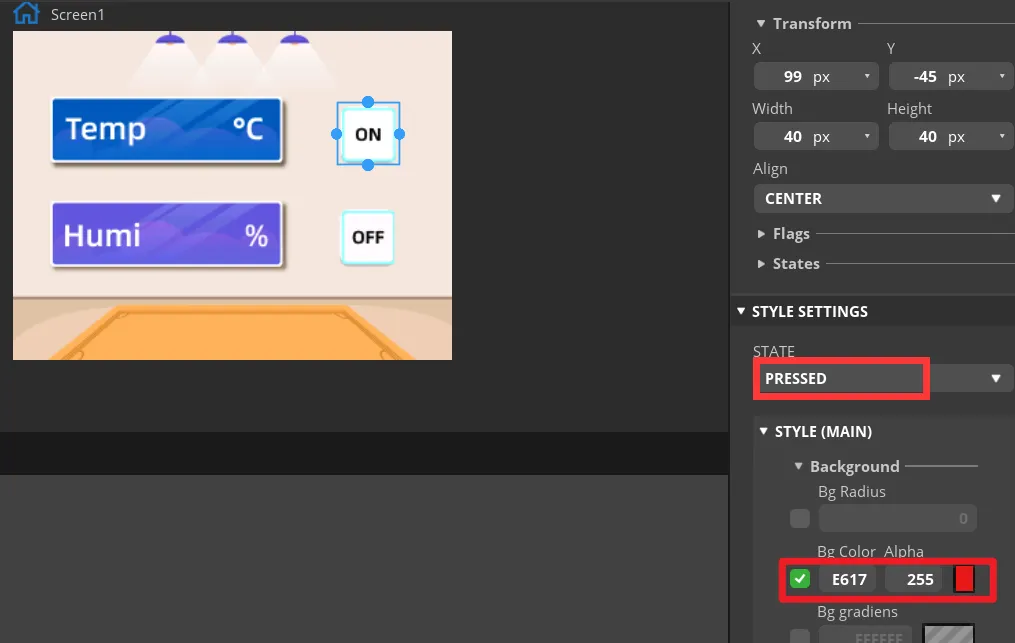
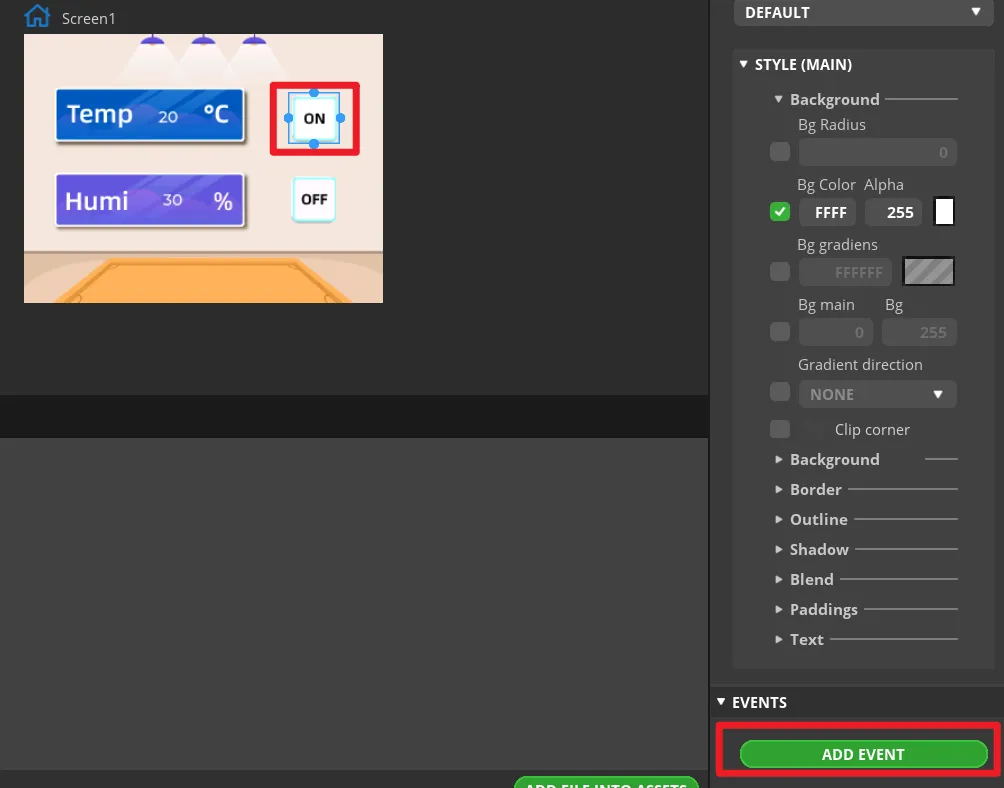
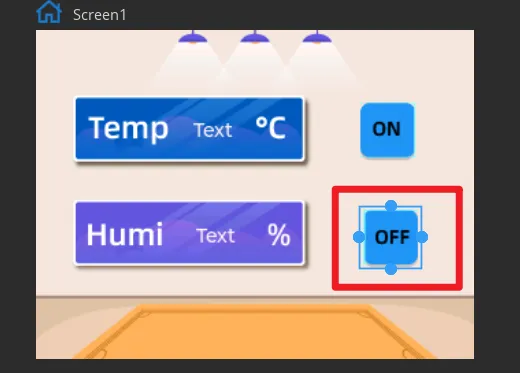
Set the status of the button to identify different states.
In "Inspector"->"STYLE SETTINGS"->"STATE", set display white background color by DEFAULT and red when on the PRESSED state.
Make the same settings for the "OFF" button.
-
Add events to buttons.
Note: Because the button controls the on and off of the LED, we can add any event here to generate the code framework for the button event when exporting the UI file. We will modify the code of the button event to control the LED latter.
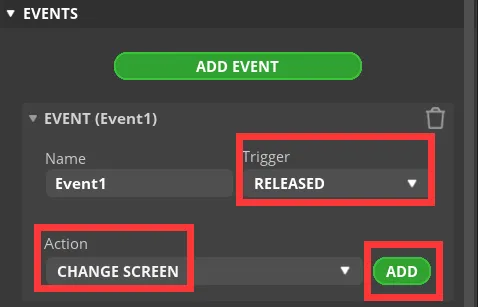
Select the button and click "ADD EVENT".
Select "released" as the trigger condition, select a trigger event in "Action". It will be modified in the generated program to achieve the LED control function.
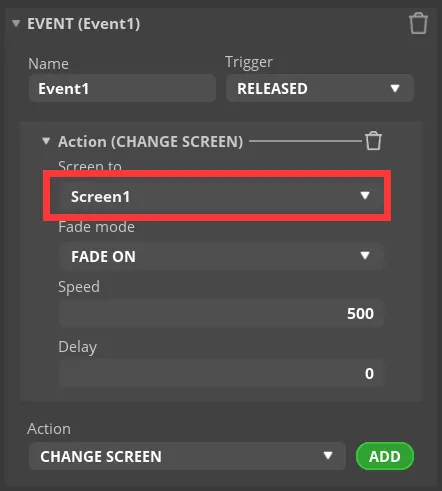
Complete the event. Here I choose to change the screen, and the screen to be switched is Screen1.
Add event to Button2 (OFF) in the same way.
-
Export UI files.
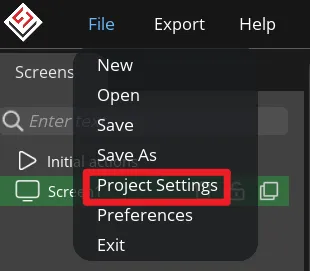
Click "File" -> "Project Settings" and make settings for the exported file.
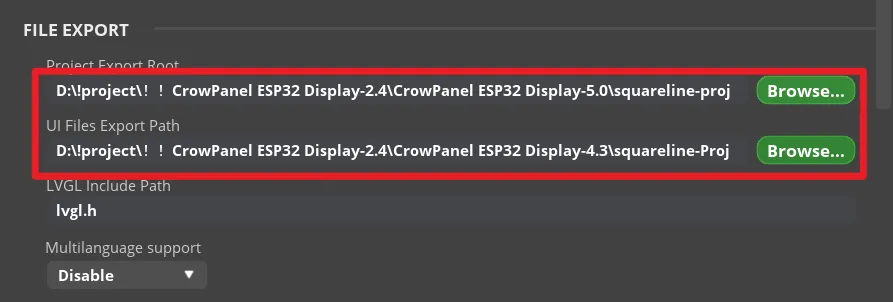
Set the export path of the file (set the path according to your own file).
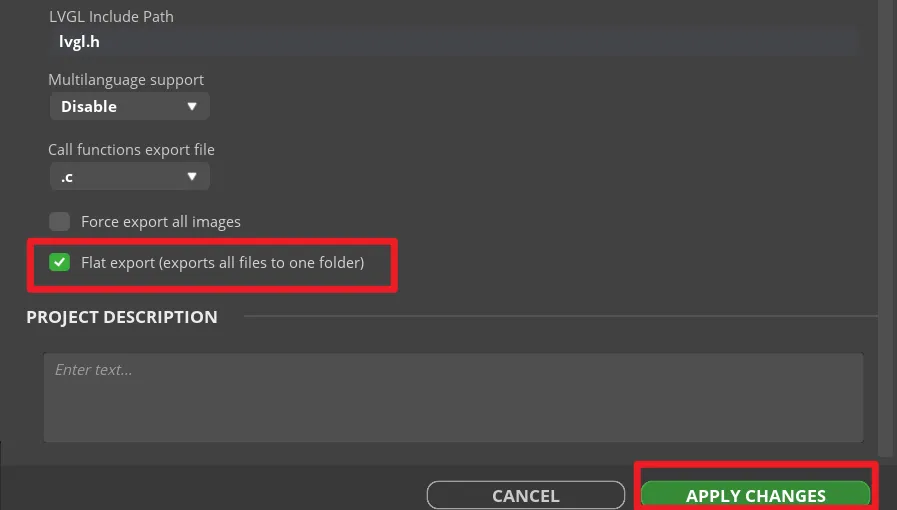
Fill in lvgl.h in LVGL Include Path. Check "Flat export(exports all files to one folder )".
Then click "APPLY CHANGES".
Tips: After selecting the flat export, the output files will be in the same folder, so that the output code does not need to modify the path in the program. If not, the output files will be classified and placed in different folders. The compiler may not be able to recognize different paths, which will cause some trouble. In this case, the user needs to modify it manually, so it is recommended to select all files to be output to the same folder.
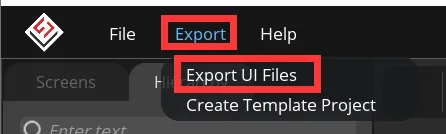
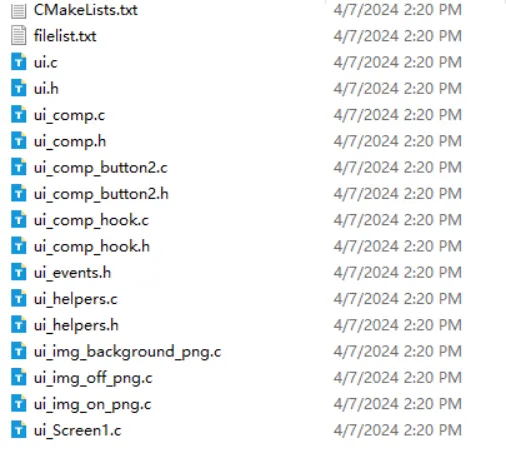
Export UI files. The exported files will be in the path we set earlier.
-
Modify the button event code.
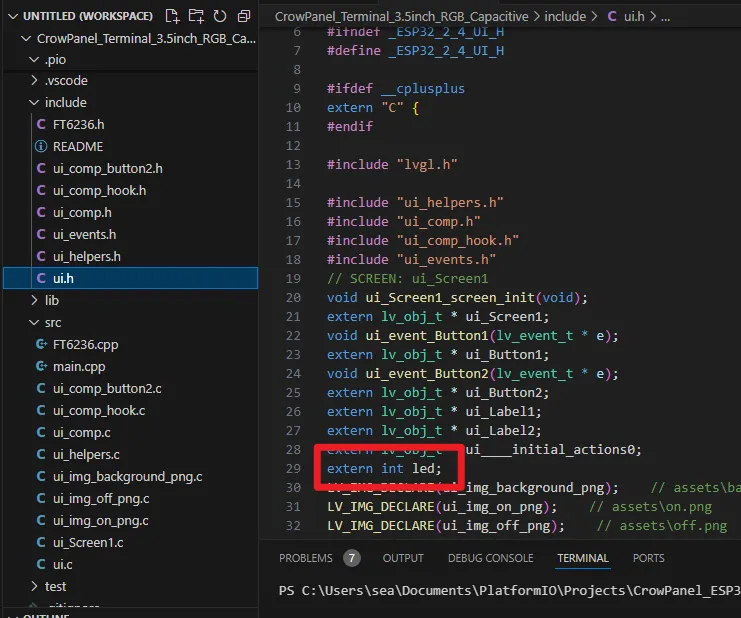
First, define a
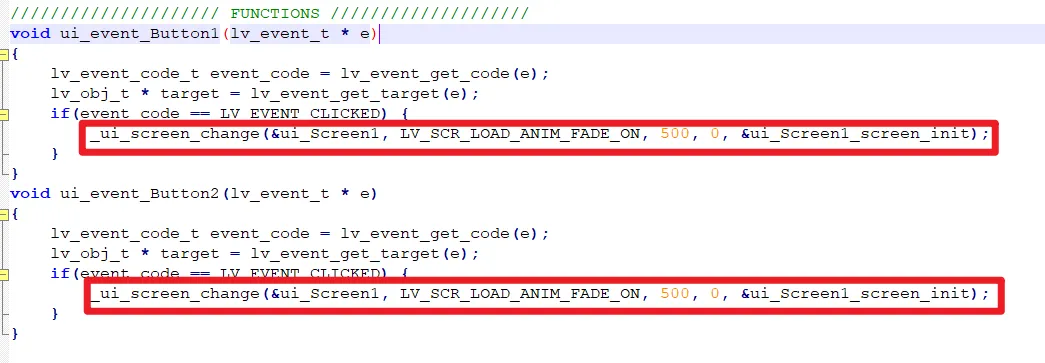
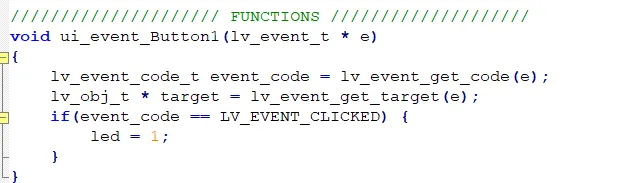
extern int led;in the ui.h file to store the status of the LED. The value of this variable is judged to control the on and off of the LED.Then find "FUNCTION" in the ui.c file. Here is the corresponding code generated when we add events in SquareLine.
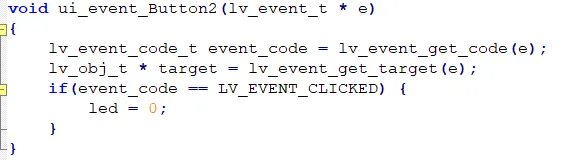
Comment out or delete the code circled in red in the picture above, add new code to assign a value to the LED variable.
-
When button 1 (ON button) is pressed, set the LED value to 1.
 -
When button 2 (OFF button) is pressed, set the LED value to 0.

The UI file export is completed, and the button event function is also modified. Next we're going to learn about how to create a PlatformIO project.
-
Create PlatformIO Project¶
Please click  to download complete PlatformIO project that can be compiled and run directly.
to download complete PlatformIO project that can be compiled and run directly.
Now let's explore how to build this project step by step!
Get Started with PlatformIO¶
Please click the card below to enter the page to get started with PlatformIO.
Create a new project¶
-
Place the esp32-s3-devkitc-1-myboard.json to the directory in the following picture:
Please click
 to download the esp32-s3-devkitc-1-myboard.json.
to download the esp32-s3-devkitc-1-myboard.json. -
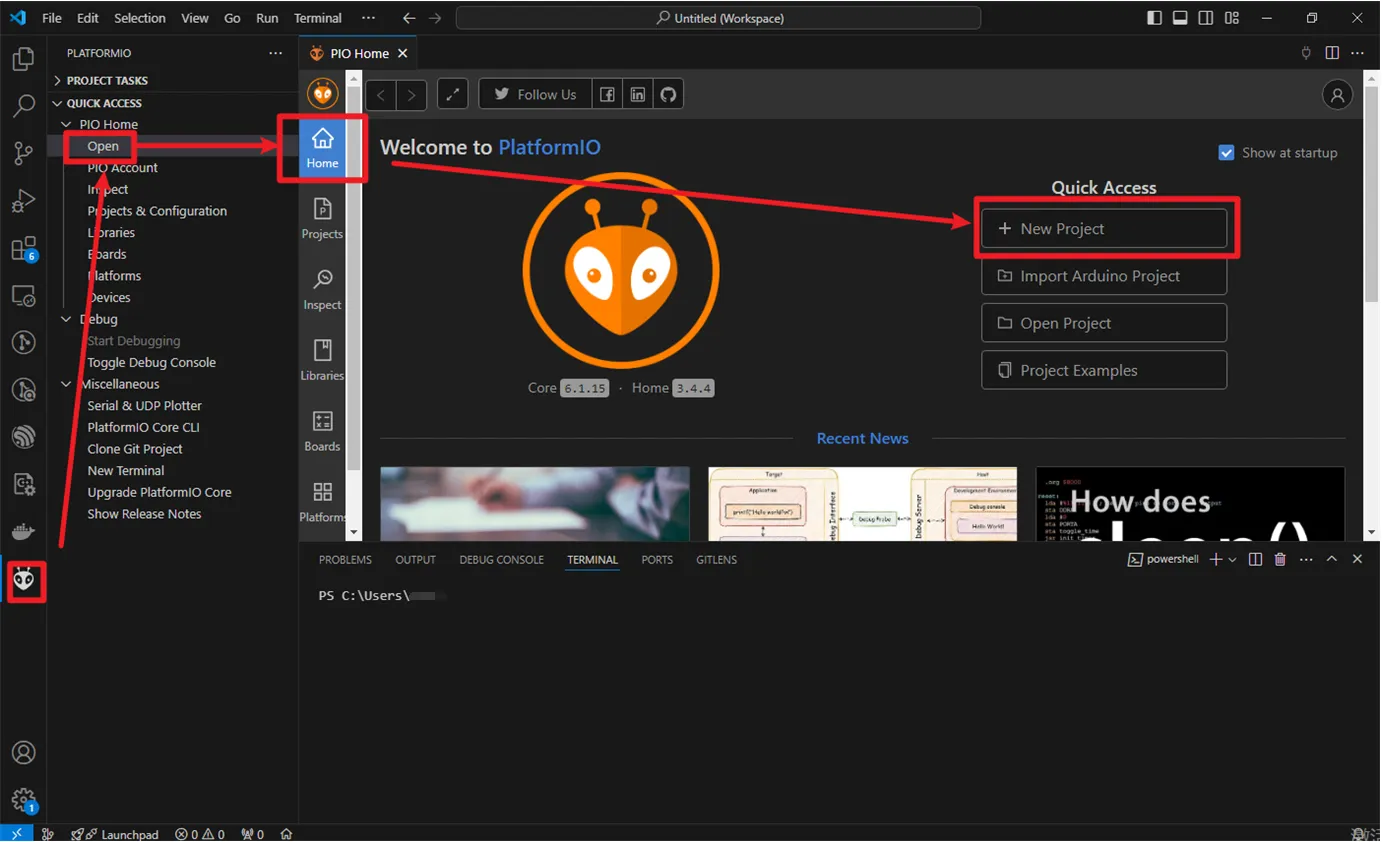
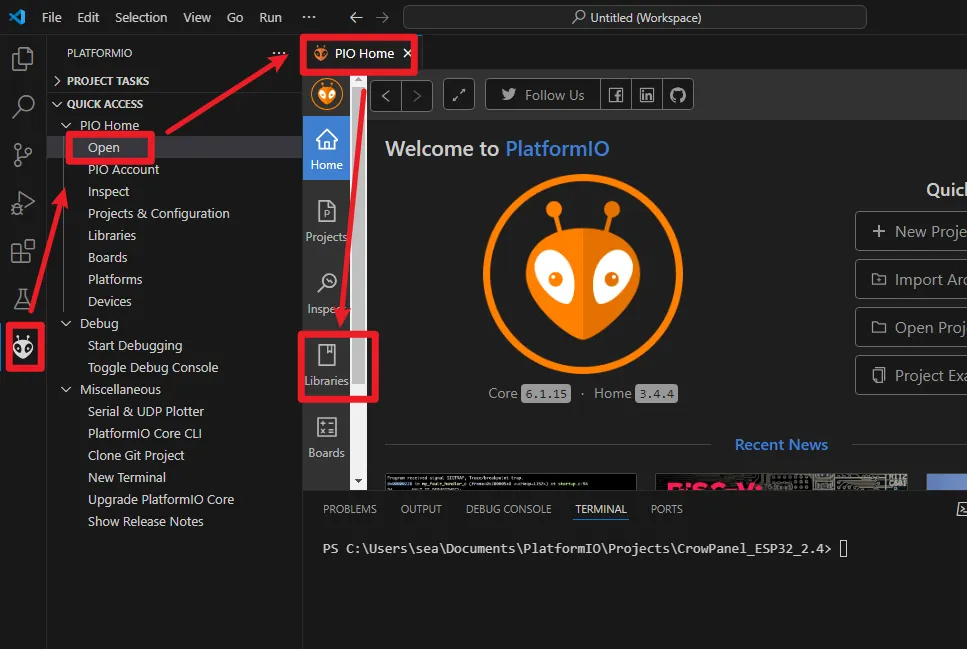
Open Visual Studio Code, click the PlatformIO icon, click QUICK ACCESS 'Open', then click '+New Project'.
-
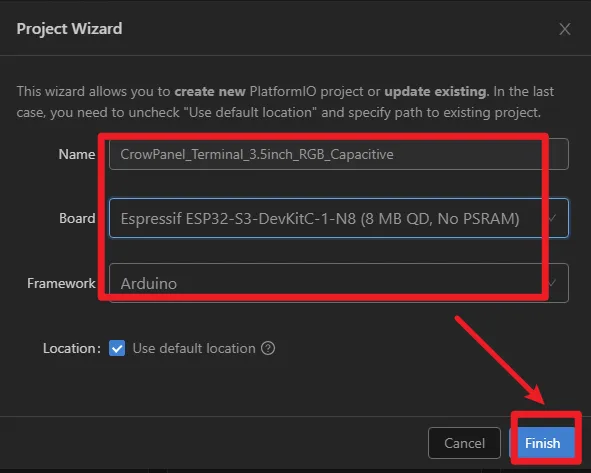
Add a project name "CrowPanel_Terminal_3.5inch_RGB". Select "Espressif ESP32-S3-DevKitC-1-N8 (8 MB QD, NO PSRAM)" for the board and "Arduino" for the framework.
Note: The ESP32-S3-N16R8 development board cannot be found in the platformio configuration. Here, the board is selected as Espressif ESP32-S3-DevKitC-1-N8 (8 MB QD, No PSRAM). If you need to use PSRAM, the configuration can be modified in the platformio.ini file. The configuration is as follows:
[env:esp32-s3-devkitc-1] platform = espressif32 board = esp32-s3-devkitc-1 framework = arduino lib_ldf_mode = deep+ #Use the "depth +" mode when searching for library dependencies board_build.arduino.partitions = default_16MB.csv board_build.arduino.memory_type = opi_opi #Run mode for 8MB PSRAM build_flags = -DBOARD_HAS_PSRAM #Used to indicate to the compiler whether the current target device has PSRAM -mfix-esp32-psram-cache-issue #Compilation options to fix PSRAM cache coherence issues on ESP32 board_upload.flash_size = 32MB #FLASH sizeThis example does not use PSRAM and it does not need to be modified.
-
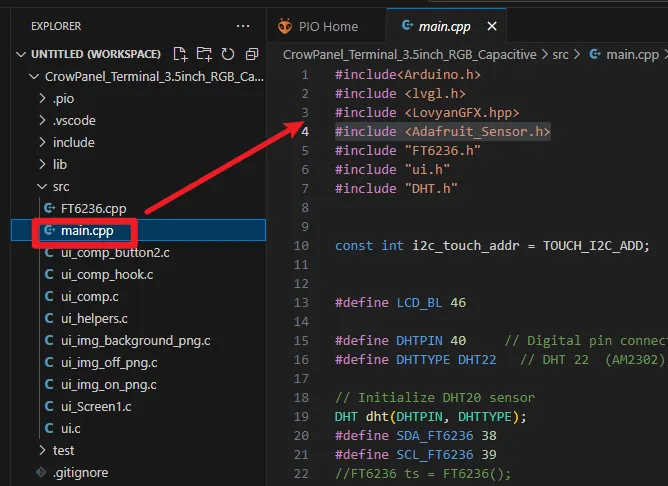
Write the main program in main.cpp.
Add Libraries¶
-
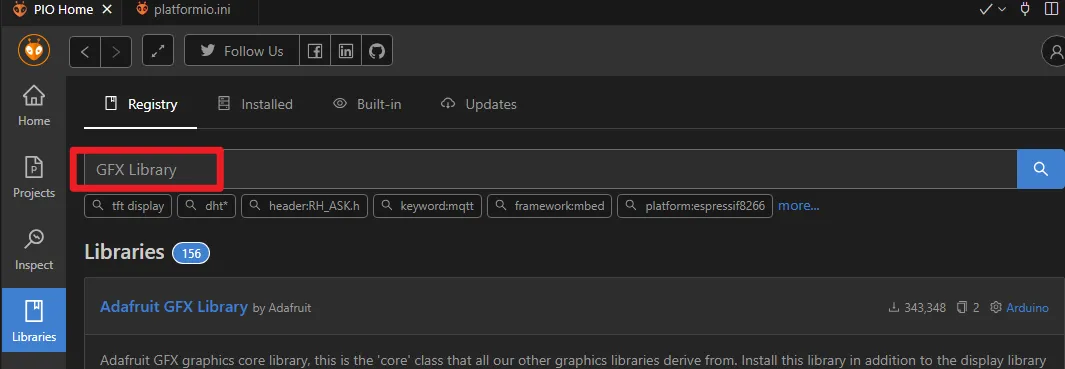
Click the PlatformIO icon, click QUIK ACCESS 'Open', then click 'Libraries'.
-
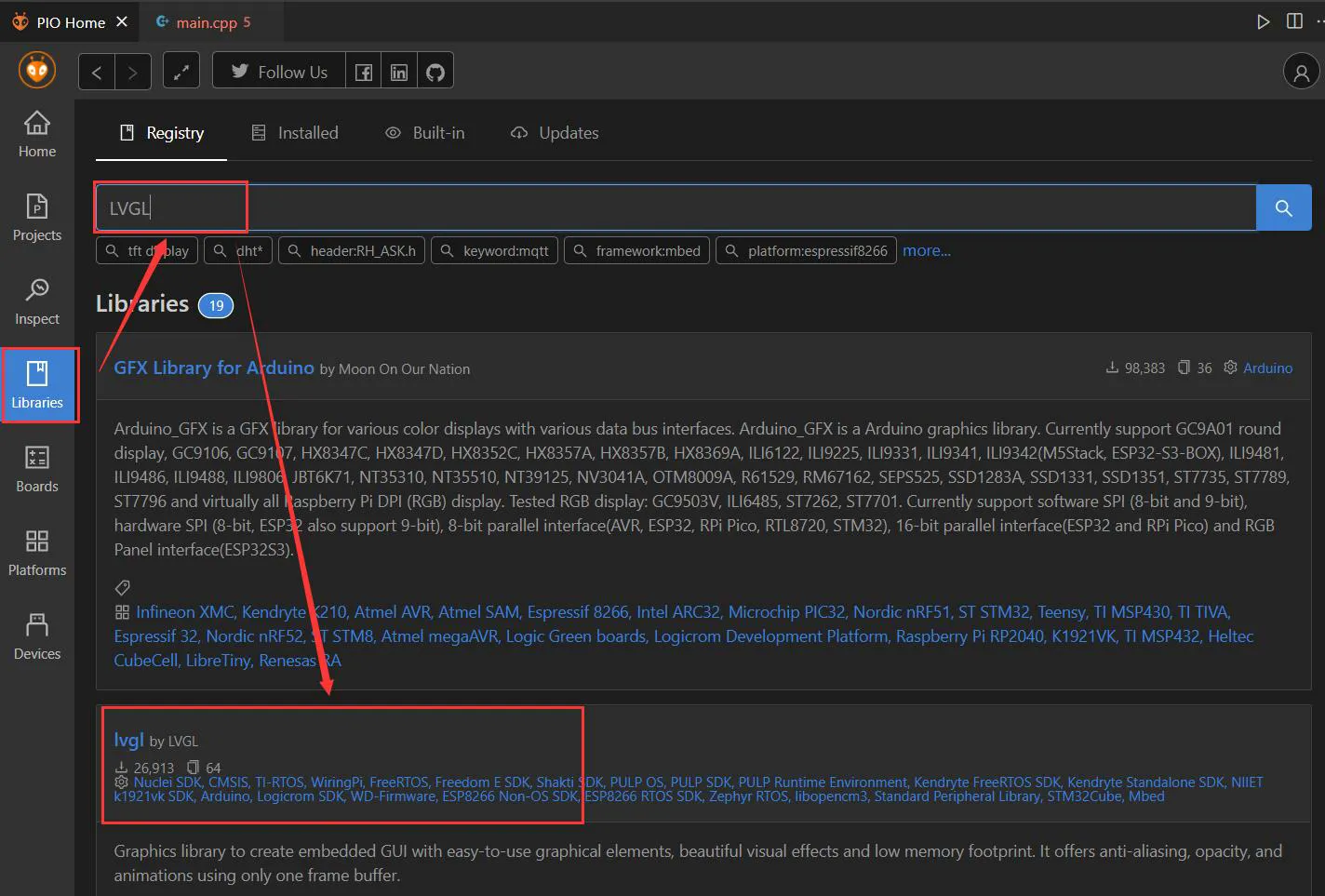
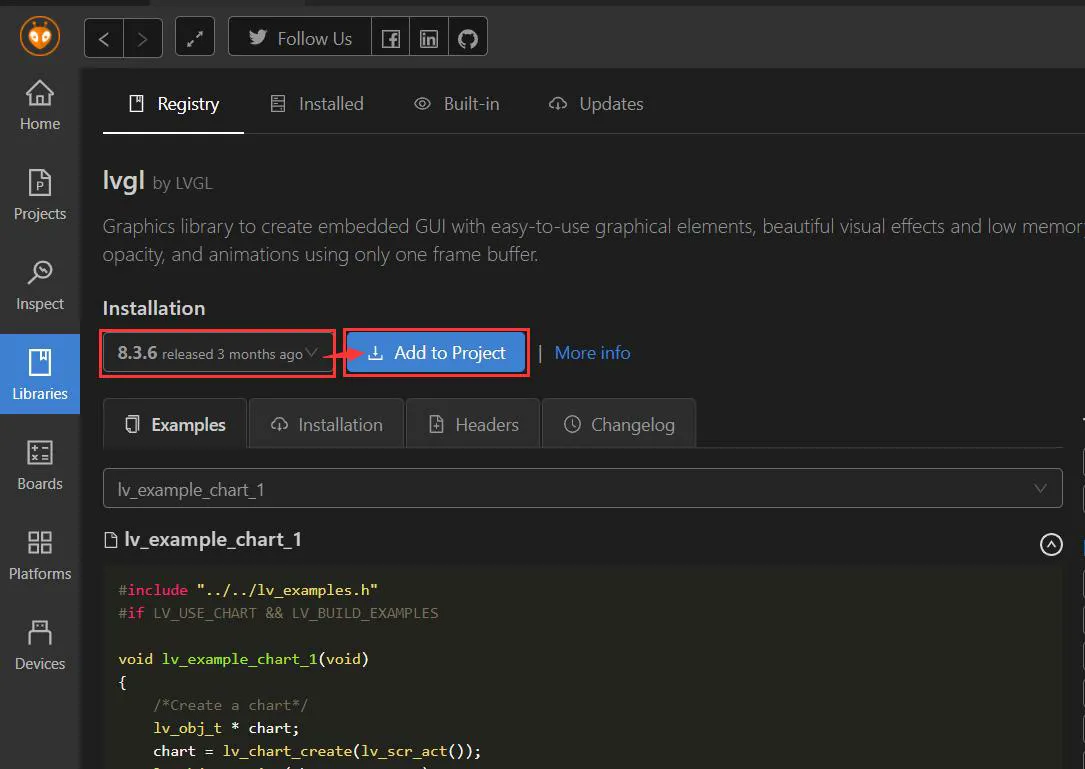
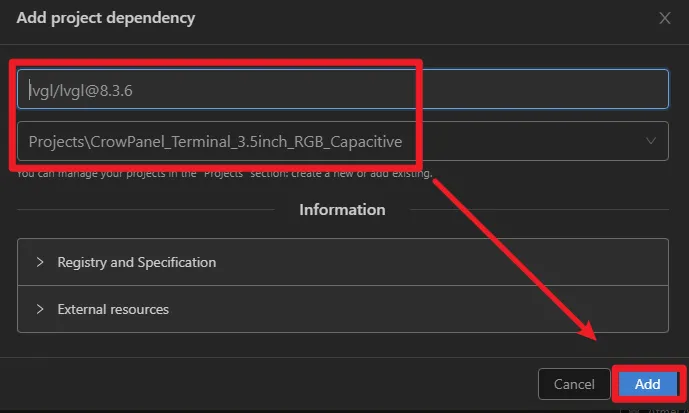
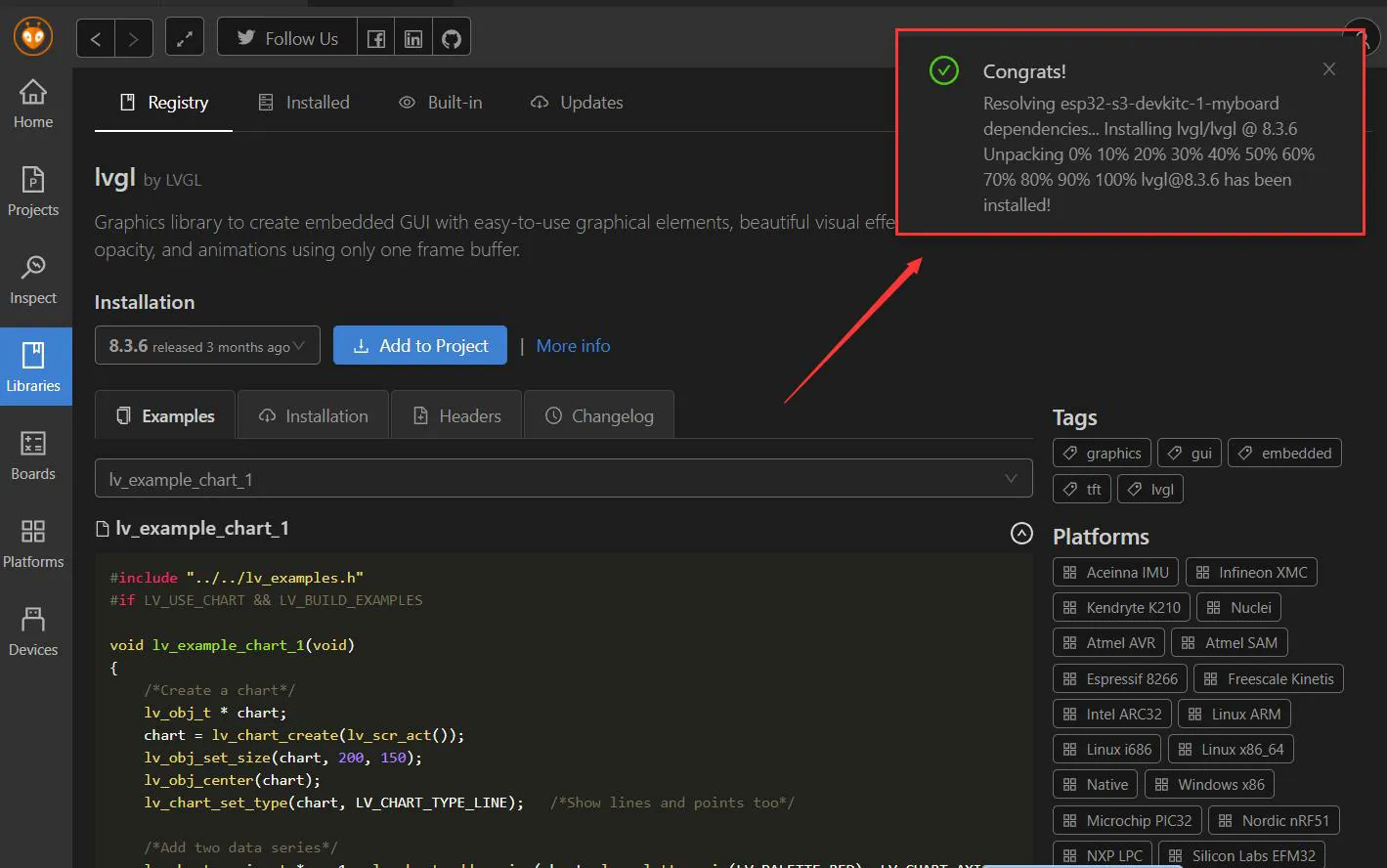
Search for LVGL, and add it to the project.
After adding, right click on lvgl and select "Open in Integrated Terminal"
Copy the "demos" and "examples" folders to "src" folder
Place the lv_conf.h we provide to the path: .pio\libdeps\esp32-s3-devkitc-1 in the project folder.
-
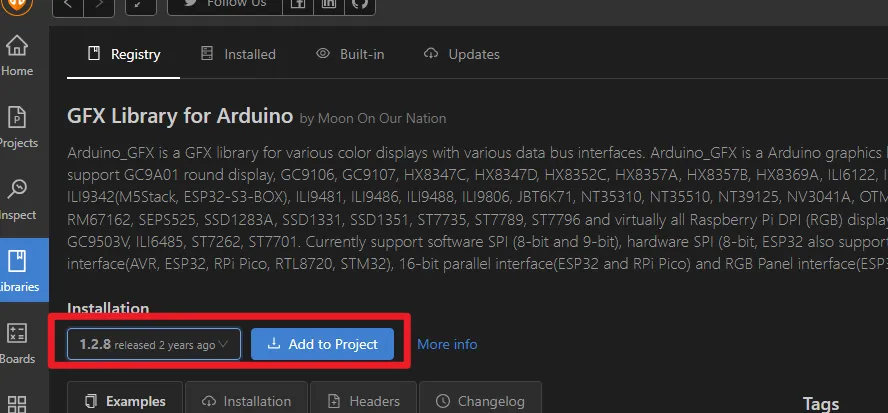
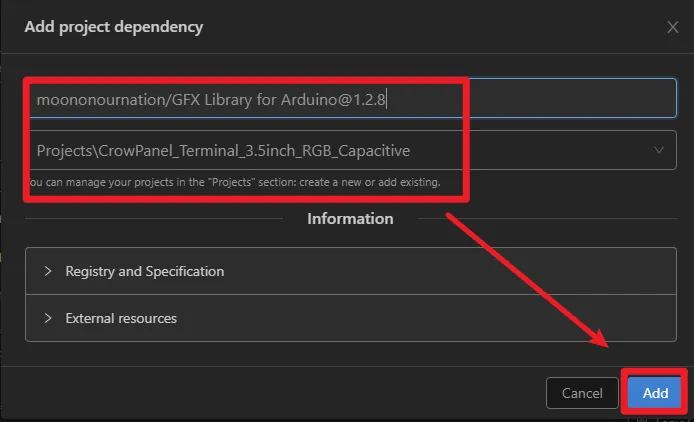
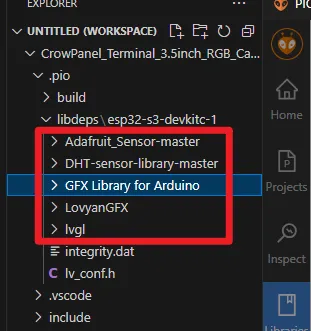
Add GFX_Library library.
-
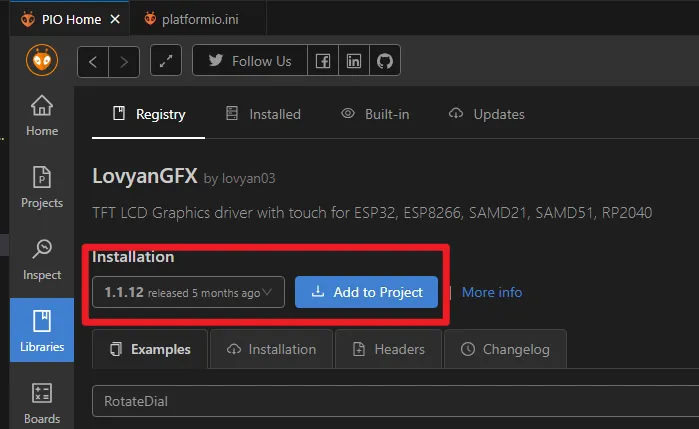
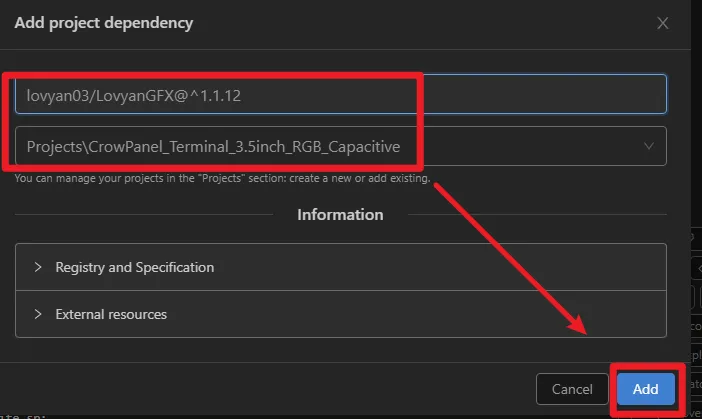
Add LovyanGFX library
We can see that the library has been added successfully!
-
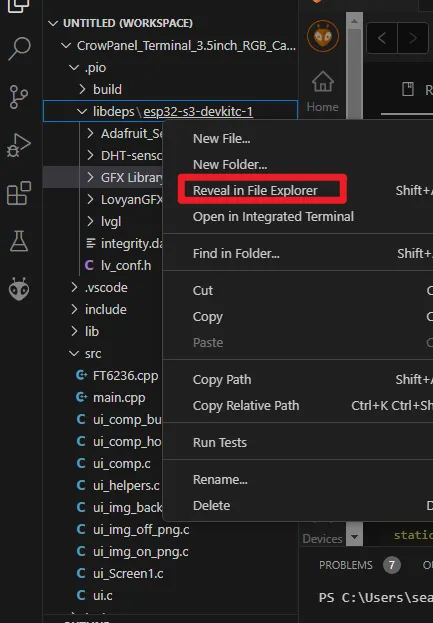
Add libraries for sensor.
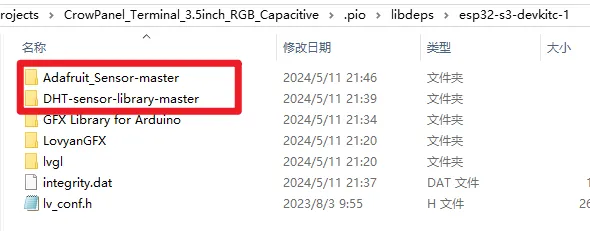
Right-click the "libdeps\esp32-s3-devkitc-1", click "Reveal in File Explorer", and select the sensor libraries we provided.
Add the UI file into PlatformIO Project¶
We need to add the UI file (generated from SquareLine Studio) to the PlatformIO project.
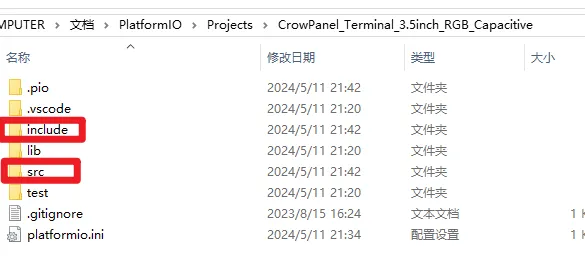
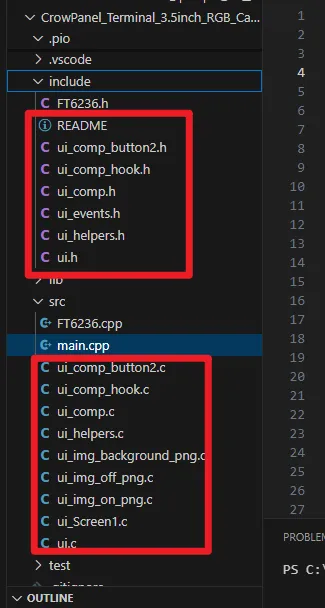
The .c files in the UI file should be placed in the /scr folde**r of the project file, and the **.h files should be placed in the /include folder.
Upload the Code¶
Note: The code explanation please refer to the Arduino tutorial page.
-
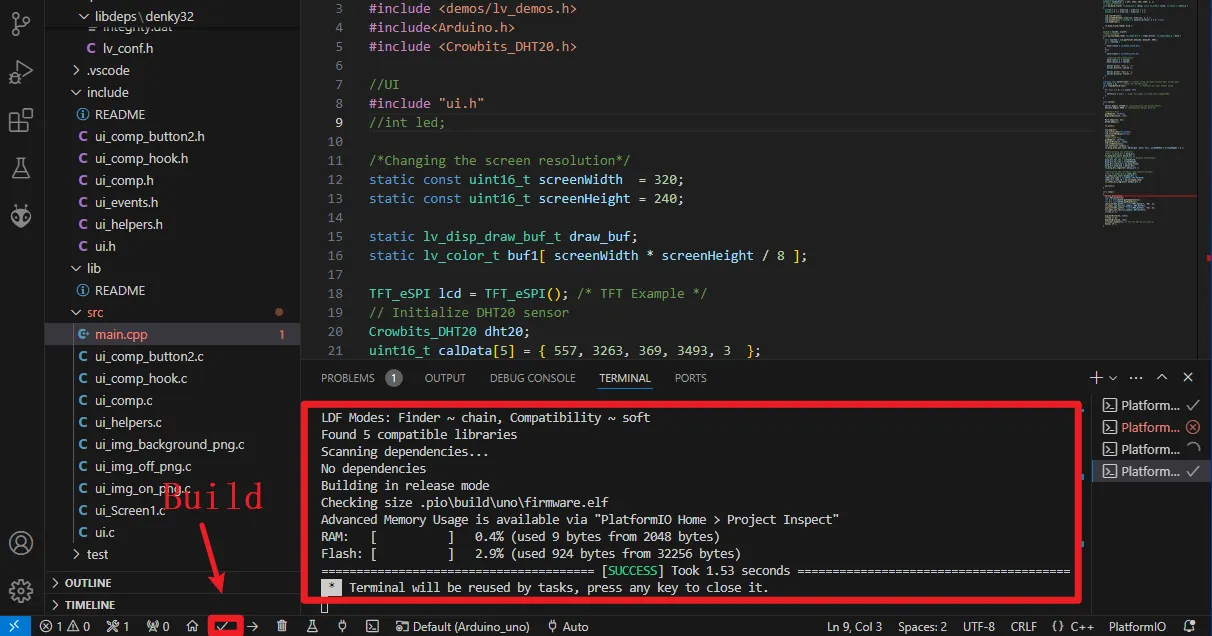
Compile the program.
-
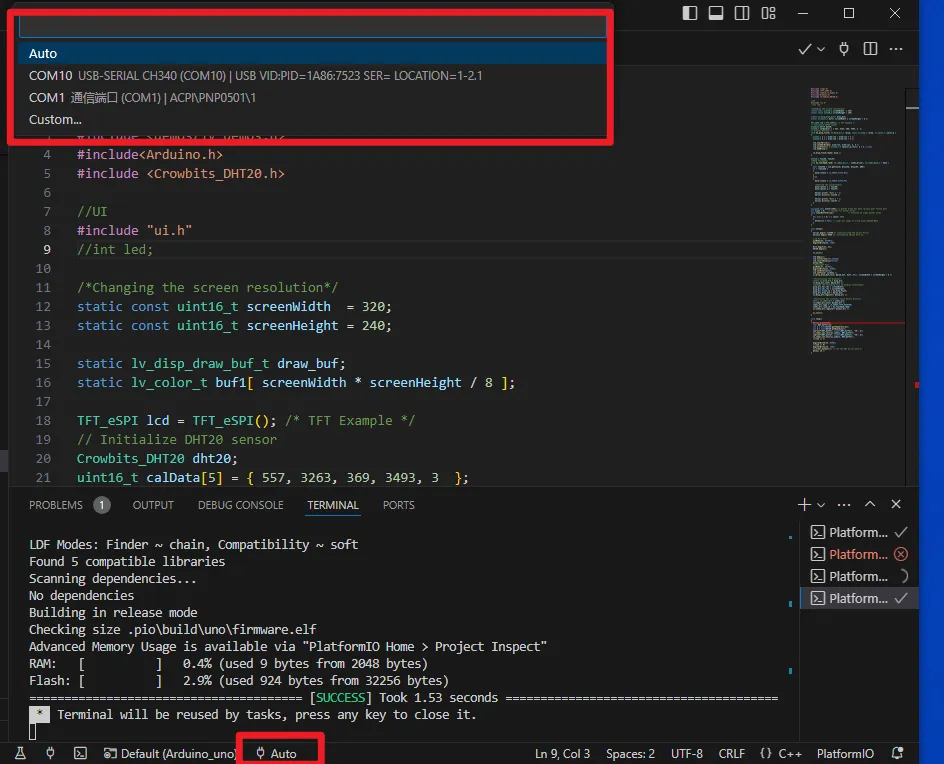
Select the serial port and upload the code.
Here we select Auto. The software will automatically select the corresponding serial port for program download. If the automatically selected serial port is incorrect, you can manually select the correct serial port.
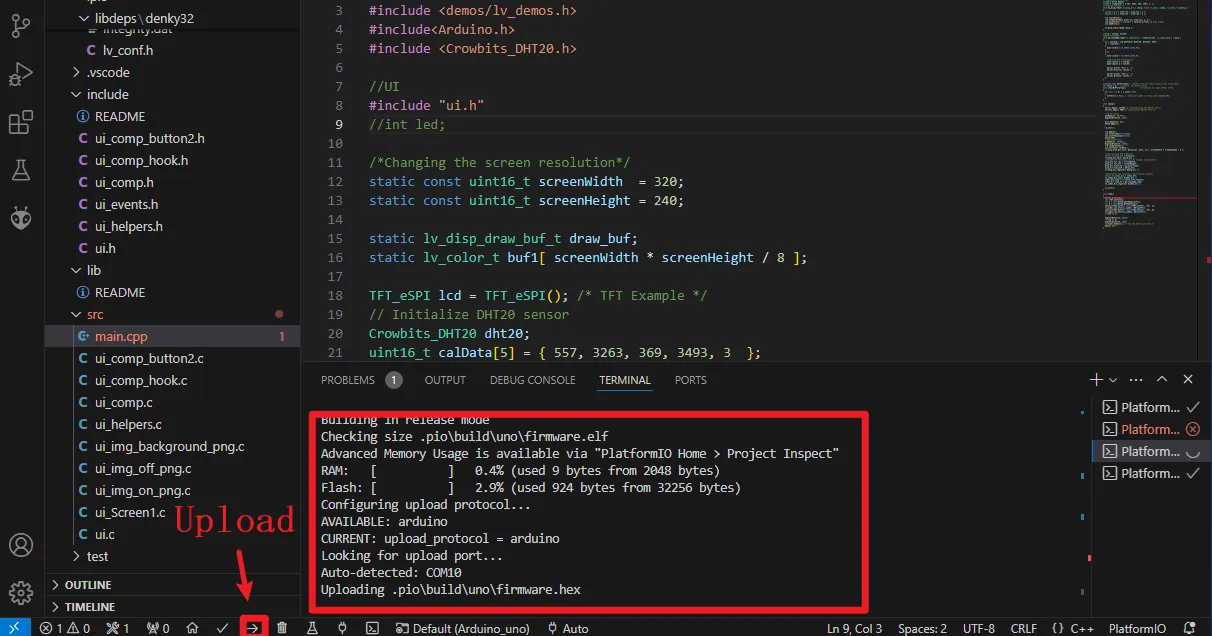
-
Click the upload button to up the program to the board.
-
The program will run on the board!