Lesson3 Use SquareLine Studio and LVGL libraries to create a UI interface to light the lights¶
Welcome to the third lesson of learning. I believe that after completing the last two lessons, everyone has gained a deeper understanding of our product. Next, I will lead you to the second application case of the Advance series products - Display the interface by calling LVGL technology and control the on - off state of the small light bulb.
1. Product Interface Introduction¶
When you power on the product, you will see the following interface.
(The interface has not yet developed any functions and can only be viewed by sliding the interface.)
However, you can choose the theme color you want to use.
Connect the development board to the computer with a Type-C cable.
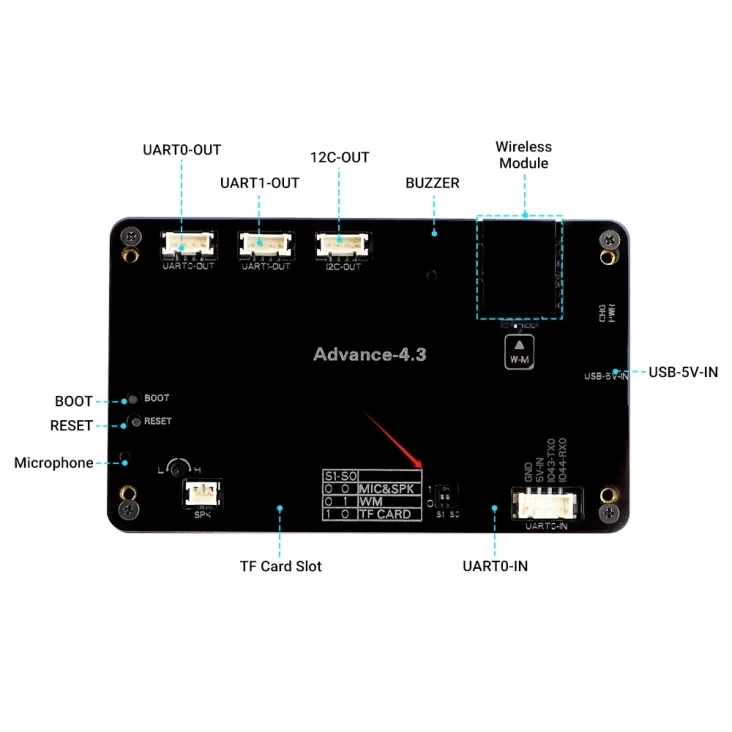
Note: For the development boards with sizes of 2.4 inches, 2.8 inches, and 3.5 inches, the default interface for flashing is USB0. For the development boards with sizes of 4.3 inches, 5.0 inches, and 7.0 inches, insert the small light bulb into the UART1-OUT port, and for development boards of other sizes, insert it into the UART-OUT port.
For the development versions with screen sizes of 4.3 inches, 5.0 inches, and 7.0 inches, the function select keys should be set to 01.
2. Introduce LVGL¶
LVGL (LittlevGL) is an open-source, lightweight, high-performance embedded graphics library designed specifically for devices with limited resources. It supports multi platform porting, provides rich controls, animations, touch support, and highly customizable styles, suitable for fields such as smart homes, industrial equipment, medical instruments, etc. LVGL is centered around modular design and can run on bare metal or operating systems, accelerating GUI development through powerful community support and tools such as SquareLine Studio.
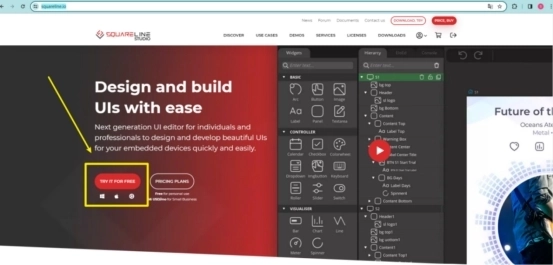
SquareLine Studio is a next-generation user interface (UI) solution for individuals and professionals, allowing users to quickly and easily design and develop aesthetically pleasing UI for embedded devices. This software provides integrated design, prototyping, and development capabilities, supporting the export of platform independent C or MicroPython code for LVGL (Lightweight Graphics Library), which can be compiled and run on any vendor's device.
3. Install SquareLine Studio¶
3.1 Installation Guide¶
Enter the https://squareline.io/ to download the SquareLine installation file.
Download the version 1.4.0
Double-click the setup.exe file.
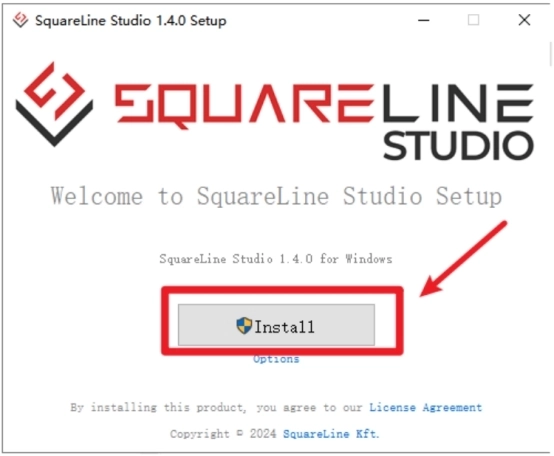
Click install.
Wait for installation.
Installation finish.
There is a 30-day trial period for the first time you use it. Please follow the prompts to register an account. You will continue to use it when you log in to your account next time.
3.2 Software Function Introduction¶
Open the software
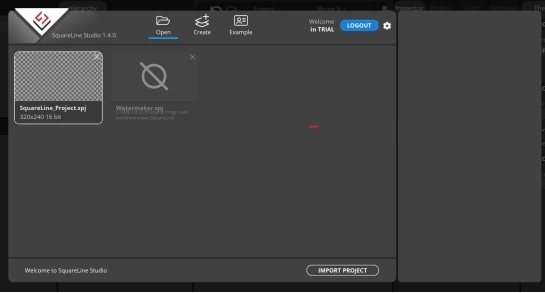
The historical project page: open the project built earlier.
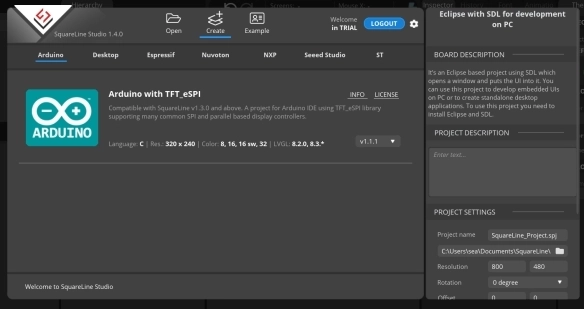
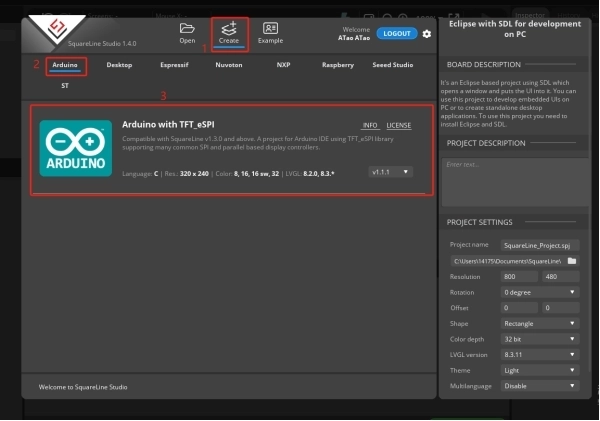
Create a project page: choose different platforms according to different hardware of the project.
When select the Arduino framwork, there's only one option "Arduino with TFT_eSPI". By choosing this, the squareline studio will generate a template code suitable for the TFT_eSPI library. However, squareline studio not only supports the TFT_eSPI library, it supports a variety of libraries to suit different hardware and application needs. For example, Adafruit_GFX library, LovyanGFX etc.
After using SLS to generate UI code, we then use different graphics libraries according to different hardware and modify the corresponding code to display the content you design.
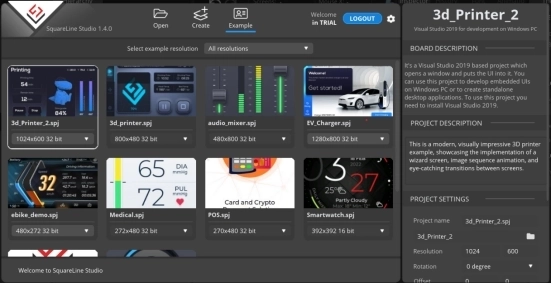
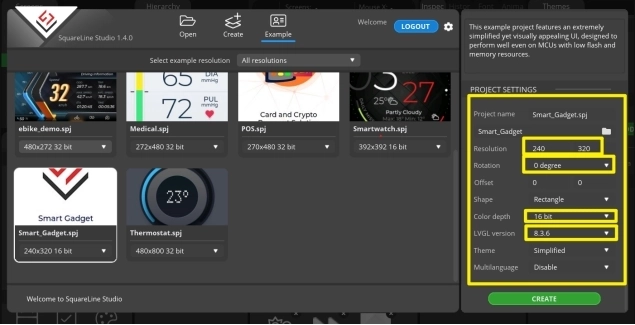
Example page. This page has several official examples for reference.
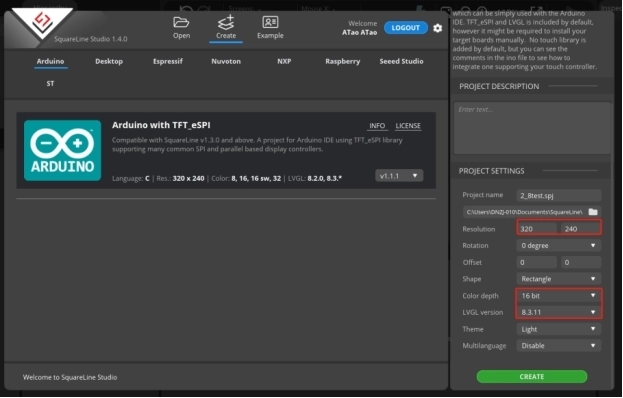
The project settings bar is used to make basic settings for the project, including property settings such as project name, screen size, display angle, etc.
Note:Please select the corresponding resolution and color depth according to the screen specifications.
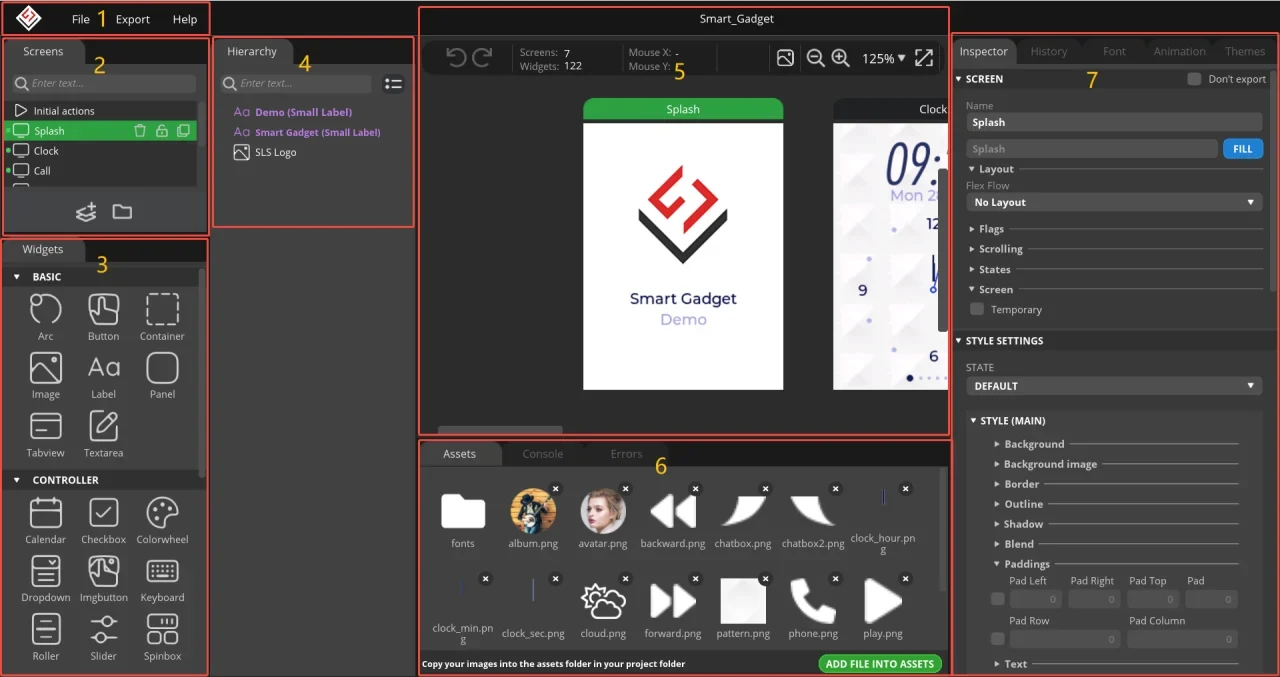
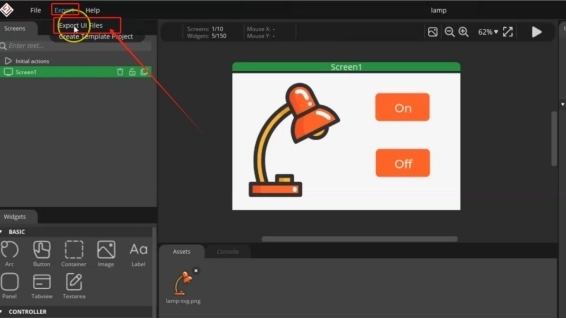
①Toolbar, including File, Export, and Help. Basic file operation bar, create or open files, export UI files and other operations. Click help and there are related introductory documents.
②Screen bar, the project screen will be listed here.
③Widget area, all widgets are here and can be selected and used according to project needs.
④Hierarchy area, it will show every widget used in each screen.
⑤This area shows the actual display effect, you can adjust the widgets or screen here.
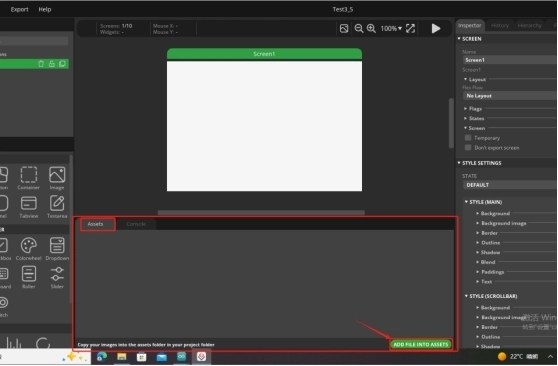
⑥Material column, the added materials are displayed here.
⑦Setting bar, where you can make basic settings for each part, including the basic attributes and trigger operations of the part.
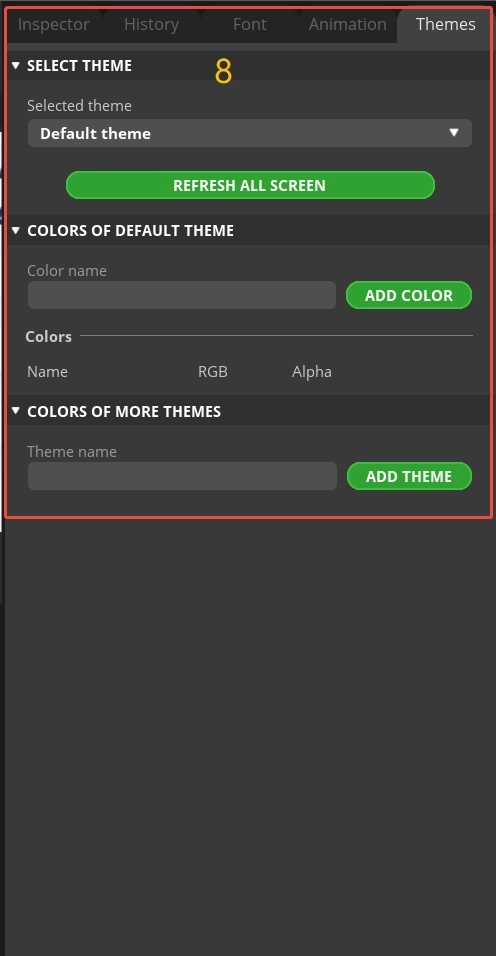
⑧Theme bar, different themes can be set.
4. Use SquareLine Studio to create UI control interfaces¶
4.1 Create a new SquareLine Studio project.¶
Firstly, open the SquareLine Studio software and create a case study
Choose the correct resolution based on the different sizes you are using
Here, I take a 2.8-inch screen as an example. After determining the resolution, I fill it in
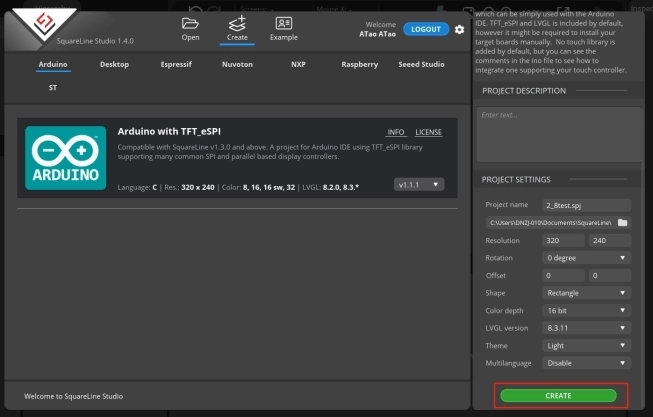
After selecting the parameters, click Create
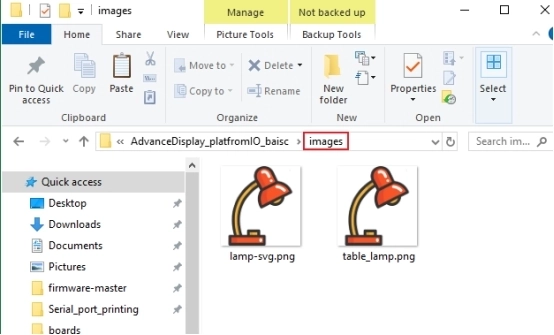
Open the photo of the desk lamp we provided and add it in. (Of course, you can also choose the image you want to use)
The images can be found at the following location:
https://github.com/Elecrow-RD/CrowPanel-Advance-4.3-HMI-ESP32-S3-AI-Powered-IPS-Touch-Screen-800x480/tree/master/Squareline_studio%20Instructions%20for%20use/code
The lamp_28 image size is available for both 2.4-inch and 2.8-inch screens.
Table_1amp image sizes are available for 3.5-inch, 4.3-inch, 5.0-inch, and 7-inch screens.
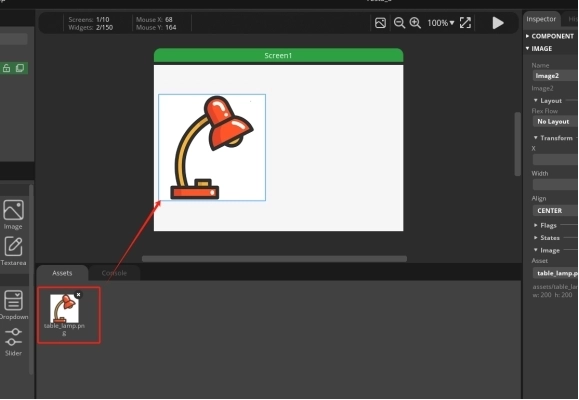
After adding it, drag and drop the image in.
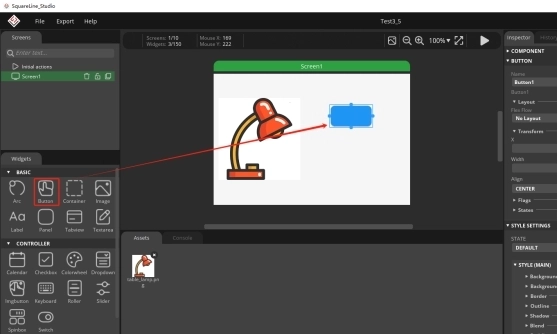
The task we need to complete is to turn on and off the lights by clicking on the buttons on the graphical interface. So we need to design two buttons
From the left sidebar, select Button and drag it into the interface.
You can adjust the border of the button with the mouse, which can adjust the size of the button, and you can also drag and drop the button to adjust its position.
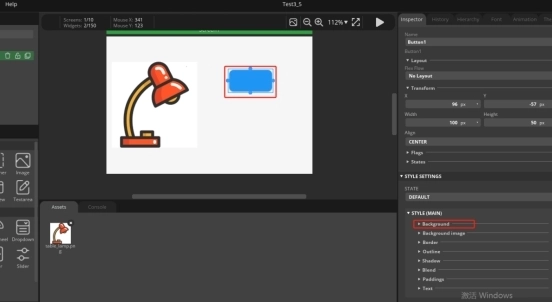
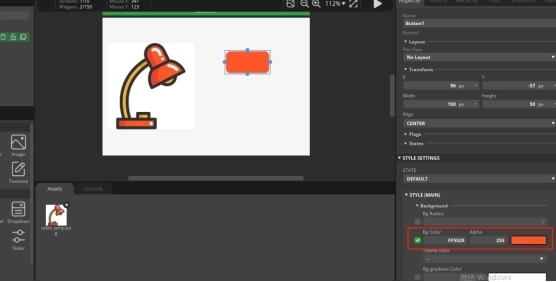
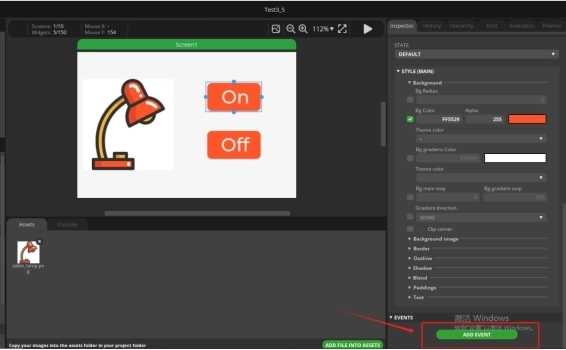
Then, by selecting Background, choose the background color of the Button.
We have made the button patterns, and now we need to add labels to the button patterns in order to distinguish their functions.
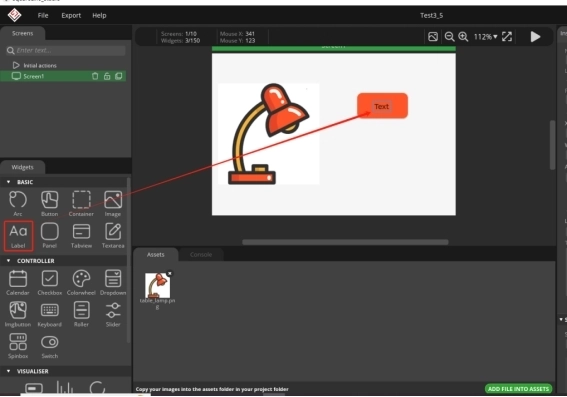
Drag and drop from the left sidebar, select Label, and drag into the interface.
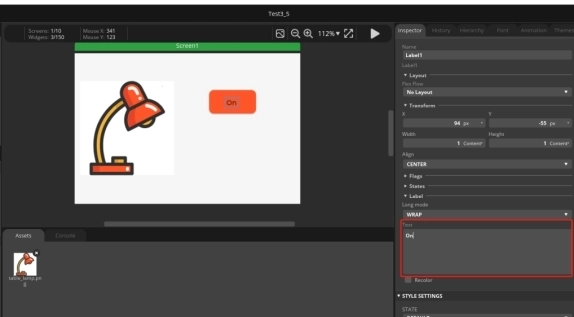
Modify the text content of the label
And modify the font size and text color of the text
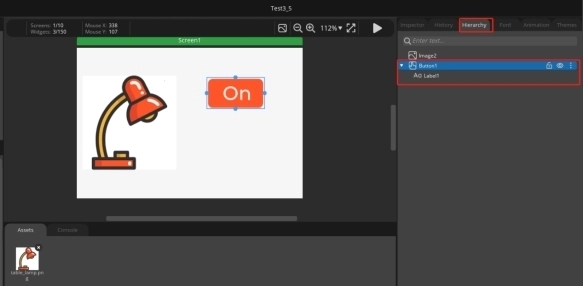
The Button and Label have been designed. Click on the Hierarchy in the right-hand column and drag the Label onto the Button line to merge them into one.
At this point, if you drag the buttons again, you will find that they are dragged together
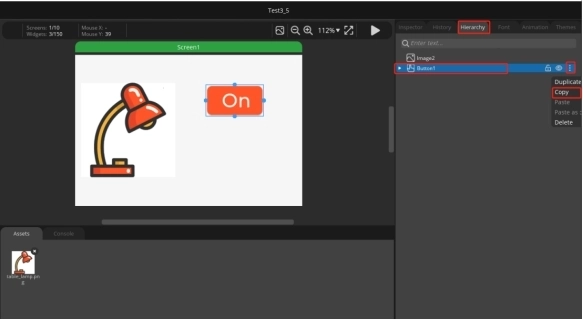
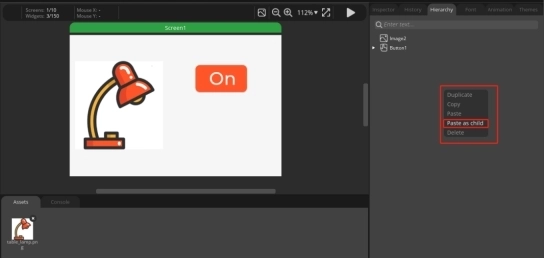
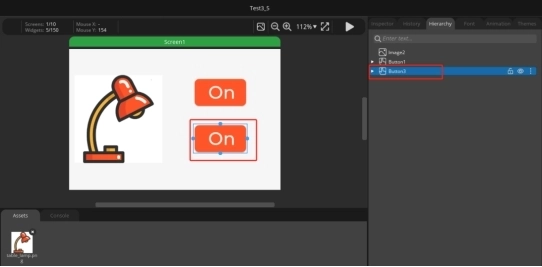
Next, we will copy a completed button, right-click, and paste it in.
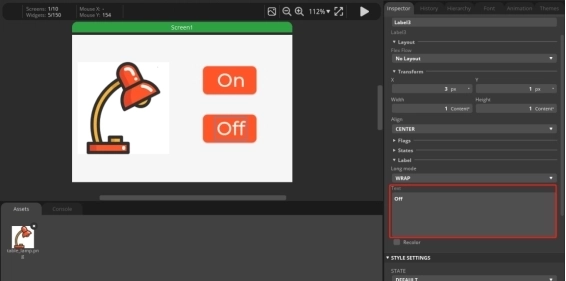
Click the second button ON to change the text content to Off. Used to achieve the effect of turning off lights.
4.2 Add functions to the buttons to enable them to turn on and off lights¶
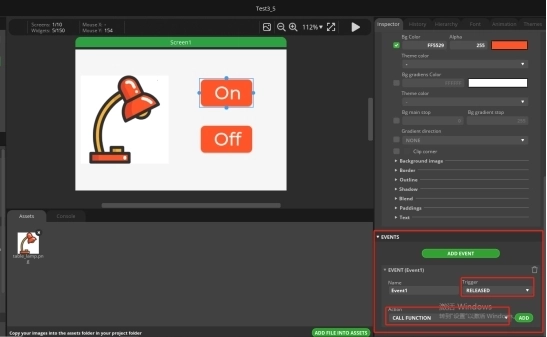
Select 'event' to add in the right sidebar.
Select 'released' as the triggering condition and 'Call function' as the action.
After selecting, click ADD.
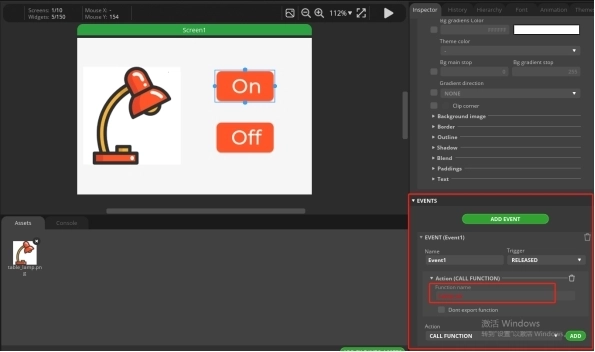
And add a function name to the CALL Function. (Customization is sufficient)
Similarly, add an event to the Off button. The operation process is the same as above.
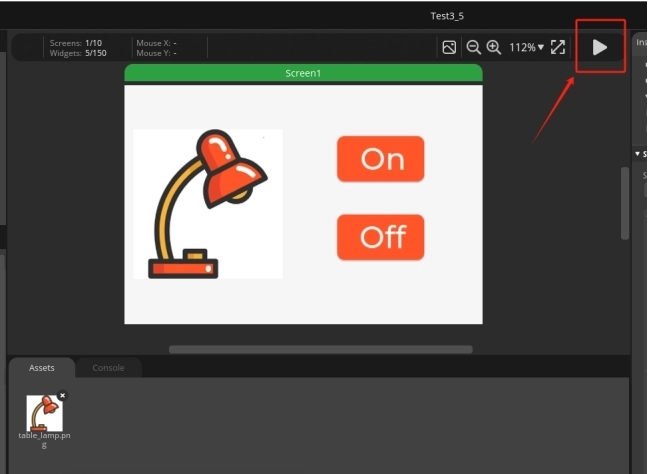
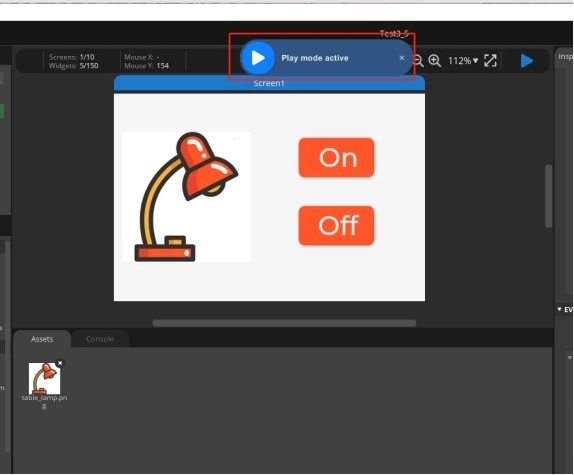
After adding, run
4.3 UI interface design completed, exporting UI files for easy use in subsequent code¶
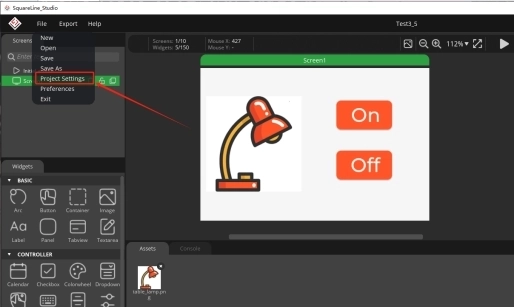
Click on Project Setting
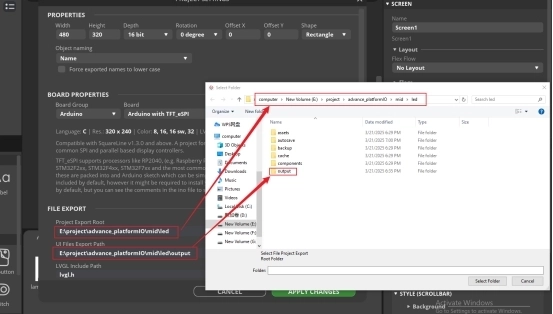
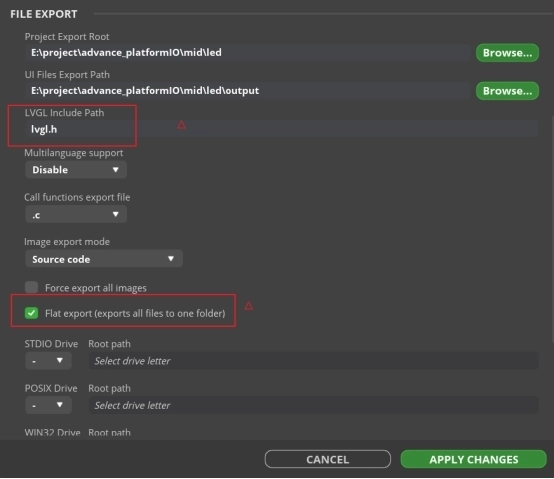
Set export path.
Complete the setup and export file.
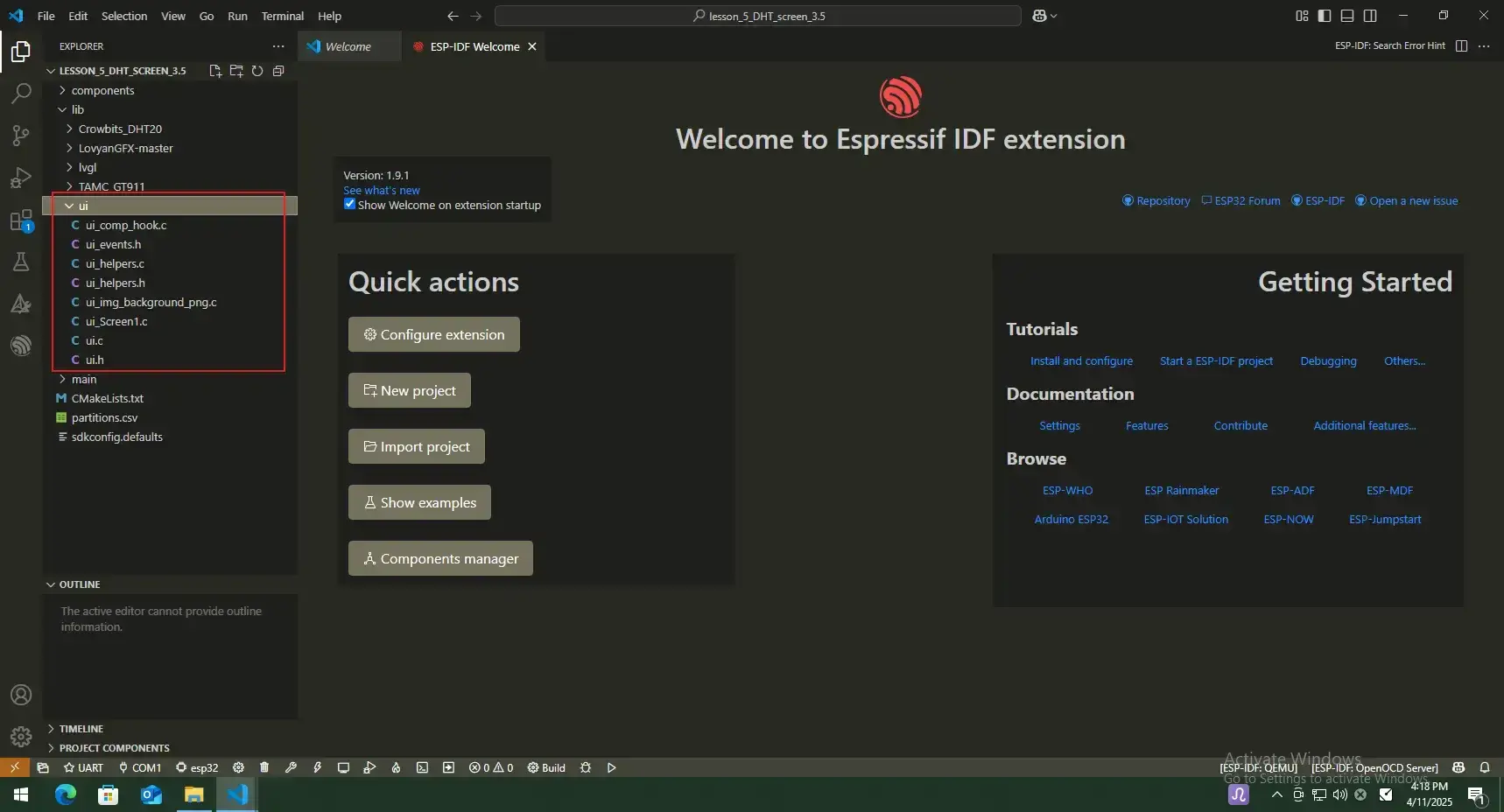
Then use VSCode to open the IDF project folder. Copy the generated .h and .c files into the corresponding folders of the project. (Here, I will use the code for the 3.5-inch version as an example, the download link is provided in Part 5.)
5. Compile and flash the code¶
Note: This lesson takes the code of the 2.8-inch display screen as an example. The version of IDF used is 5.1.6. For the LVGL display and touch functions, call the pre-integrated function libraries in the display screen code corresponding to the relevant size, and there is no need to download and install them by yourself.
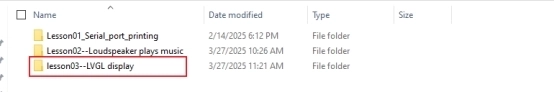
Step1:Download the files for lesson 3 from https://drive.google.com/drive/folders/1hEXyH14QeDgVdENxUfiYBQVCTbMbI6v9 and extract them, as shown below:
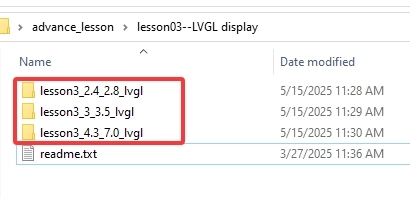
Click the link to access the lesson 3 folders in both big and small sizes, and select the code that matches your desired size.
Select the code folder for this lesson, right-click on it, and then choose to open it with VS Code.
Step3: Select a serial port to connect to the development board.
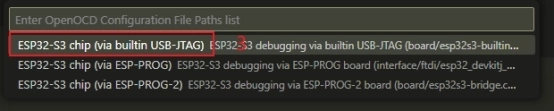
Step4: Select the chip model "esp32s3".
Note: Since there is an sdkconfig.defaults file in the project, IDF can automatically recognize the development board configuration from this file, eliminating the need for manual configuration of the development board.
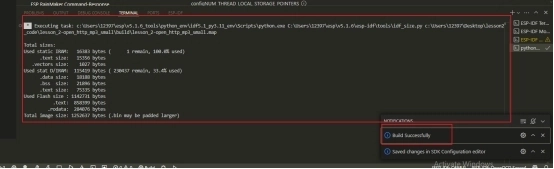
Step6:Click”build”.
Wait for the compilation to be completed.
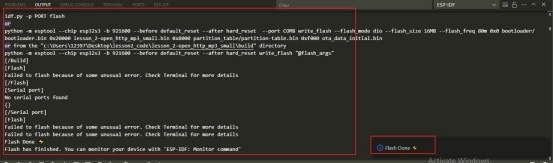
Step7: Click”Upload”.
Wait for the flashing to be completed.
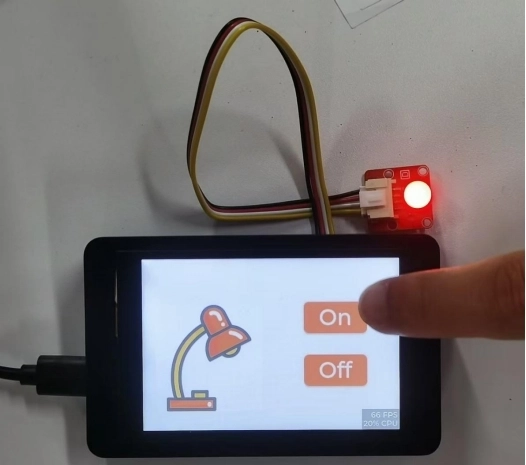
After flashing the program, tapping "ON" on the screen will turn the LED on, and tapping "OFF" will turn the LED off.