CrowPanel ESP32 Terminal SPI with MicroPython¶
Overview¶
The example tutorial is an environmental monitoring project, demonstrate how to create a UI and use a Humidity&Temperature sensor to obtain the environment temperature and humidity and display it on the screen; and how to control the LED on and off by the buttons on the screen.
In this tutorial, we will show you how to design the UI with SquareLine Studio, and show you how to upload the code with Thonny IDE.
Hardware Preparation¶
| ESP32 Terminal | Crowtail-AM2302 | Crowtail-LED |
|---|---|---|
 |  |  |
 |  |  |
Design UI file with SquareLine Studio¶
Get Started with SquareLine Studio¶
Please click the card below to learn how to download the SquareLine Studio, and how to export the demo UI file.
Design UI file with SquareLine Studio¶
Let's start learning how to create our own UI after getting an initial understanding of SquareLine Studio.
-
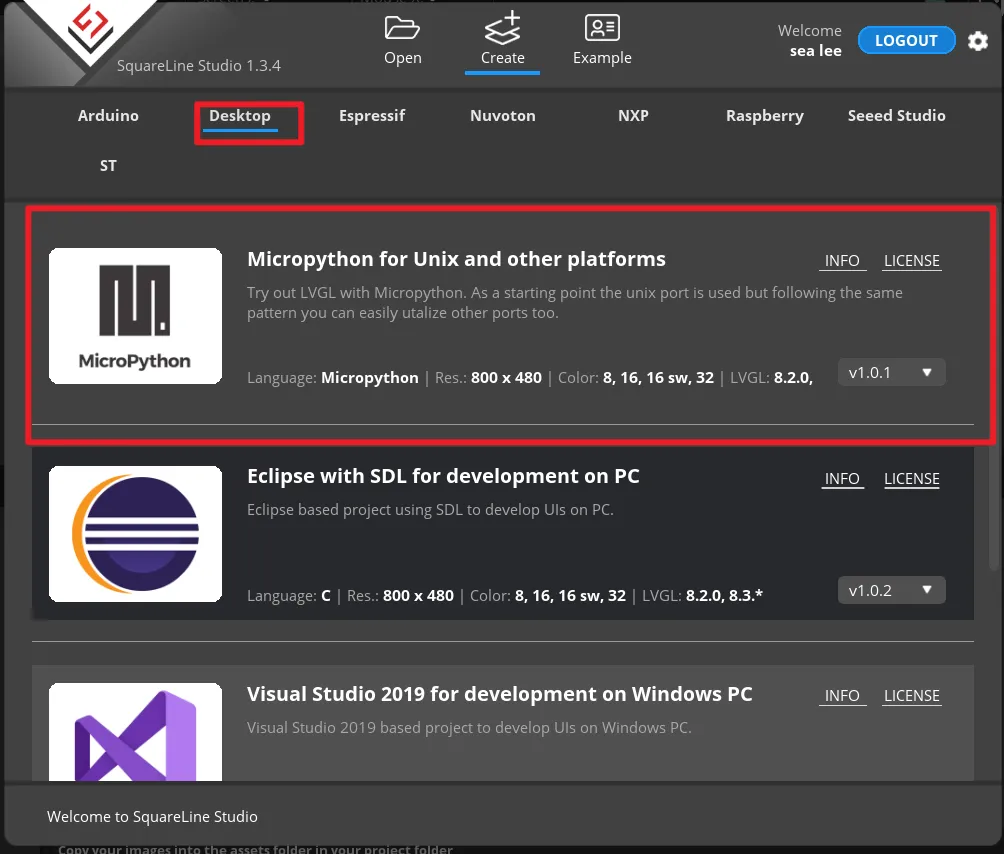
Open the SquareLine Studio and create a project. Select "Desktop"->"Micropython for Unix and other platform".
-
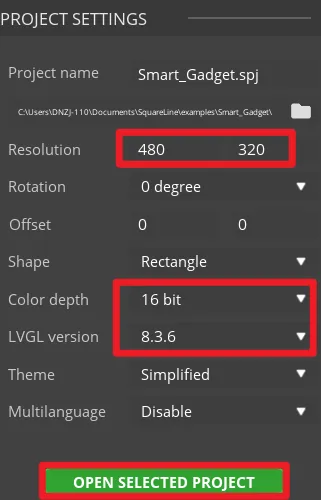
Set the name of the project, set the screen resolution to 480*320, set the color depth to 16bit, and keep other default settings. After setting, click CREATE to create the project.
-
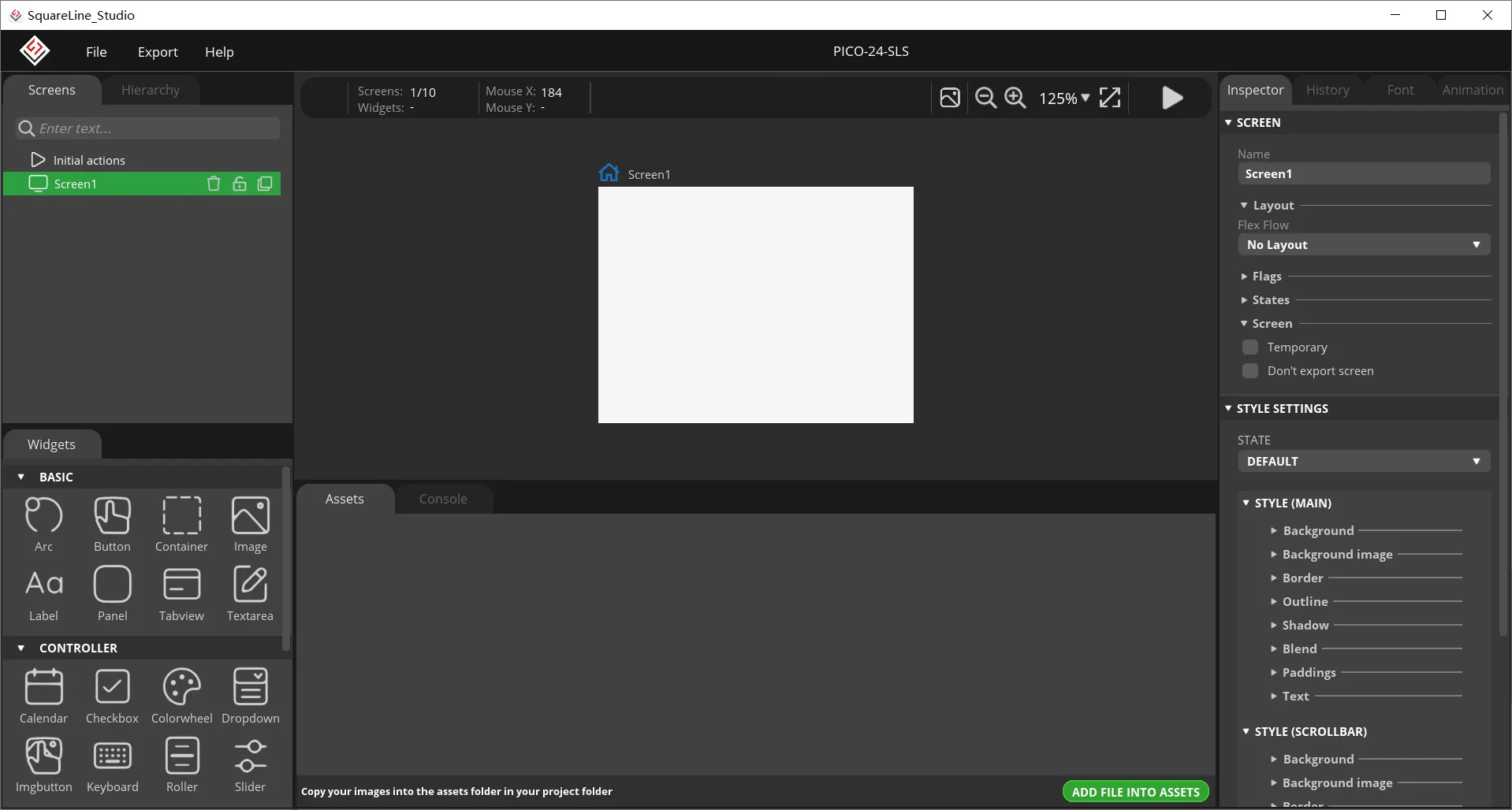
After creation, enter the following interface with a blank background.
-
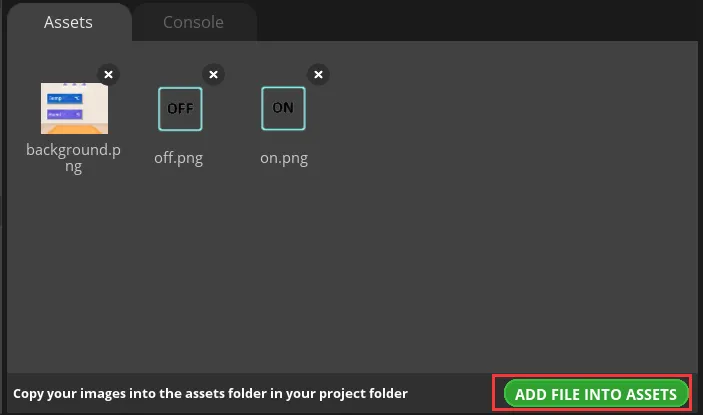
In the "Assets" area, click "ADD FILE TO ASSETS" to add custom images or icons.
Please click
 to download the custom images used in this tutorial.
to download the custom images used in this tutorial.Note:
Images only support PNG format. The pixels of the image need to be smaller than the pixel size of the screen used in your project. The size of each image should not exceed 100k, preferably within 30k, to provide a smooth display effect.
-
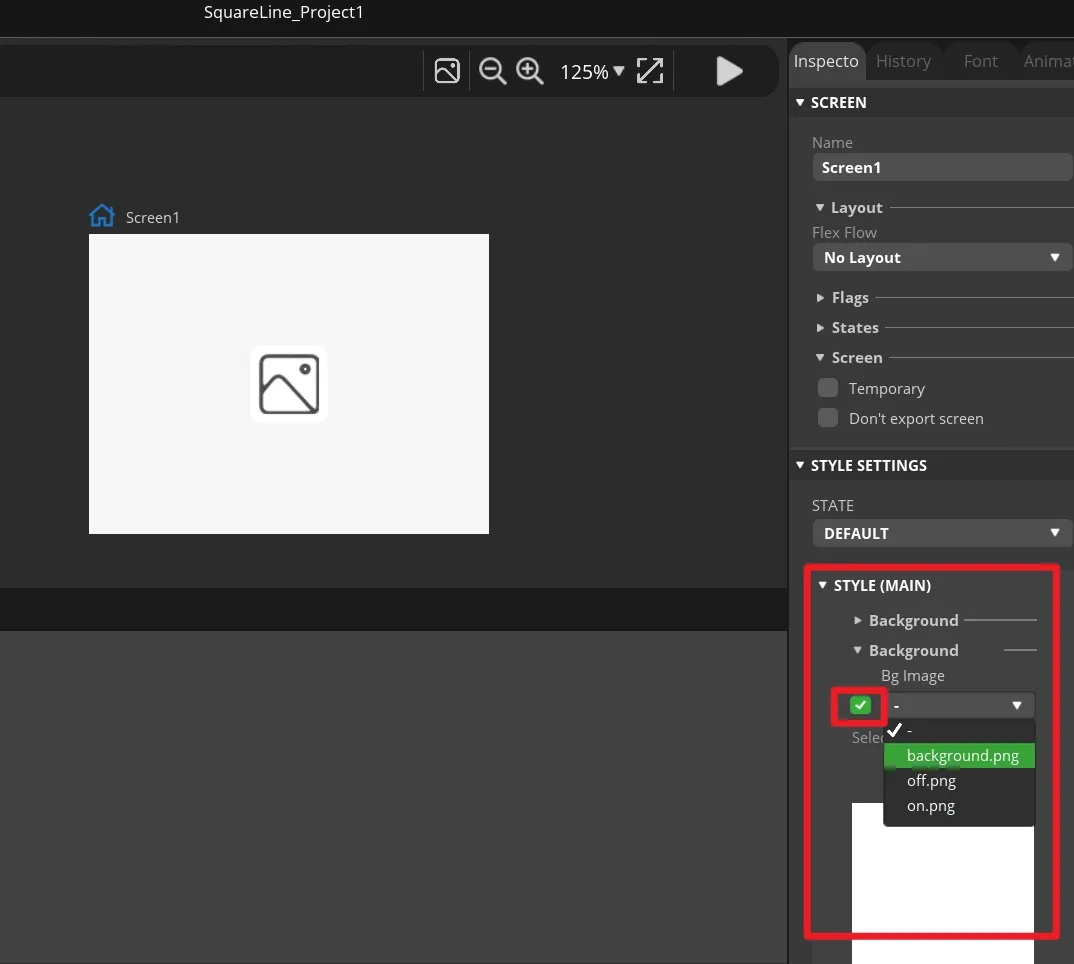
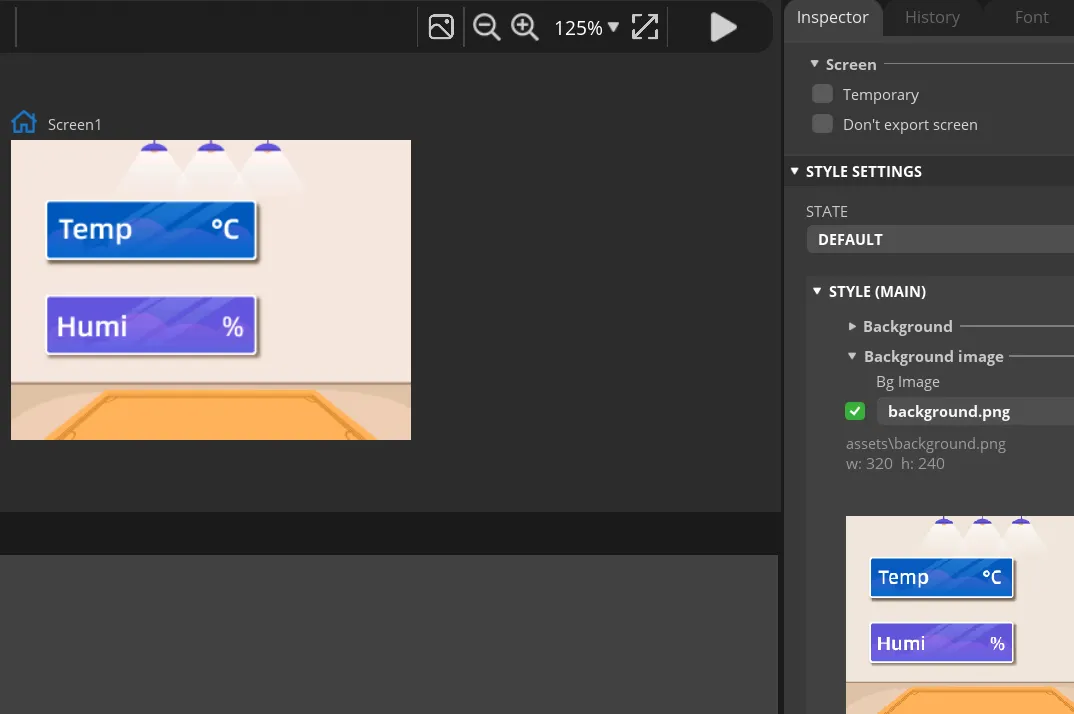
Add background.
Find "Inspector"->"STYLE SETTING", click to expand "STYLE(MAIN)", then click the 2nd "Background". Check the "Bg Image" and select the background image.
-
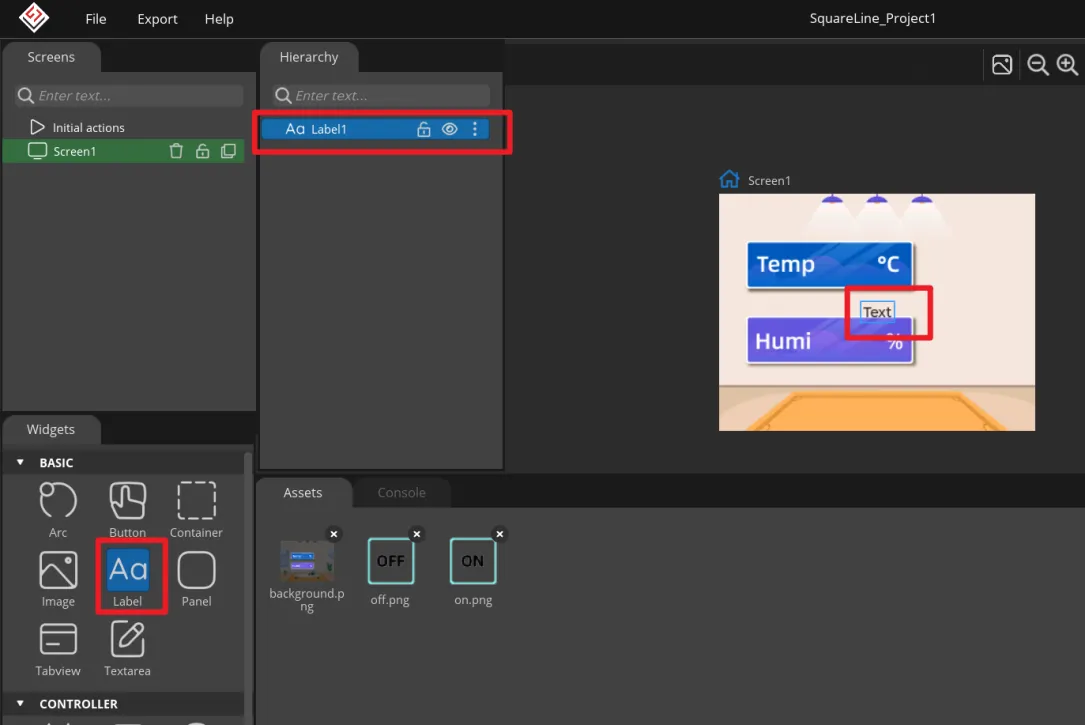
Add Label widget to display temperature and humidity.
Click "Label" in the "Widgets" area, and "Label1" will be added to the current Screen.
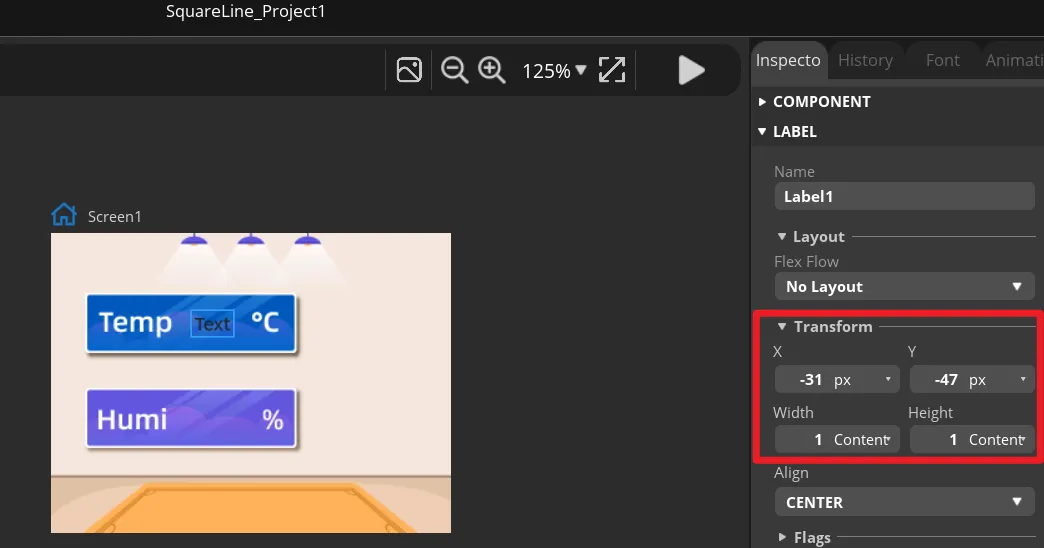
The position and size of the label can be adjusted by dragging the mouse. You can also directly enter numbers in the Inspector→LABEL→Transform to adjust.
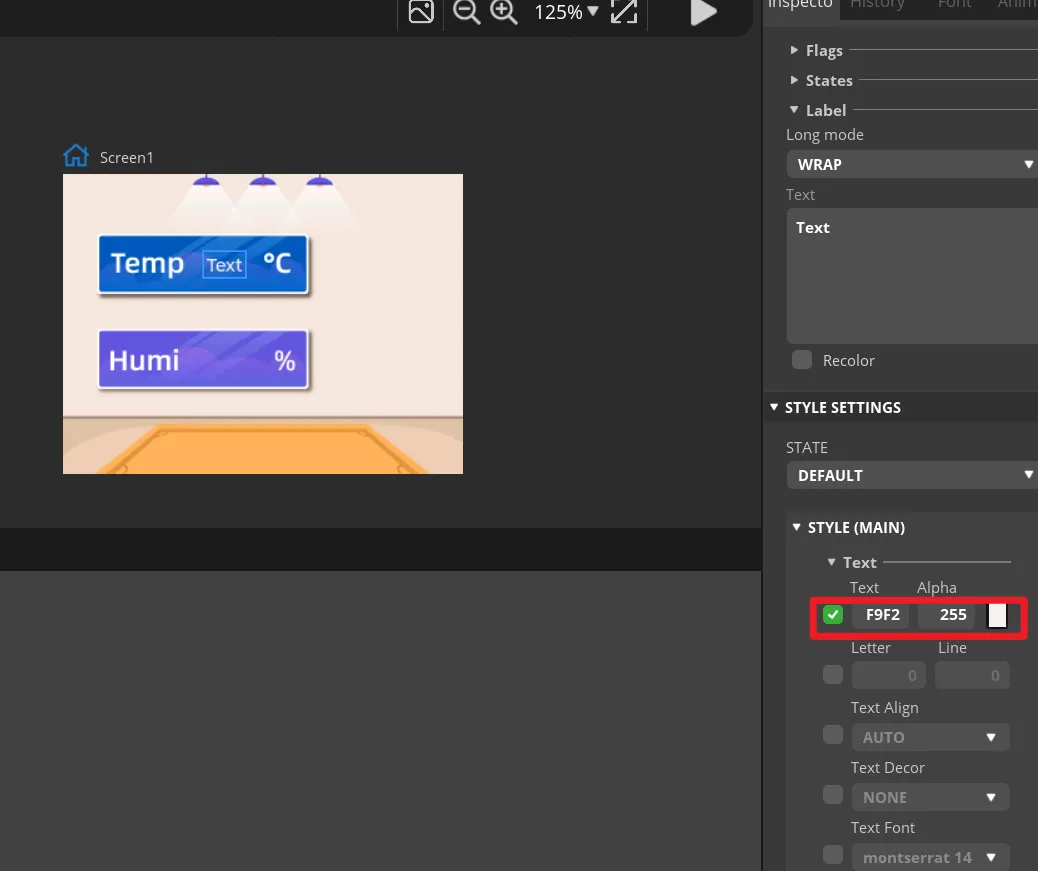
You can set the font color and other attributes in STYLE SETTING→STYLE(MAIN).
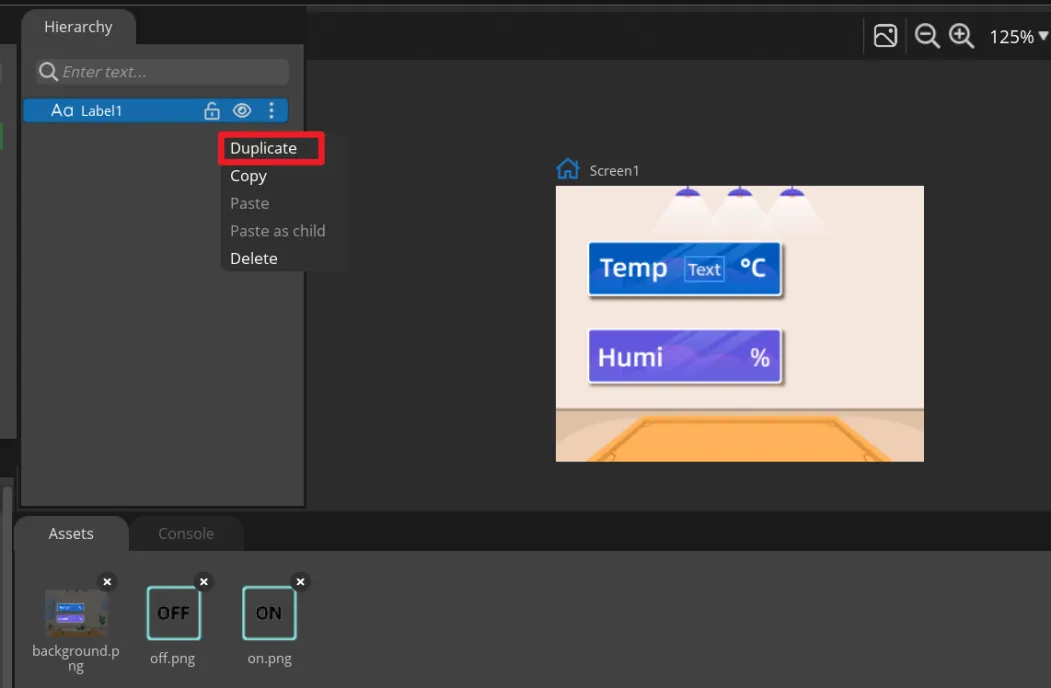
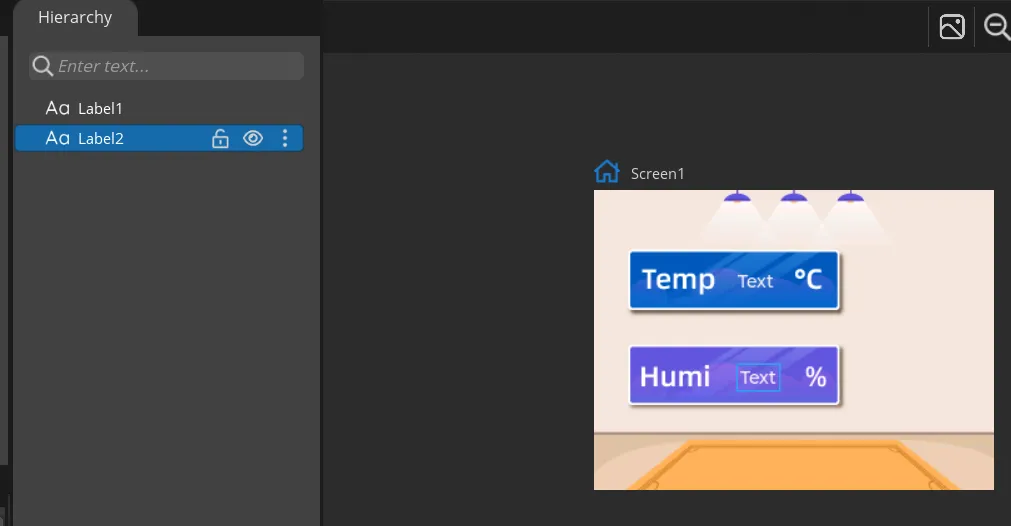
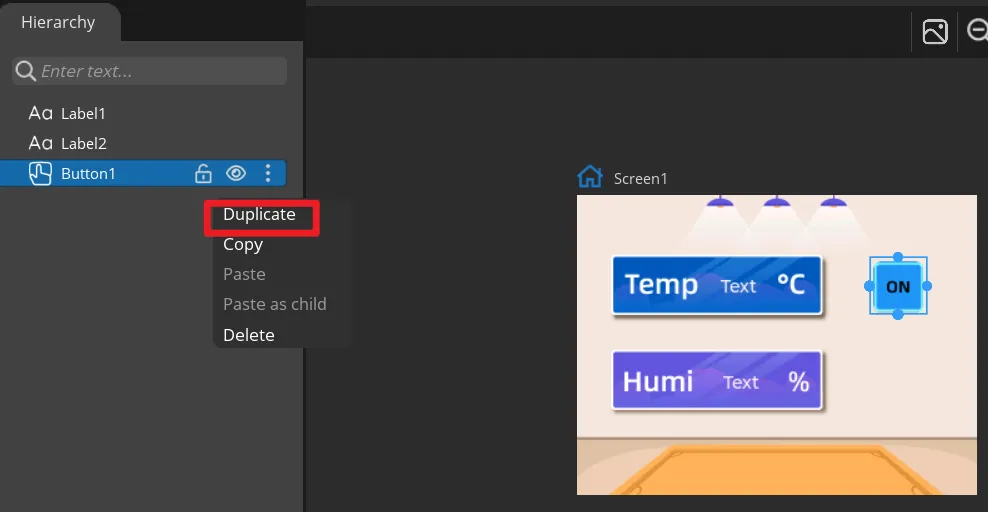
Add a Label2 to display the humidity value in the same way. You can also directly right-click the Label1 to duplicate it.
Then set different positions for the Label2.
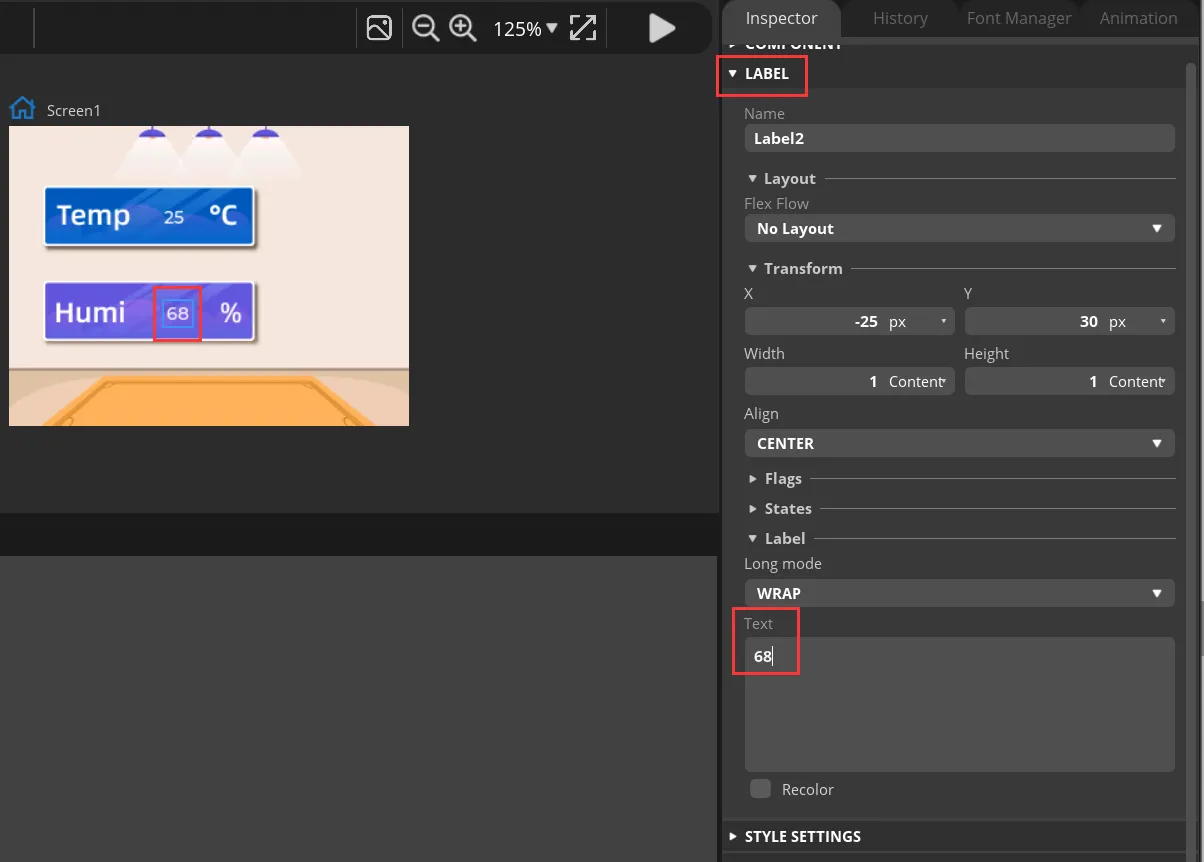
Modify the text content to display a default value.
-
Add Button widget to control the LED.
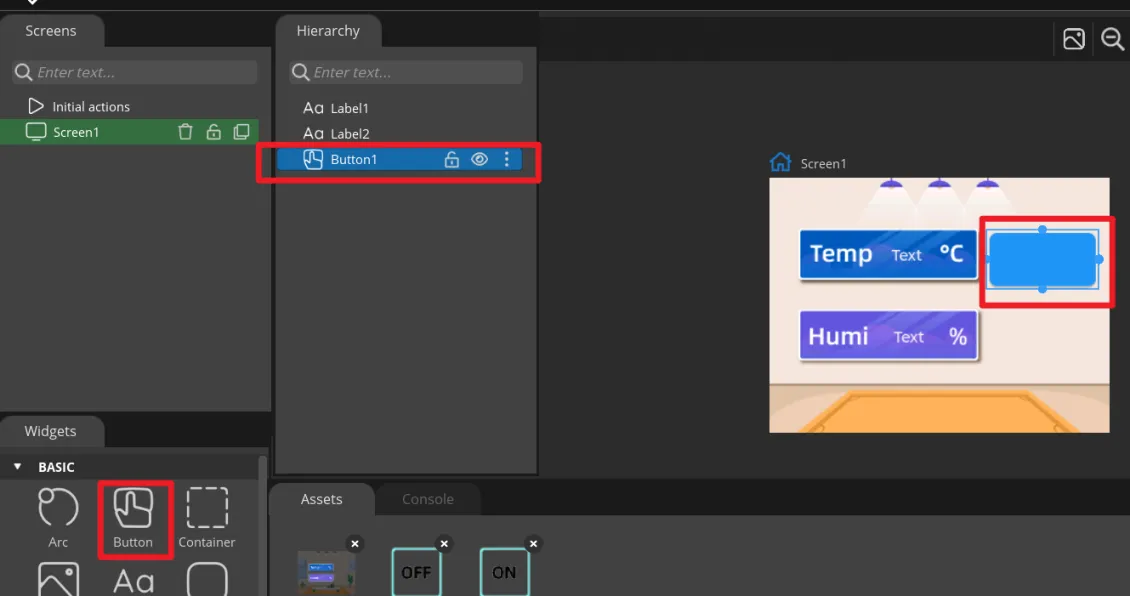
Click "Button" in the "Widgets" area, and "Button1" will be added to the current Screen.
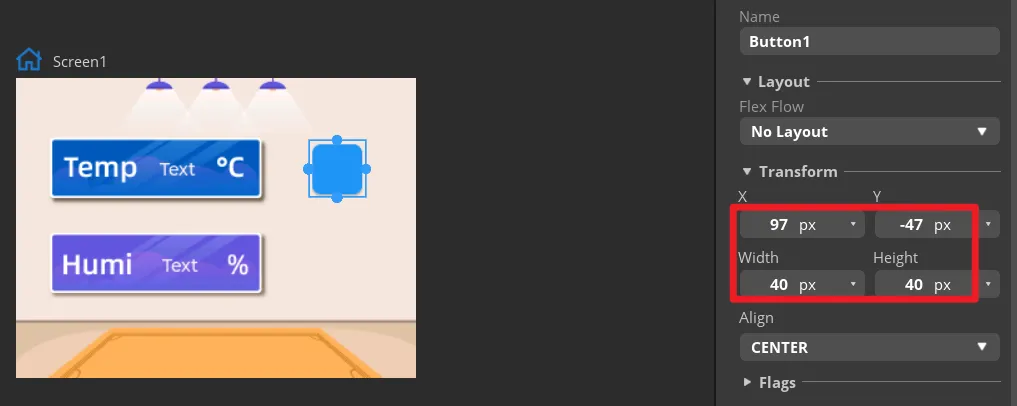
The position and size of the label can be adjusted by dragging the mouse. You can also directly enter numbers in the Inspector→BUTTON→Transform to adjust.
Add an identification symbol to the button. The button in this tutorial controls the LED switch, so you only need to mark the button "on" and "off". You can add LABEL widgets or add a background images to the button. This tutorial will demonstrate how to add a background image to a button.
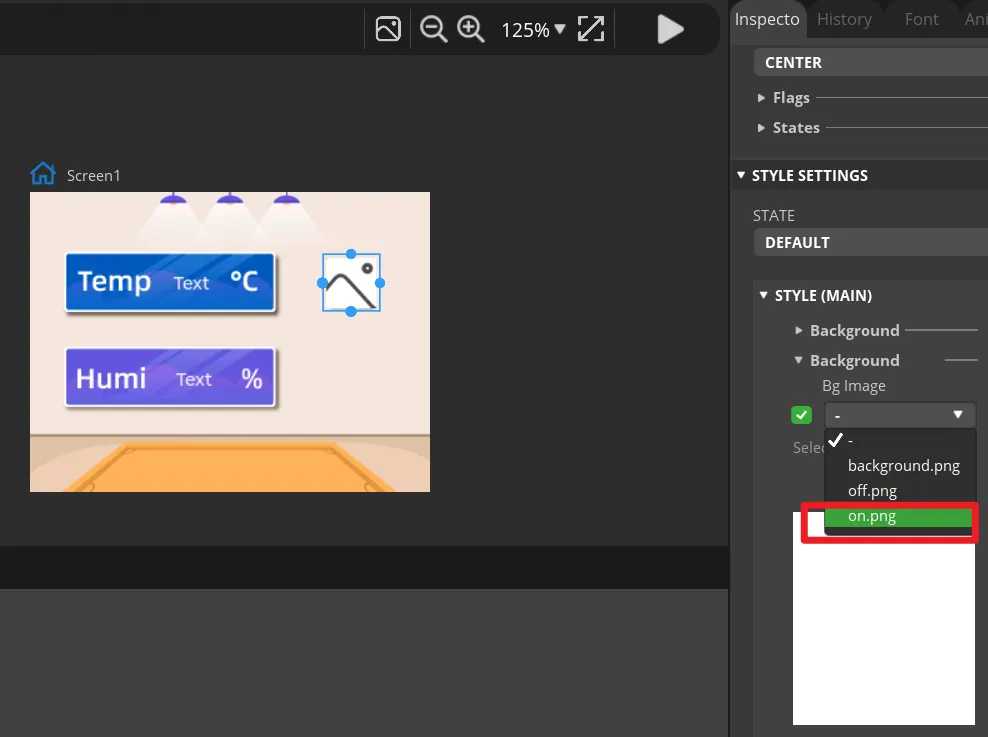
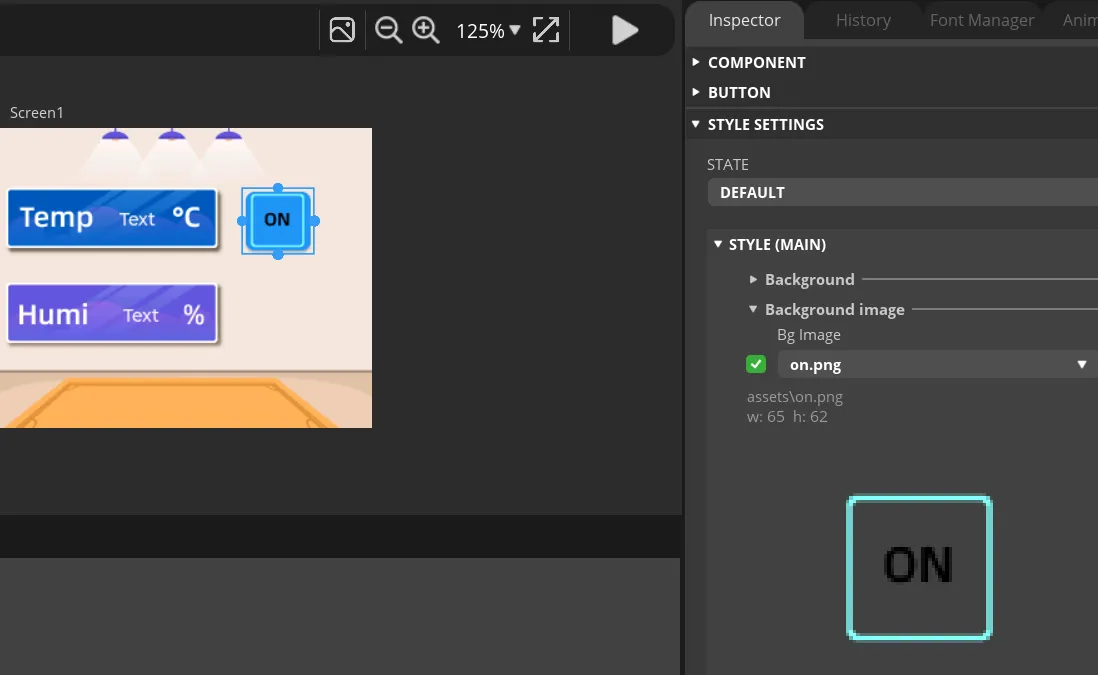
Click the Button1, then find Inspector->STYLE SETTINGS ->STYLE(MAIN) ->Background, and select the image.
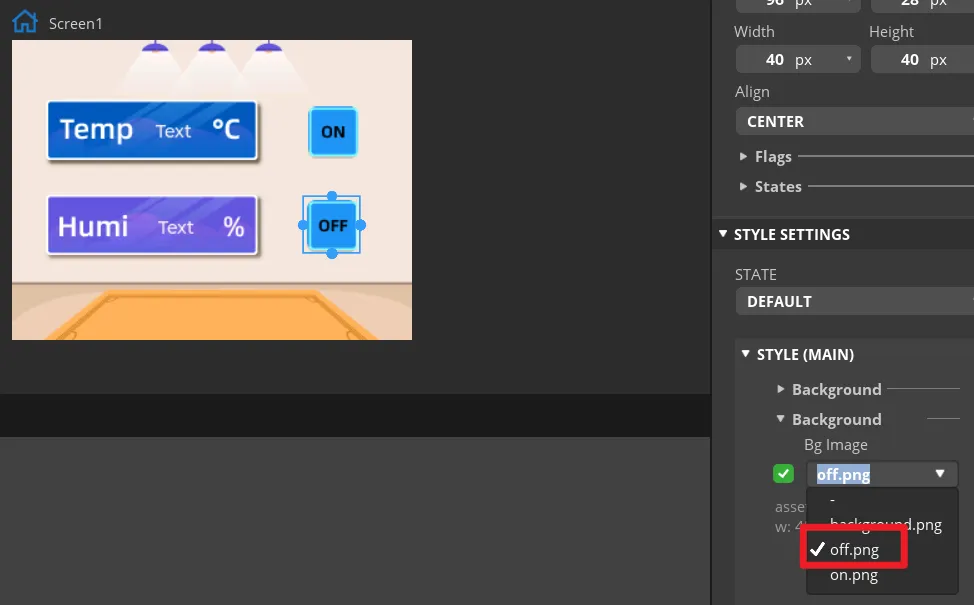
In the same way, duplicate a Button widget. And drag it to the corresponding position to modify different background image.
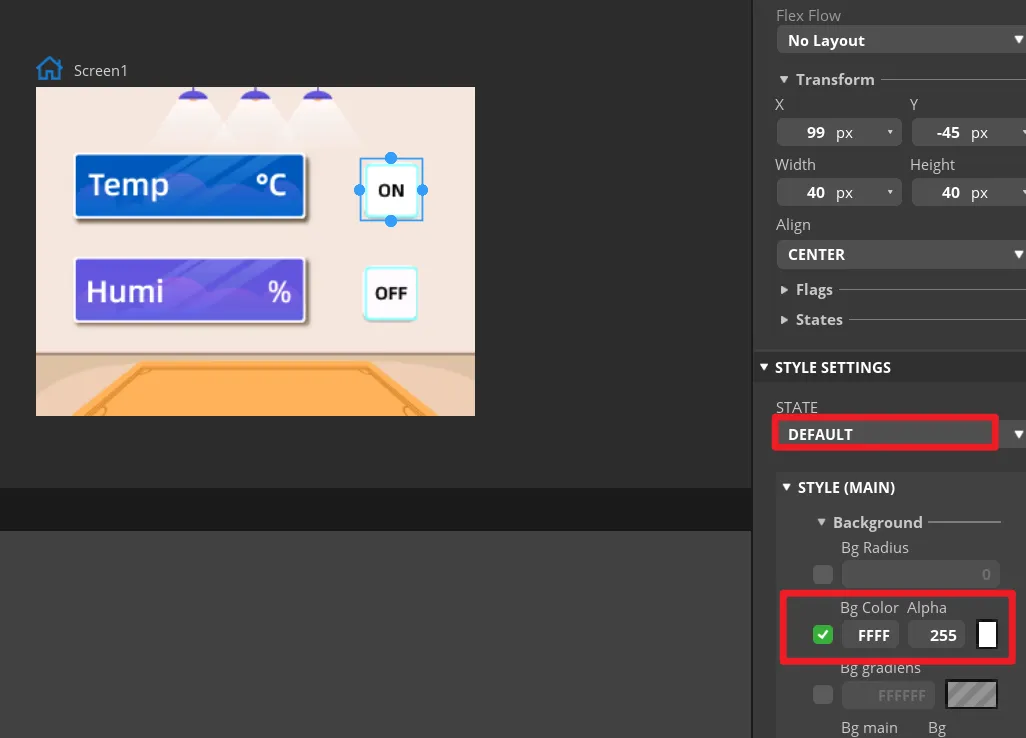
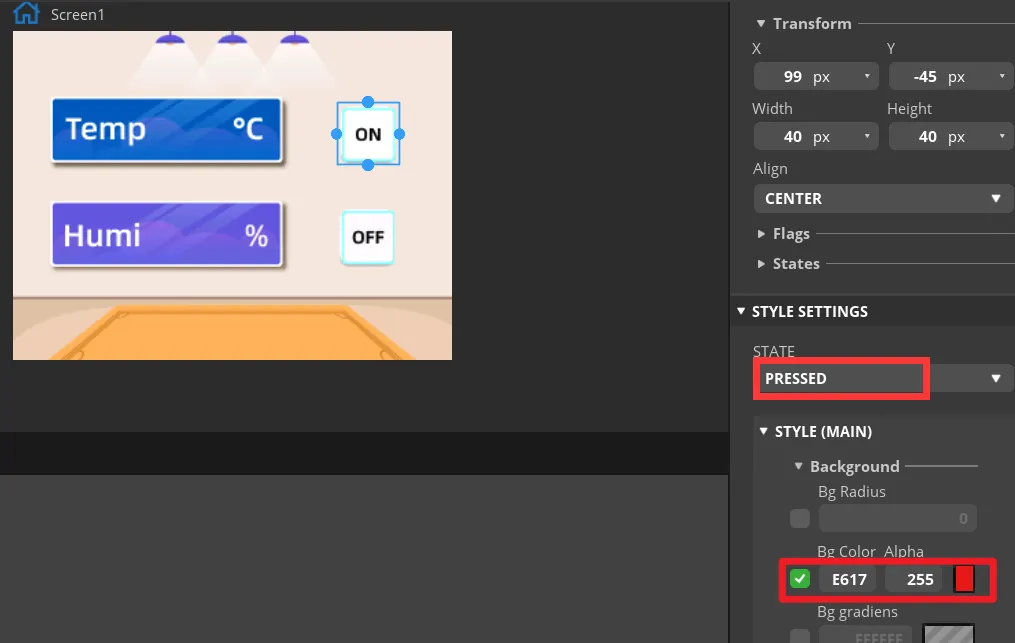
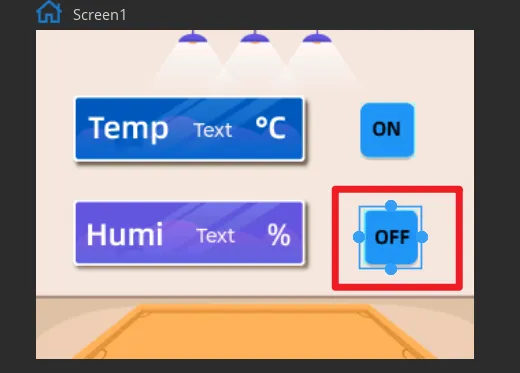
Set the status of the button to identify different states.
In "Inspector"->"STYLE SETTINGS"->"STATE", set display white background color by DEFAULT and red when on the PRESSED state.
Make the same settings for the "OFF" button.
-
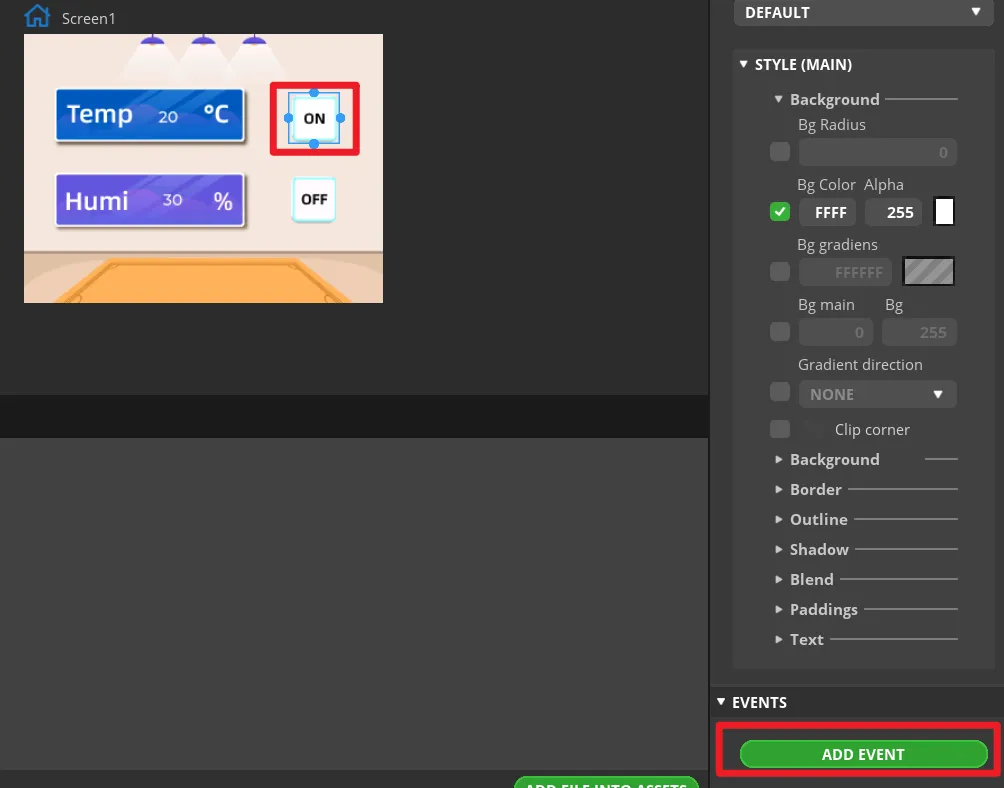
Add events to buttons.
Note: Because the button controls the on and off of the LED, we can add any event here to generate the code framework for the button event when exporting the UI file. We will modify the code of the button event to control the LED latter.
Select the button and click "ADD EVENT".
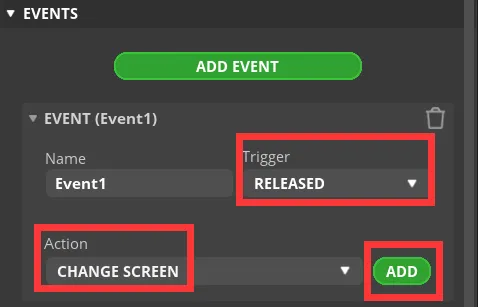
Select "released" as the trigger condition, select a trigger event in "Action". It will be modified in the generated program to achieve the LED control function.
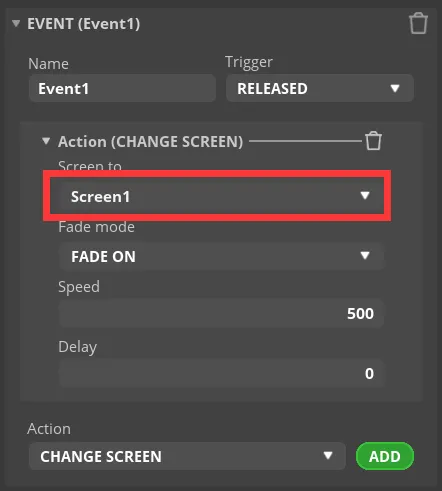
Complete the event. Here I choose to change the screen, and the screen to be switched is Screen1.
Add event to Button2 (OFF) in the same way.
-
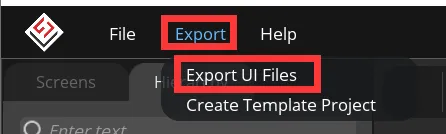
Export UI files.
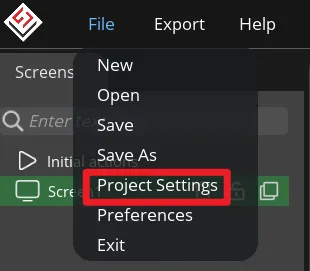
Click "File" -> "Project Settings" and make settings for the exported file.
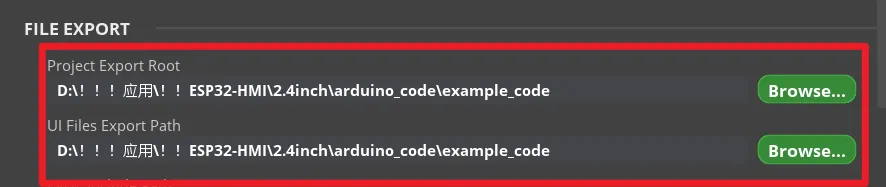
Set the export path of the file (set the path according to your own file).
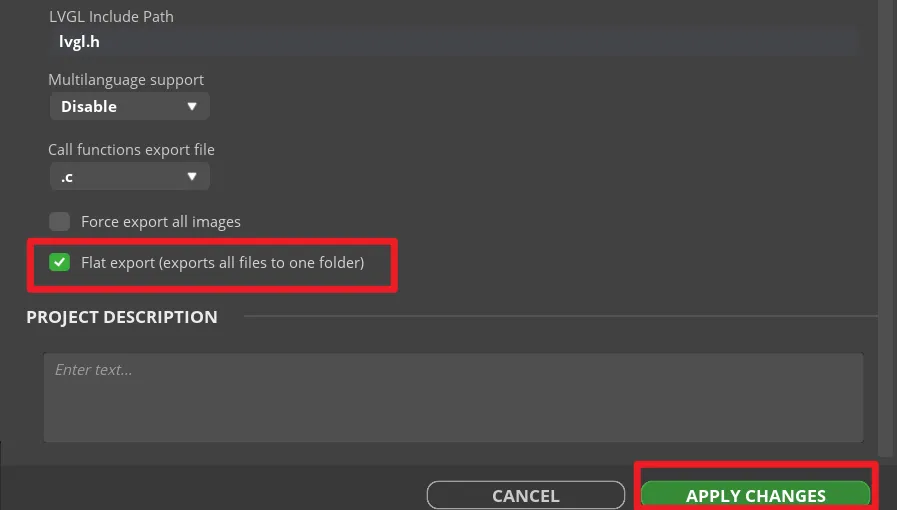
Fill in lvgl.h in LVGL Include Path. Check "Flat export(exports all files to one folder )".
Then click "APPLY CHANGES".
Tips: After selecting the flat export, the output files will be in the same folder, so that the output code does not need to modify the path in the program. If not, the output files will be classified and placed in different folders. The compiler may not be able to recognize different paths, which will cause some trouble. In this case, the user needs to modify it manually, so it is recommended to select all files to be output to the same folder.
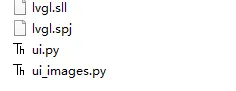
Export UI files. The exported files will be in the path we set earlier.
Build the Project with Thonny IDE¶
Download Thonny IDE¶
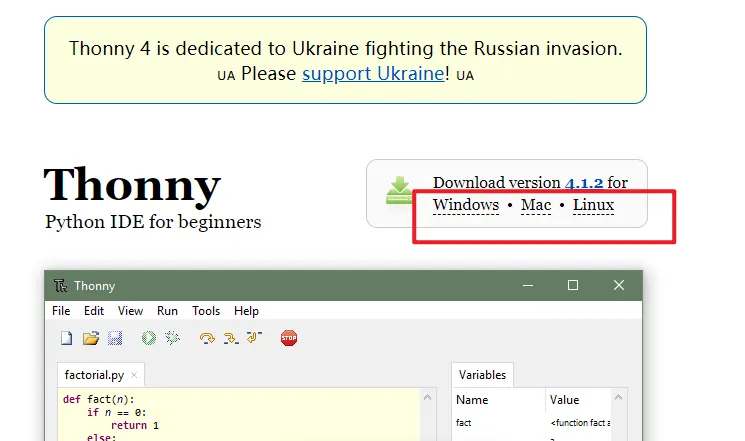
-
Go to the website https://thonny.org/ and download the corresponding software version (here we take the Windows version as an example)
-
Double-click the downloaded exe file to install the software.
Upload firmware¶
-
Connect the CrowPanel ESP32 HMI with your computer.
-
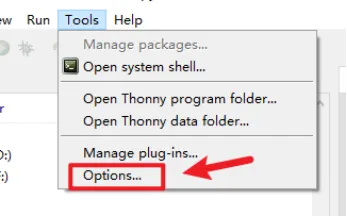
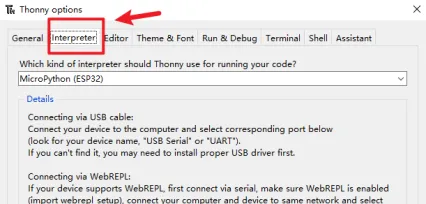
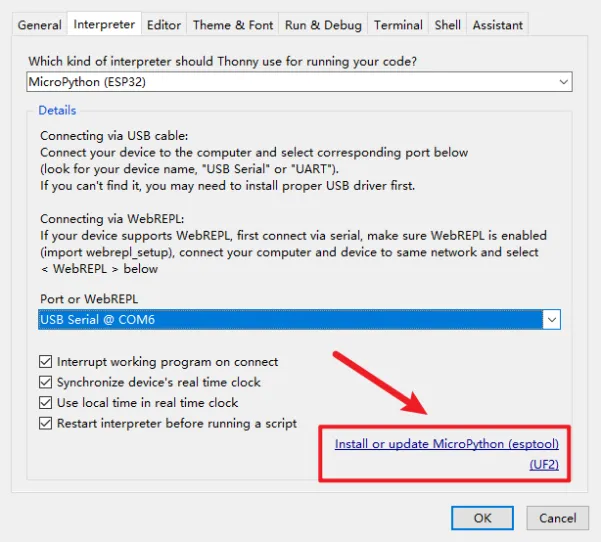
Open Thonny IDE and click "Tools"->"Options"->"Interpreter".
-
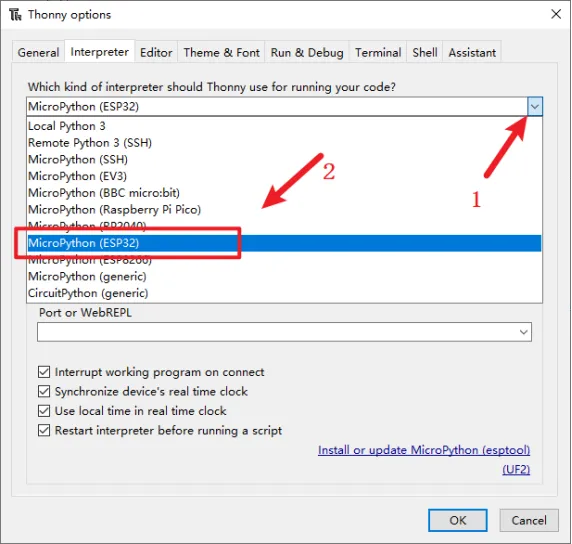
Select "MicroPython(ESP32)" for interpreter.
-
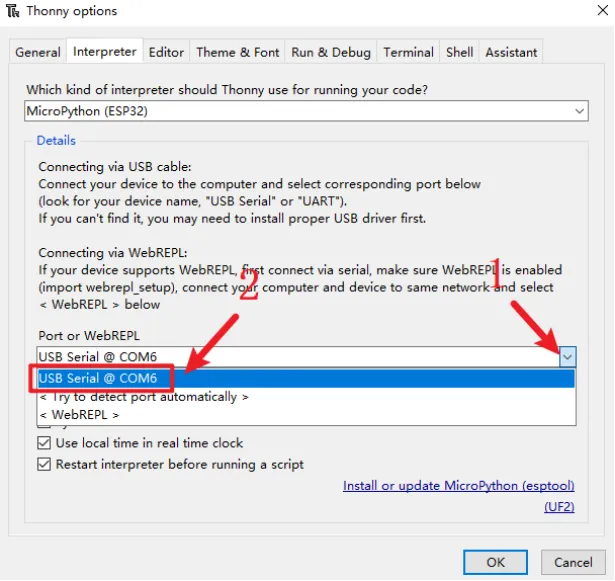
Select the corresponding serial port(or Try to detect port automatically).
-
Click "Install or update MicroPython (esptool)"
-
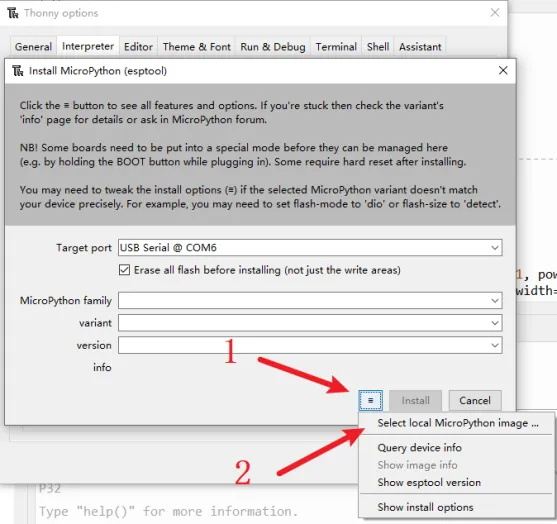
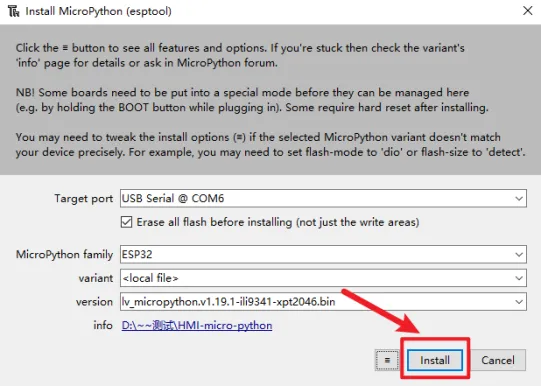
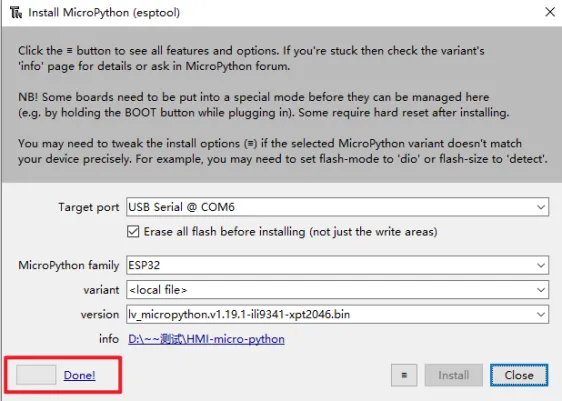
Click the icon with 3 lines, and click "select local MicroPython image...".Select the "lv_micropython.v1.19.1-ili9341-xpt2046.bin" and install.
-
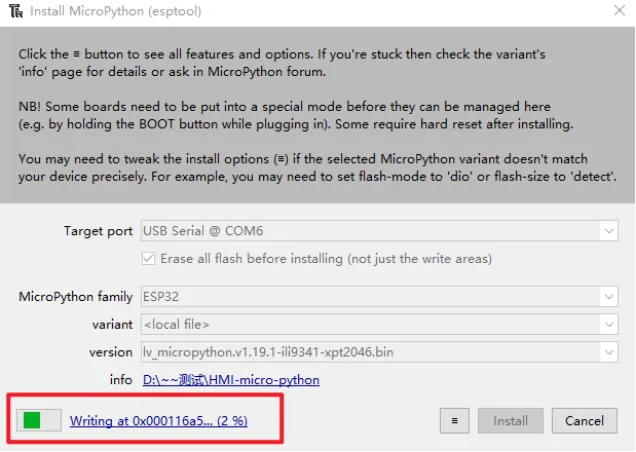
Waiting for downloading...
Edit the code¶
Please click  to download the code file and libraries.
to download the code file and libraries.
- The main code is "CrowPanel_ESP32_SPI_3.5.py"
- The "ui_image.py" is the libraries
- The ui.by is exported from Squaline Studio and needs to be copied into the main program
Code Explanation¶
Libraries imported in this example¶
import lvgl as lv
import time
from espidf import VSPI_HOST
from ili9XXX import ili9488
from ft6x36 import ft6x36
from machine import Pin, I2C
import time
import ui_images
import dht
import lvgl as lv: LVGL is an open source embedded system graphics library for creating graphical user interfaces.
import tft_config: Imports the TFT (Thin Film Transistor) configuration module. This library contains configuration information specific to TFT display devices.
import time: Used for time-related operations, such as delays.
import fs_driver: File system driver module, which may be used to access and manage storage devices.
import ft6x36: Driver library for the FT6X36 touch controller. The FT6X36 is a touch controller chip for touch screen devices.
from machine import Pin, I2C: Imports the Pin and I2C classes from the machine module. Pin is used to control hardware pins, and I2C is used for I2C communication.
import machine: The machine module usually contains control over hardware, such as GPIO (General Purpose Input Output) operations.
import ui_images: Imports the user interface image module, which may contain image resources for display.
import dht: Imports the DHT (Digital Humidity and Temperature) module, which is used to read humidity and temperature data from the DHT series sensors.
Basic Definition¶
Set up the hardware interface and initialize the sensor so that the subsequent program can read the temperature and humidity data and control the LCD display.
sensor = dht.DHT22(Pin(40))
#pin = 40
p11 = Pin(11, Pin.OUT)
p11.value(1) #Set the level of GPIO pin 11 to high
Initialize and configure the TFT display and touch screen, then start the LVGL event loop to start processing user interface interaction events.
disp = ili9488(miso=14, mosi=13, clk=12, cs=3, dc=42, rst=18,backlight=46, backlight_on=1, power_on=1,rot=0xa0|0x40,
spihost=VSPI_HOST, mhz=20,power=-1,
factor=16, hybrid=True, width=480, height=320,
invert=False, double_buffer=True, half_duplex=False)
touch = ft6x36(sda=2, scl=1)
UI display code¶
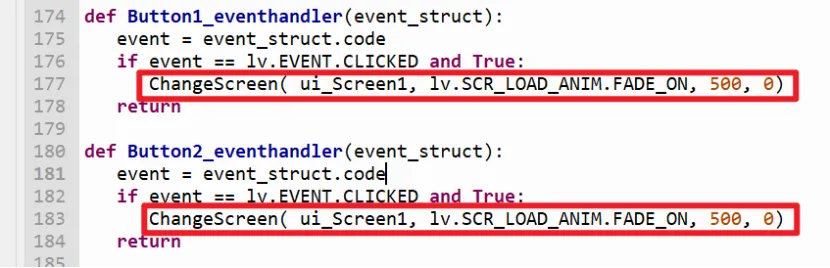
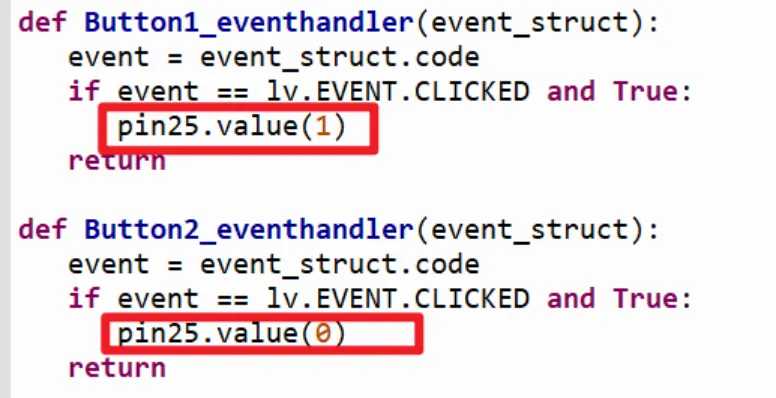
This part copies the code of ui.py generated by Squareline Studio. We need to modify the part that control the button.
From
to
Temperature and humidity display¶
Define a class named TEM_HUM to display temperature and humidity information in the LVGL GUI.
class TEM_HUM():
def __init__(self, ui_Screen1):
# Read the temperature and humidity values of the sensor
global Tem, Hum
Tem = sensor.dht20_temperature()
Hum = sensor.dht20_humidity()
# Update the temperature and humidity display on the UI interface
ui_Label4.set_text(f"{round(Tem)} °C") # Update temperature
ui_Label5.set_text(f"{round(Hum)} %") # Update humidity
Upload the code¶
Upload the libraries¶
ui_image
-
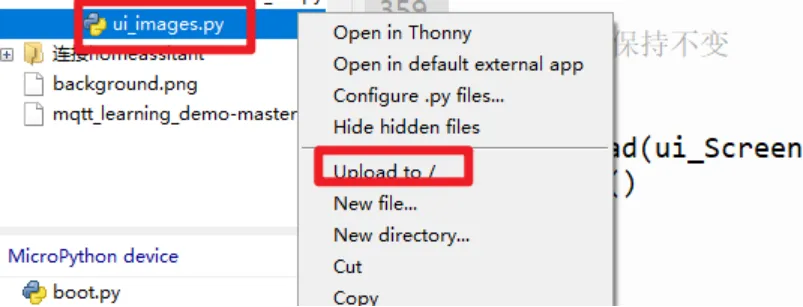
In the upper left corner of the thonny, enter the path where DHT20.py is located, right-click DHR20.py, and click Upload to/
-
Waiting for uploading
-
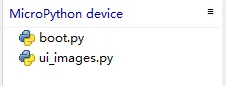
The ui_image.py will be added to the MicroPython device column.
Upload the code¶
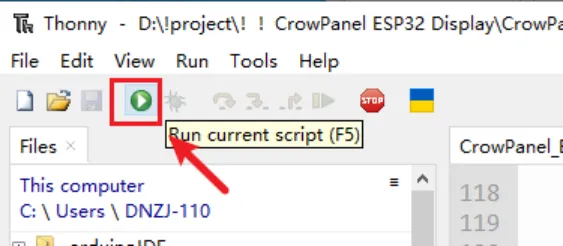
Click the "run" icon to run the main code.
Successfully uploaded.
GPIO Examples¶
Please click  to download the example code files.
to download the example code files.
Example 1 LED Blinking¶
-
Plug the LED module to GPIO-D Port
-
Upload the led.py to board
-
The LED will blink
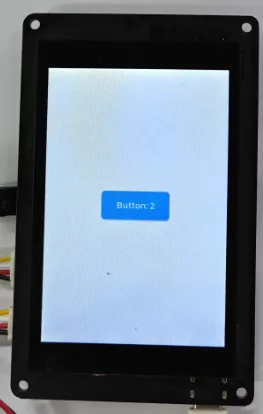
Example 2 Show the button on the screen¶
- Upload the button-3.5.py to the board
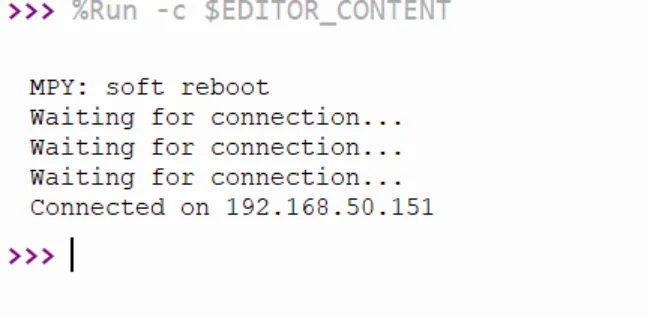
Example 3 Connect WiFi¶
-
Open the wifi.py
-
Modify the code to connect your WiFi
ssid = 'yanfa_software' # change to your network name
password = 'yanfa-123456' # change to your network password
- Upload the code
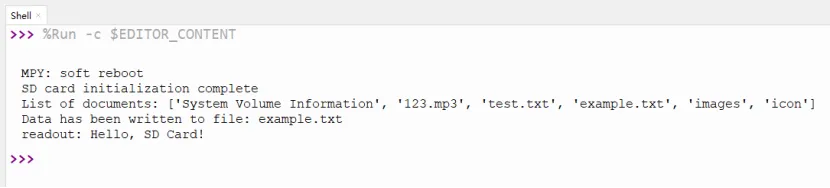
Example 4 Initialize SD card¶
-
Insert the SD card to the card slot
-
Upload the sd.py
Example 5 Make sounds¶
- Upload the buzzer.py
- The on-board buzzer will make some sounds
Example6 Serial port initialization¶
- Upload uart.py