CrowPanel ESP32 E-Paper 1.54-inch Arduino Tutorial¶
Overall¶
This tutorial will demonstrate how to use ESP32 E-Paper Display as a price tags and update price images through WiFi and Bluetooth. And how to obtain weather information and display it on ESP32 E-paper display. In addition, there are simple examples to illustrate how to use the various interfaces on the board.
Get Started with Arduino IDE¶
Please click the card below to learn how to install Arduino IDE, and install ESP32 board in the Arduino IDE.
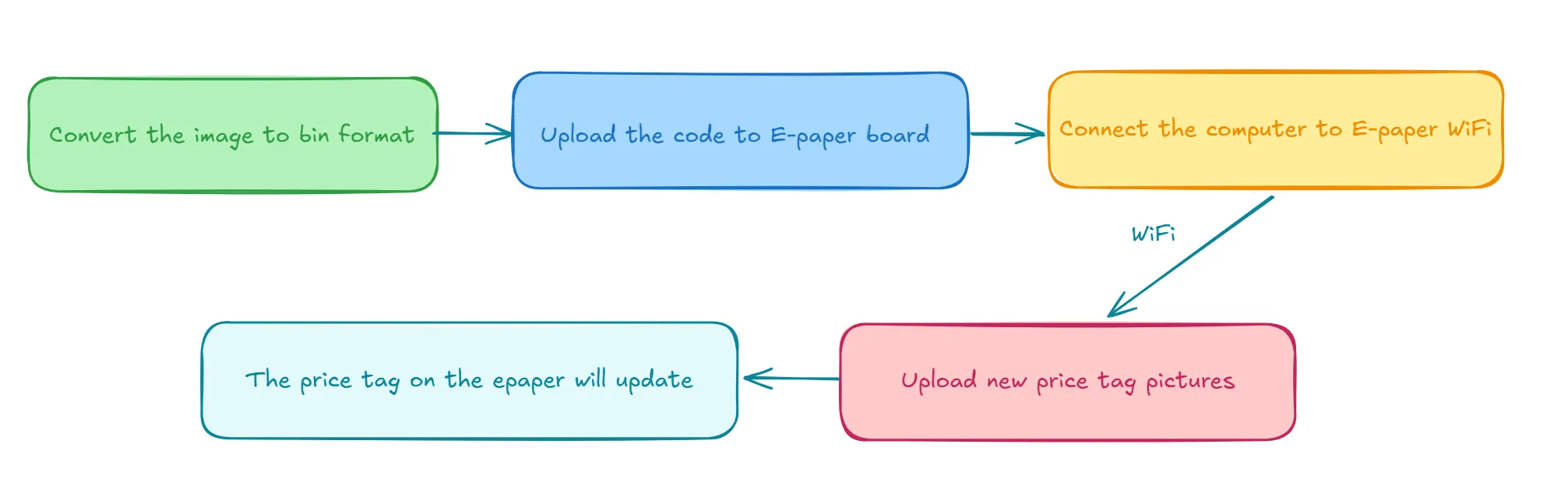
Demo 1 Update Pictures Wireless¶
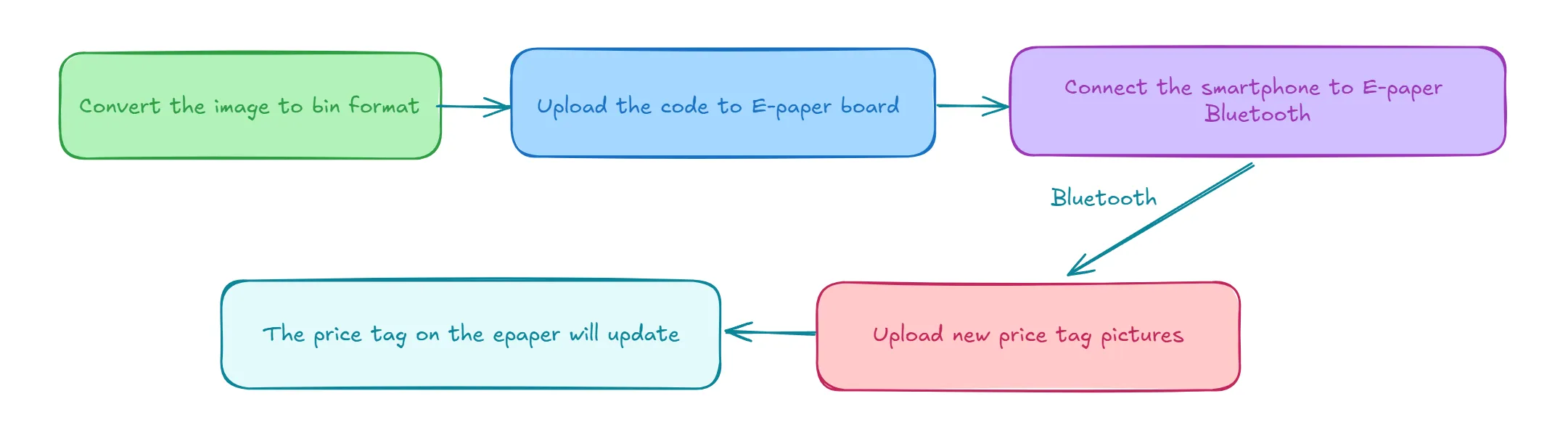
This demo will introduce how to wireless update a single price tag through WiFi and Bluetooth.
Update via WiFi¶
Convert the image format¶
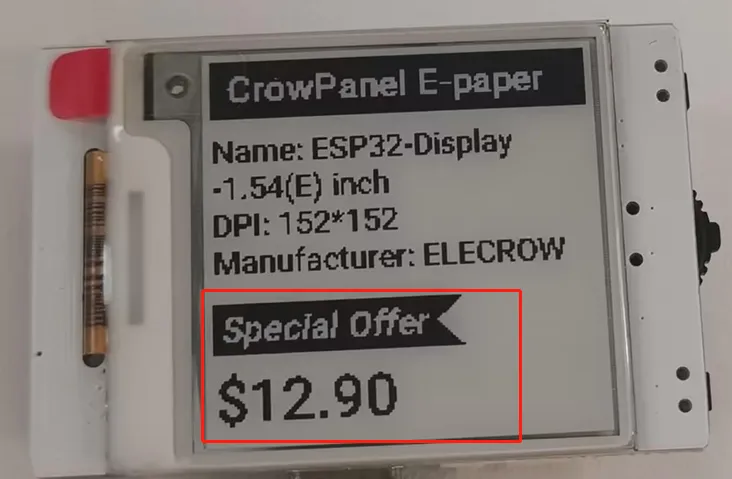
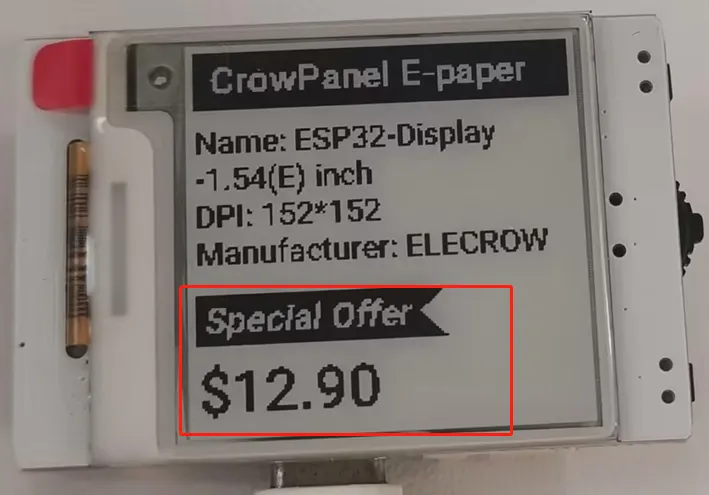
First, let's take a look at the price tag we design in this example, which is divided into three parts(all are images). The top bar is a fixed and unchanging background. On the left is the description, and on the right is the price. The parts we need to update are the description and price.
For the fixed top bar, we can convert it to C array and put them in the code.
For the variable description and price, we need to convert them to bin file and upload them to the board through WiFi.
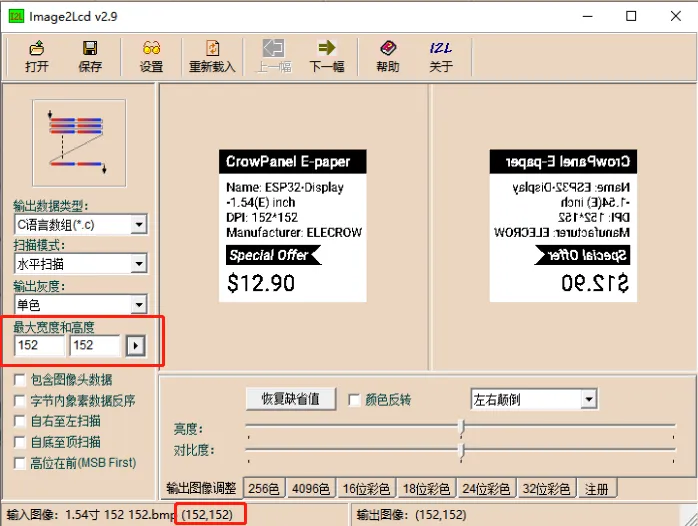
-
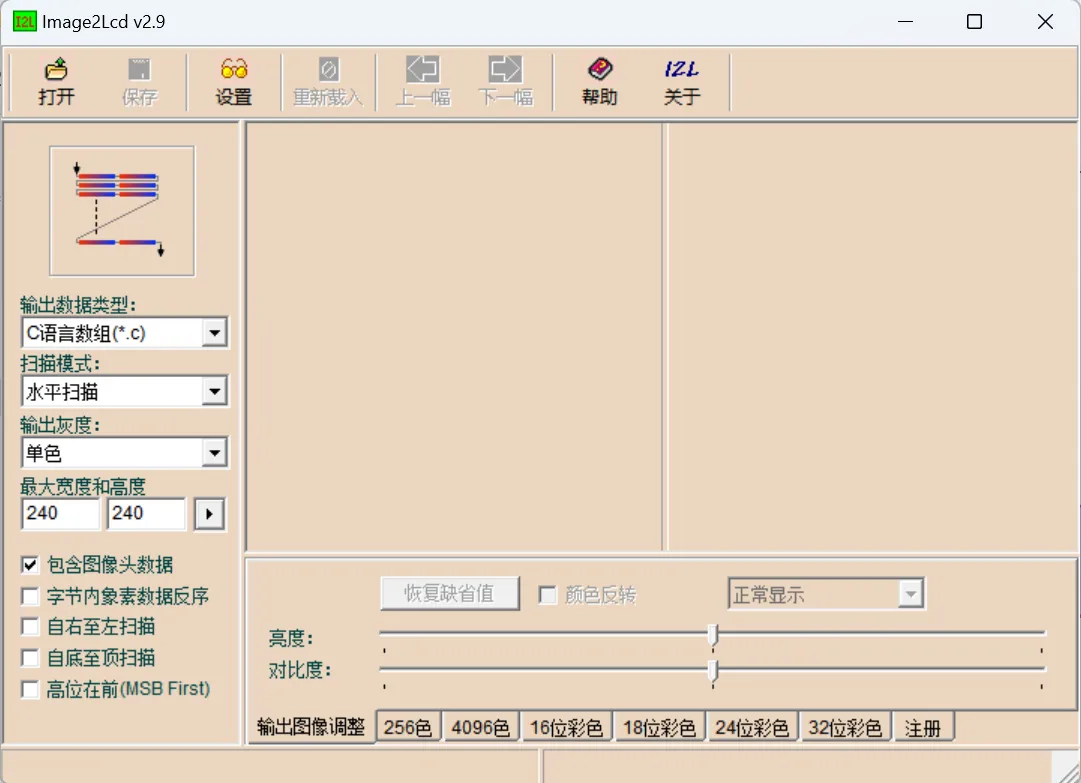
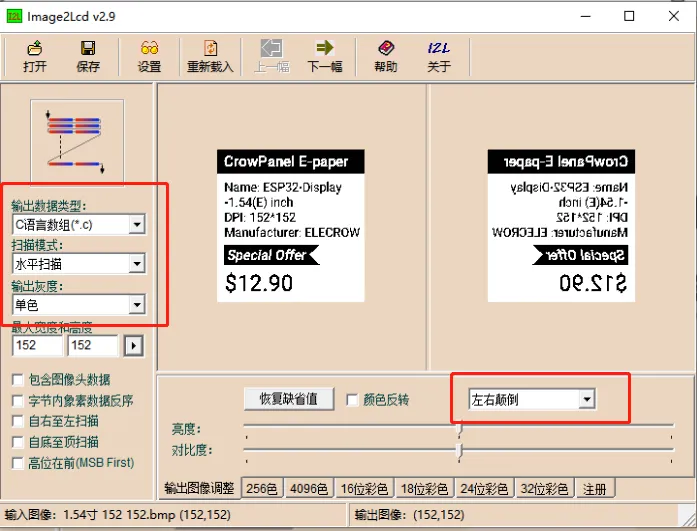
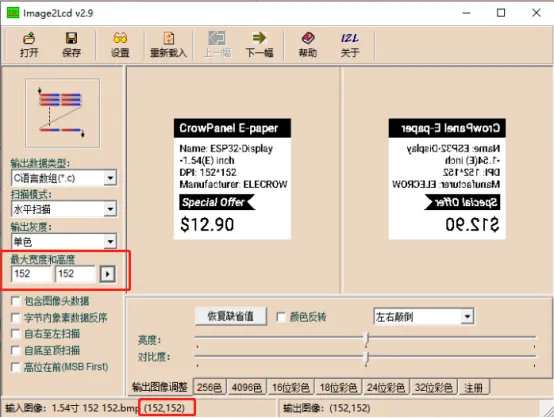
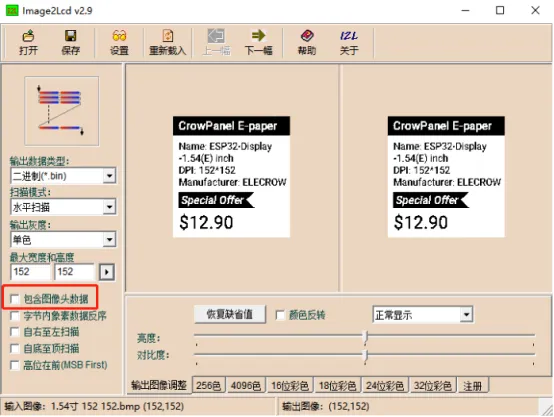
Select Bitmap Conversion Settings: Set Maximum Width and Height to Image Resolution, Mismatched Output Dimensions May Cause Display Issues.

Select Output Type as C Language Array, Set Scan Mode to Horizontal Scan, Output Grayscale as Monochrome, and Flip Image Horizontally.
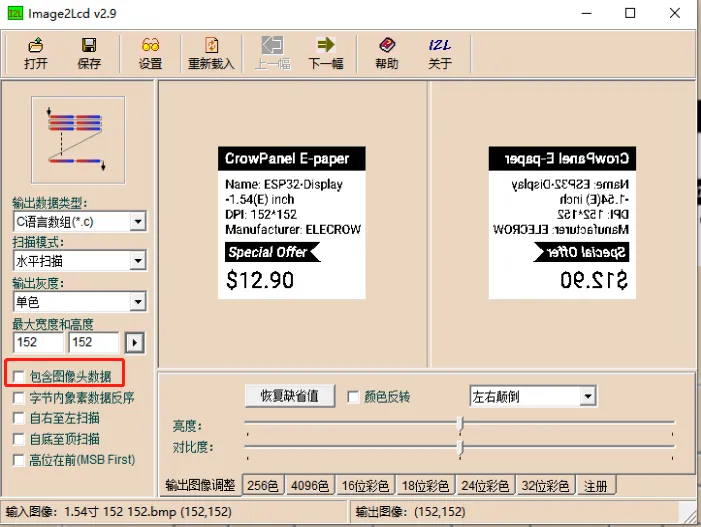
Do Not Include Image Header Data.
Note: The Image Resolution Width and Height Must Be Divisible by 8, Otherwise It Cannot Be Displayed.
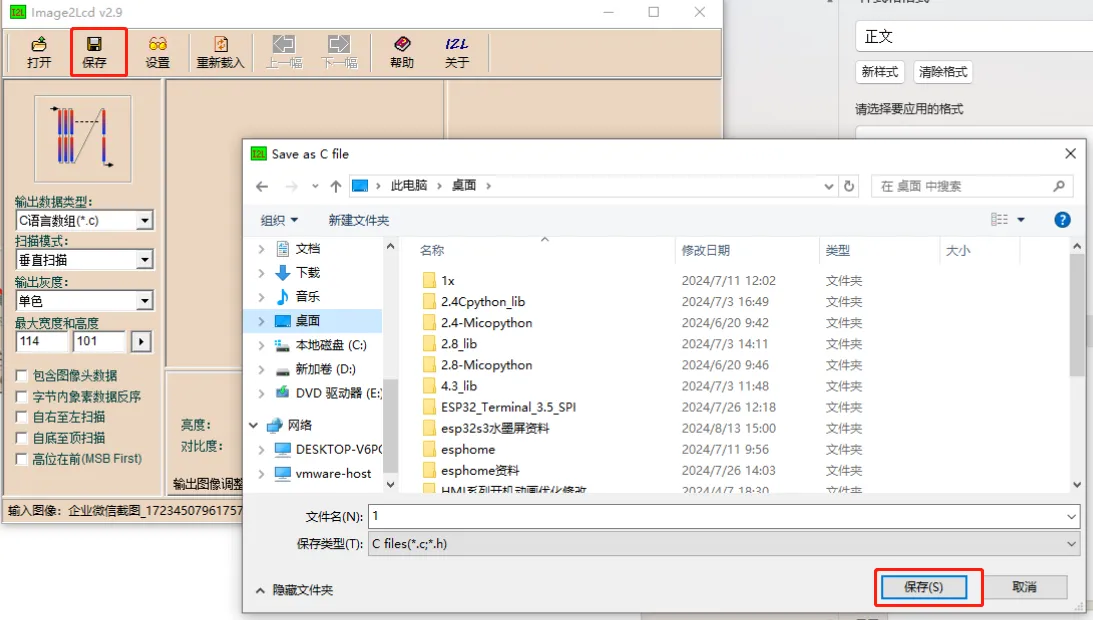
Save the Image, Choose a Location, Enter a Filename, and Save.
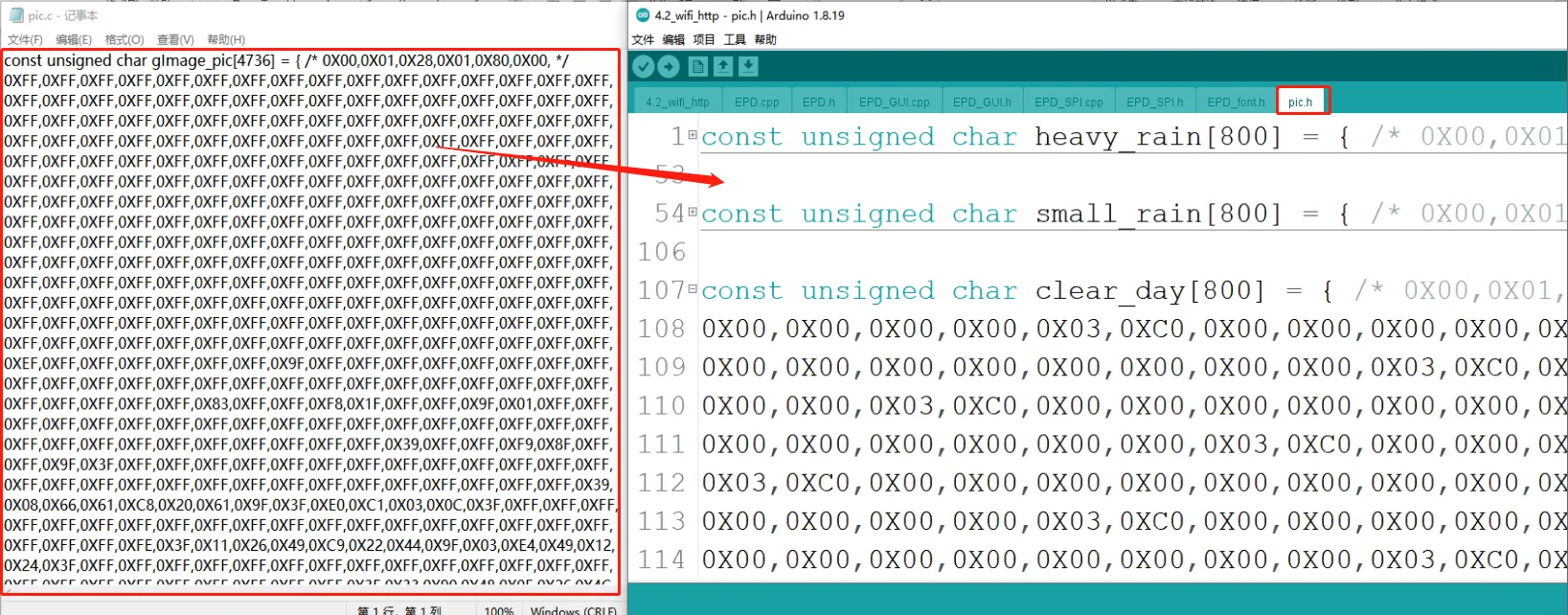
Generate a .txt File and Copy the C Array Code into the Required Project.
Call the Code in Your Program to Display the Image on the Screen.
-
Convert the description pictures and price tag pictures to bin files. These bin files will be used to update prices over WiFi.
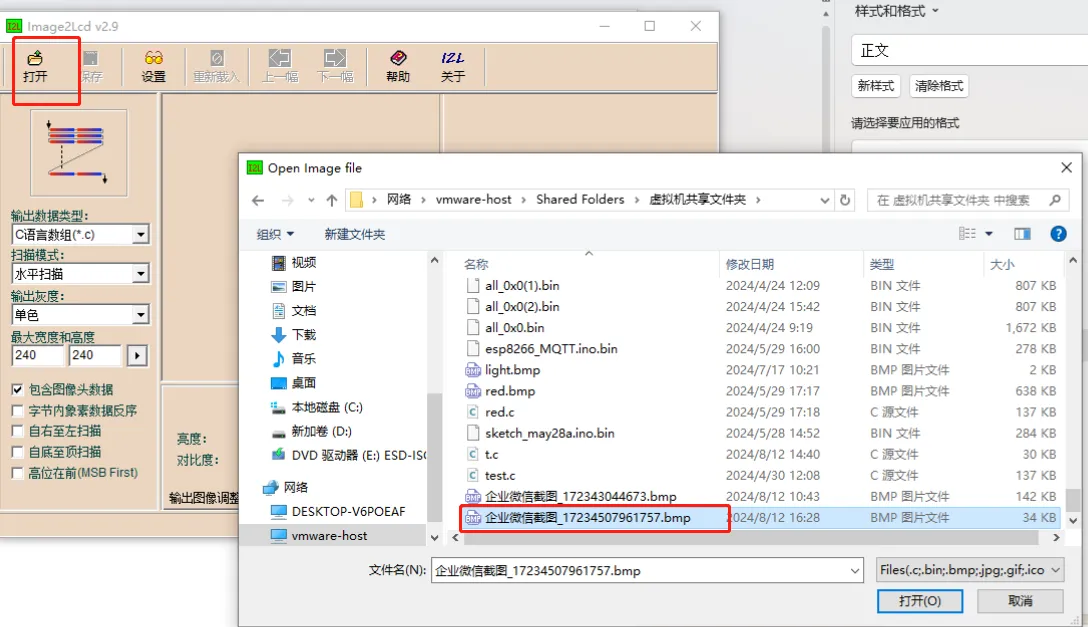
-
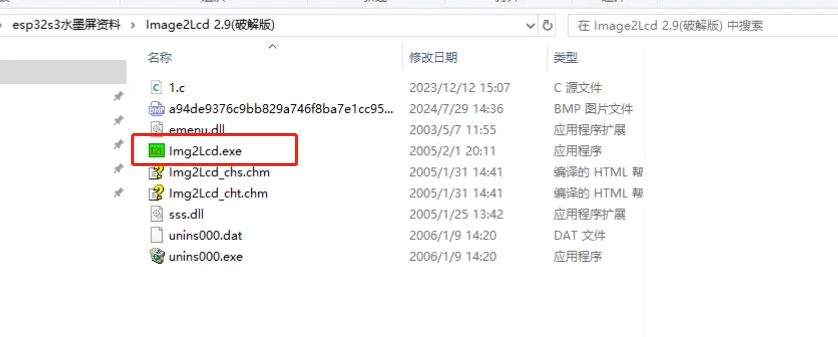
Open the file
-
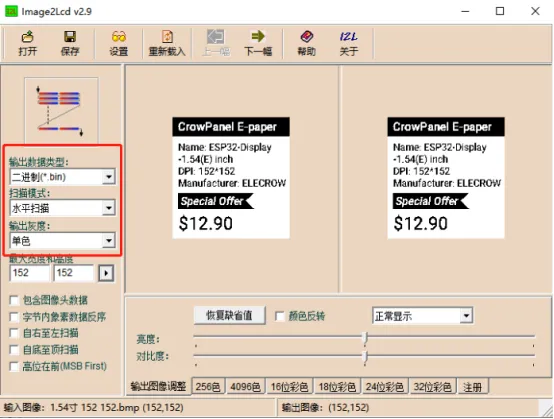
The output type select .bin file
-
Select the modeling configuration, where the maximum width and height should match the image's resolution. If the output resolution does not match the image's original resolution, it will cause the image to display incorrectly.
Select the output type as a Bin file, set the scanning mode to horizontal scanning, and choose monochrome for the grayscale output.
Do not include the image header data.
Note: The resolution width and height of the image must be divisible by 8, otherwise, it cannot be displayed properly.
-
Save the file
-
Code Explanation¶
Please click  to download the code file 1.54_WIFI_refresh.zip for this demo.
to download the code file 1.54_WIFI_refresh.zip for this demo.
Add necessary libraries
#include <Arduino.h> // Include Arduino core library file
#include "EPD_GUI.h" // Include library file for electronic paper screen
#include "Pic.h" // Include custom function library
#include "FS.h" // File system library for file operations
#include "SPIFFS.h" // SPIFFS file system library for file reading and writing
#include <WiFi.h> // WiFi library for creating and managing WiFi connections
#include <Ticker.h> // Ticker library for timing operations
#include <WebServer.h> // WebServer library for creating HTTP server
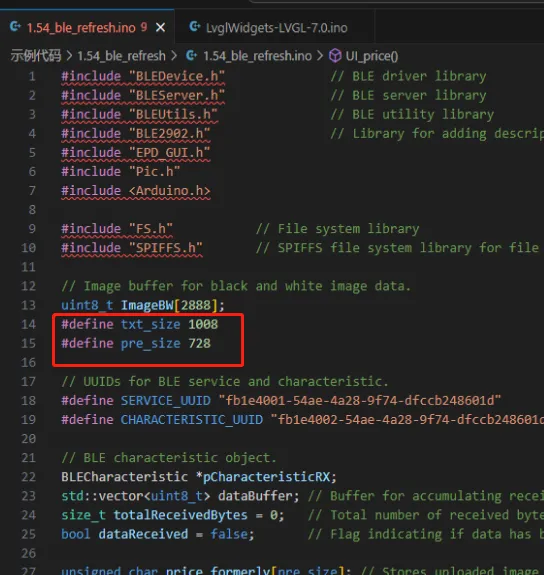
Define the file variable fsUploadFile Used for accessing files, txt_size and pre_size correspond to the size of the BIN file(Exported in the above steps) for the text label and price label to be transmitted. The image resolution requirement is smaller than the screen resolution and both width and height are multiples of 8.
// Define an array to store image data with size 2888 bytes.
uint8_t ImageBW[2888];
#define txt_size 1008
#define pre_size 728
Note: The size here can be defined based on the size of the images to be transmitted later, otherwise it will cause image transfer failure
UI_price() Function
Check if the file system has saved UI images, and if so, display them.
void UI_price()
{
EPD_HW_RESET();
EPD_ShowPicture(0, 0, 24, 152, gImage_top, BLACK); // Display a picture on the screen.
if (SPIFFS.exists("/txt.bin")) { // Check if file /txt.bin exists.
// File exists, read its content.
File file = SPIFFS.open("/txt.bin", FILE_READ); // Open file for reading.
if (!file) {
Serial.println("Unable to open file for reading.");
return;
}
// Read file data into an array.
size_t bytesRead = file.read(txt_formerly, txt_size);
Serial.println("File content:");
while (file.available()) {
Serial.write(file.read()); // Print file content.
}
file.close(); // Close the file.
flag_txt = 1; // Set flag to indicate text file exists.
EPD_ShowPicture(32, 10, 56, 144, txt_formerly, BLACK);
}
if (SPIFFS.exists("/pre.bin")) { // Check if file /pre.bin exists.
// File exists, read its content.
File file = SPIFFS.open("/pre.bin", FILE_READ); // Open file for reading.
if (!file) {
Serial.println("Unable to open file for reading.");
return;
}
// Read file data into an array.
size_t bytesRead = file.read(price_formerly, pre_size);
Serial.println("File content:");
while (file.available()) {
Serial.write(file.read()); // Print file content.
}
file.close(); // Close the file.
flag_pre = 1; // Set flag to indicate price file exists.
EPD_ShowPicture(96, 50, 52, 104, price_formerly, BLACK);
}
EPD_Display(ImageBW);
EPD_FastUpdate();
EPD_DeepSleep();
}
okPage() Function
Receive the bin file sent and determine if it matches the pre-set file size. If it matches, store it in the file system and update the display icon.
// Function to handle file upload requests.
void okPage()
{
server.send(200, "text/html", HTML_OK); // Send success page.
HTTPUpload &upload = server.upload(); // Get the uploaded file object.
// Note: The initial size of upload.buf is only 1436 bytes. Adjust it to support large file uploads.
// Modify the HTTP_UPLOAD_BUFLEN definition in WebServer.h to increase the initial size to 14360 bytes.
if (upload.status == UPLOAD_FILE_END) // If file upload is complete.
{
Serial.println("draw file");
Serial.println(upload.filename); // Print the uploaded file name.
Serial.println(upload.totalSize); // Print the total file size.
// Determine file type based on file size.
if (upload.totalSize == txt_size) // If file size is 1008 bytes, it's a txt file.
filename = "txt.bin";
else
filename = "pre.bin"; // Otherwise, it's a preview file.
// Save the received file.
if (!filename.startsWith("/")) filename = "/" + filename;
fsUploadFile = SPIFFS.open(filename, FILE_WRITE); // Open file in write mode.
fsUploadFile.write(upload.buf, upload.totalSize); // Write file data.
fsUploadFile.close(); // Close the file.
Serial.println("Save successful.");
Serial.printf("Saved: ");
Serial.println(filename);
// Store data in the appropriate array based on file size.
if (upload.totalSize == txt_size)
{
for (int i = 0; i < txt_size; i++) {
txt_formerly[i] = upload.buf[i];
}
Serial.println("txt_formerly OK");
flag_txt = 1; // Set flag to indicate txt file has been uploaded.
}
else
{
for (int i = 0; i < pre_size; i++) {
price_formerly[i] = upload.buf[i];
}
Serial.println("price_formerly OK");
flag_pre = 1; // Set flag to indicate preview file has been uploaded.
}
EPD_HW_RESET();
EPD_ShowPicture(0, 0,24, 152, gImage_top, BLACK); // Display a picture on the screen.
// Display the appropriate image based on file type.
if (upload.totalSize!= txt_size)
{
EPD_ShowPicture(96, 50, 52, 104, price_formerly, BLACK); // Display a picture on the screen.
}
else
{
EPD_ShowPicture(32, 10, 56, 144, txt_formerly, BLACK); // Display a picture on the screen.
}
EPD_Display(ImageBW);
EPD_FastUpdate();
EPD_DeepSleep();
}
}
Image Refresh Process
-
Initialization
-
Reset the display screen
-
Select the data to refresh
-
Update the image to the screen
Upload the Code¶
-
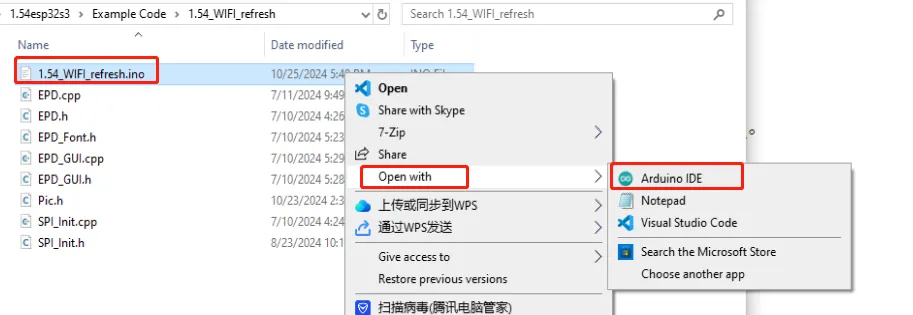
Open the 1.54_WIFI_refresh.ino
-
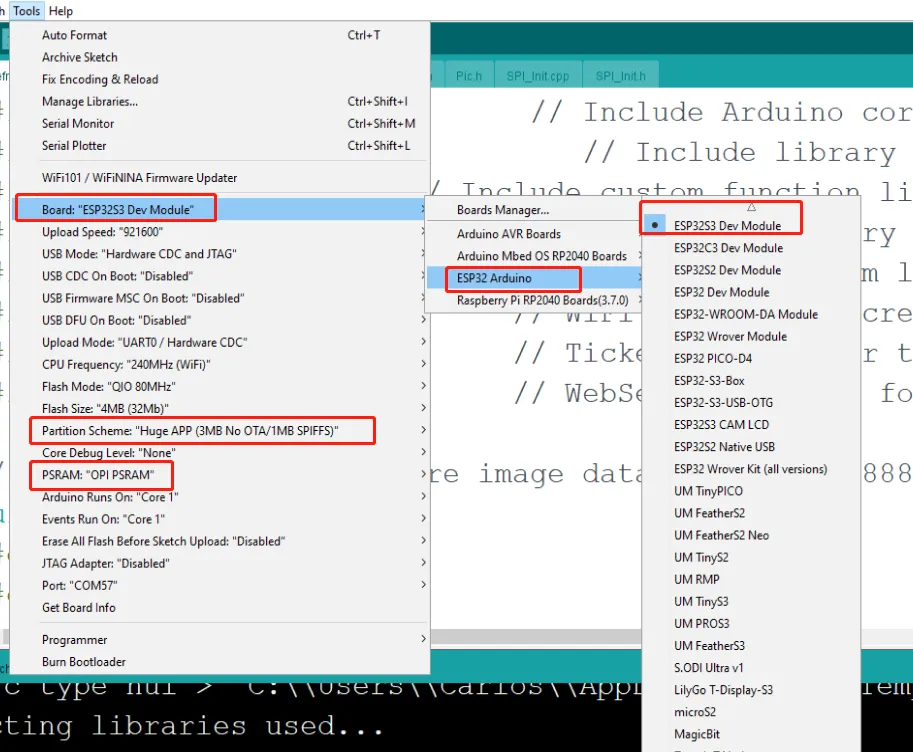
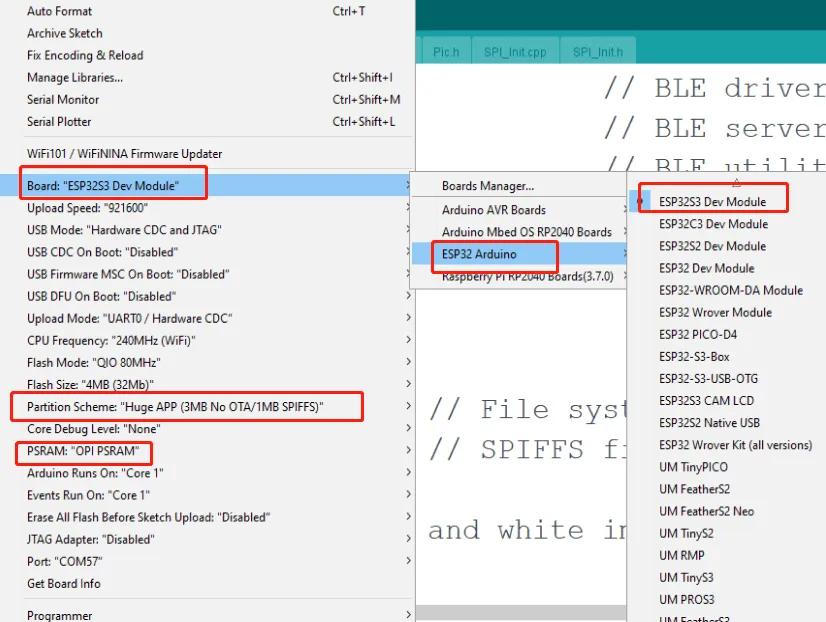
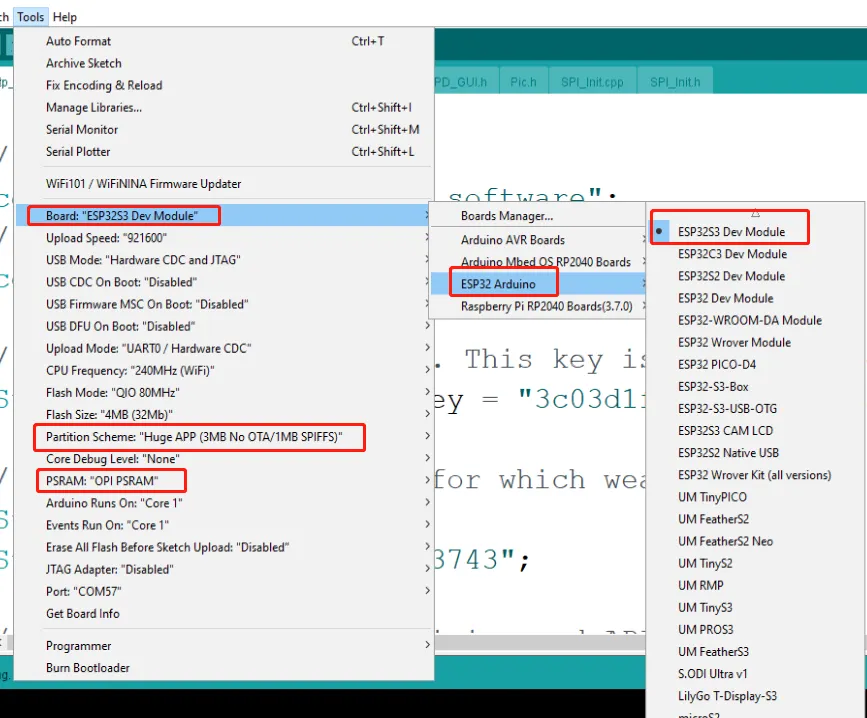
Click "Tools"->"Board"->"esp32"->"ESP32S3 Dev Module", and the "Partition Scheme" select "Huge APP (3MB No OTA/1MB SPIFFS)", "PSRAM" select "OPI PSRAM".
-
Connect CorwPanel to the computer, click on "Tool" and select the corresponding "port".
-
Click "Upload" to upload the code to the board. There will be an image show on the screen.
Update the price tag with WiFi¶
-
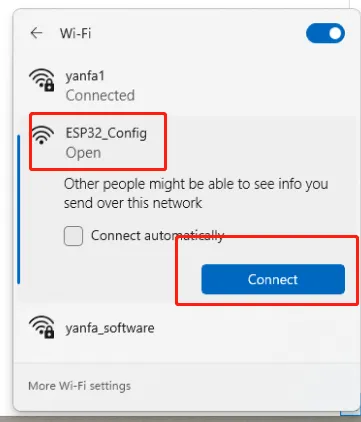
Connect a laptop to the hotspot of the ESP32 E-PAPER display.
-
Enter the IP address 192.168.4.1 in the browser.
-
Select the bin file of the picture you need to show, then click submit.
Note: The size of the images you transfer must be consistent with the size defined in the code, otherwise it will cause image transfer failure
After successful transmission, the price and text will be replaced, and the data will be saved in flash.
Update via Bluetooth¶
Convert the image format¶
The same as the method in the "Update via WiFi".
Code Explanation¶
Please click  to download the code file 1.54_ble_refresh.zip for this demo.
to download the code file 1.54_ble_refresh.zip for this demo.
Add necessary libraries
#include "BLEDevice.h" // BLE driver library
#include "BLEServer.h" // BLE server library
#include "BLEUtils.h" // BLE utility library
#include "BLE2902.h" // Library for adding descriptors to characteristics
#include "EPD_GUI.h"
#include "Pic.h"
#include <Arduino.h>
#include "FS.h" // File system library
#include "SPIFFS.h" // SPIFFS file system library for
Define the file variable fsUploadFile Used for accessing files, txt_size and pre_size correspond to the size of the BIN file(Exported in the above steps) for the text label and price label to be transmitted. The image resolution requirement is smaller than the screen resolution and both width and height are multiples of 8
Note: The size here can be defined based on the size of the images to be transmitted later, otherwise it will cause image transfer failure
ble_pic function
Process the bin file sent and determine if it matches the pre-set file size. If it does, store it in the file system and update the display icon.
// Function to process BLE data and save to file.
void ble_pic() {
// Check if data has been received.
if (dataReceived) {
// Ensure data buffer is not empty.
if (!dataBuffer.empty()) {
size_t bufferSize = dataBuffer.size();
Serial.println(bufferSize);
if (dataBuffer.size() == txt_size) // Check if data size is for txt.
filename = "txt.bin";
else
filename = "pre.bin";
if (!filename.startsWith("/")) filename = "/" + filename;
fsUploadFile = SPIFFS.open(filename, FILE_WRITE);
fsUploadFile.write(dataBuffer.data(), dataBuffer.size());
fsUploadFile.close();
Serial.println("Save successful.");
Serial.printf("Saved: ");
Serial.println(filename);
if (bufferSize == txt_size) {
for (int i = 0; i < txt_size; i++) {
txt_formerly[i] = dataBuffer[i];
}
Serial.println("txt_formerly OK.");
} else {
for (int i = 0; i < pre_size; i++) {
price_formerly[i] = dataBuffer[i];
}
Serial.println("price_formerly OK.");
}
EPD_HW_RESET();
EPD_ShowPicture(0, 0, 24, 152, gImage_top, BLACK); // Display picture on screen.
if (bufferSize!= txt_size) {
EPD_ShowPicture(96, 50, 52, 104, price_formerly, BLACK); // Display picture on screen.
// EPD_ShowPicture(400, 60, 256, 184, price_formerly, WHITE); // Display picture on screen.
} else {
EPD_ShowPicture(32, 10, 56, 144, txt_formerly, BLACK); // Display picture on screen.
}
EPD_Display(ImageBW);
EPD_FastUpdate();
EPD_DeepSleep();
// Clear data buffer after writing.
dataBuffer.clear();
totalReceivedBytes = 0;
}
// Reset data received flag after processing.
dataReceived = false;
}
}
class MyCallbacks : public BLECharacteristicCallbacks
Receive the data sent and integrate it together. Receiving the "OK" character indicates that the transmission is complete.
// Callback class for BLE characteristics.
class MyCallbacks : public BLECharacteristicCallbacks {
void onWrite(BLECharacteristic *pCharacteristic) {
std::string value = pCharacteristic->getValue();
if (value.length() > 0) {
Serial.printf(".");
// Assuming client sends a specific end marker when data transfer is complete.
if (value == "OK") {
dataReceived = true;
return;
}
size_t len = value.length();
if (len > 0) {
// Append received data to buffer.
dataBuffer.insert(dataBuffer.end(), value.begin(), value.end());
totalReceivedBytes += len; // Update total received bytes.
}
}
}
};
UI_price
Check if the file system has saved UI images, and if so, display them.
// User interface function to display price information.
void UI_price() {
EPD_HW_RESET();
EPD_ShowPicture(0, 0, 24, 152, gImage_top, BLACK); // Display picture on screen.
if (SPIFFS.exists("/txt.bin")) {
// File exists, read its content.
File file = SPIFFS.open("/txt.bin", FILE_READ);
if (!file) {
Serial.println("Unable to open file for reading.");
return;
}
// Read file data into an array.
size_t bytesRead = file.read(txt_formerly, txt_size);
Serial.println("File content:");
while (file.available()) {
Serial.write(file.read());
}
file.close();
EPD_ShowPicture(32, 10, 56, 144, txt_formerly, BLACK);
}
if (SPIFFS.exists("/pre.bin")) {
// File exists, read its content.
File file = SPIFFS.open("/pre.bin", FILE_READ);
if (!file) {
Serial.println("Unable to open file for reading.");
return;
}
// Read file data into an array.
size_t bytesRead = file.read(price_formerly, pre_size);
Serial.println("File content:");
while (file.available()) {
Serial.write(file.read());
}
file.close();
EPD_ShowPicture(96, 50, 52, 104, price_formerly, BLACK);
}
EPD_Display(ImageBW);
EPD_FastUpdate();
EPD_DeepSleep();
}
Image Refresh Process
-
Initialization
-
Reset the display screen
-
Select the data to refresh
-
Update the image to the screen
Upload the Code¶
-
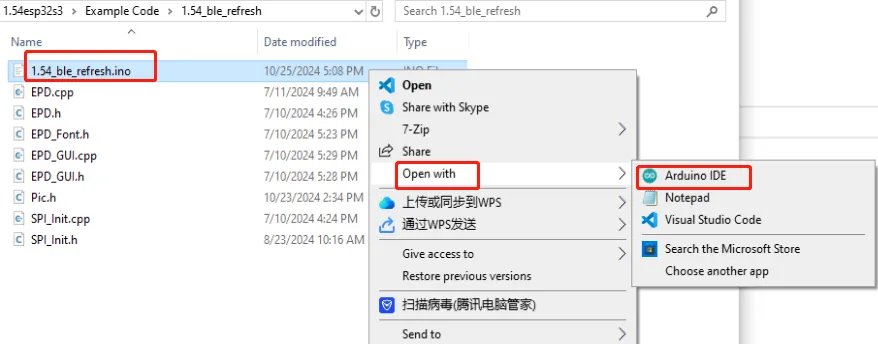
Double click the 1.54_ble_refresh.ino.
-
Click "Tools"->"Board"->"esp32"->"ESP32S3 Dev Module", and the "Partition Scheme" select "Huge APP (3MB No OTA/1MB SPIFFS)", "PSRAM" select "OPI PSRAM".
-
Connect CorwPanel to the computer, click on "Tool" and select the corresponding "port".
-
Click "Upload" to upload the code to the board. There will be an image show on the screen.
Update the images via bluetooth¶
-
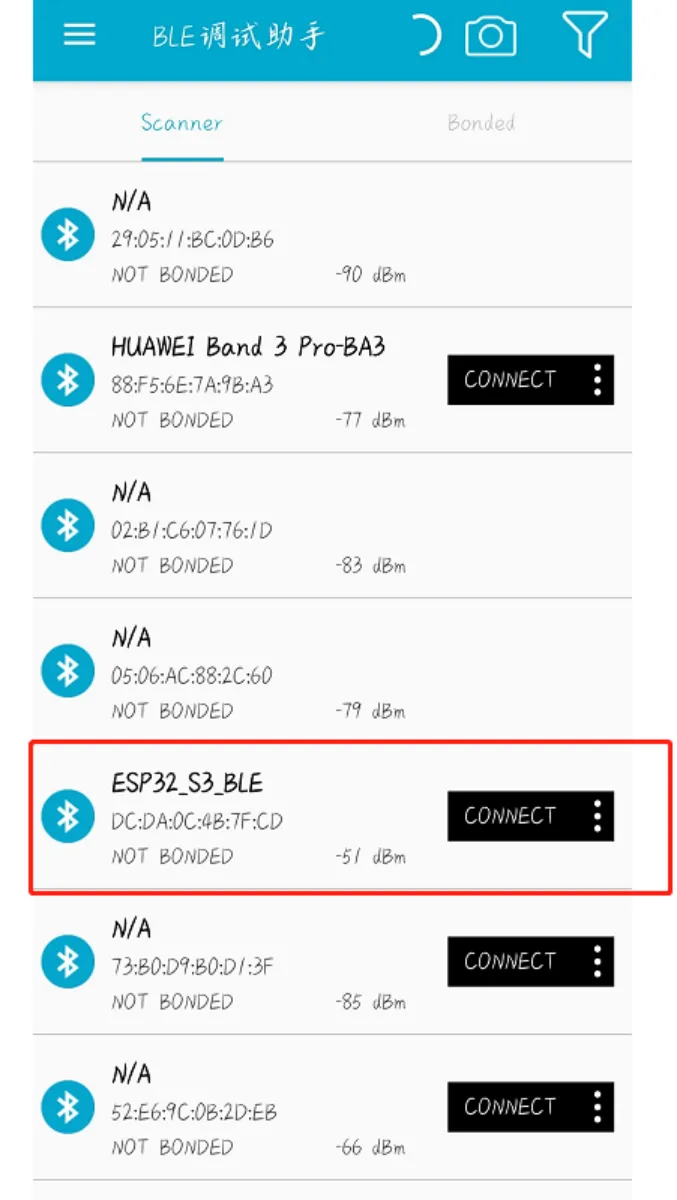
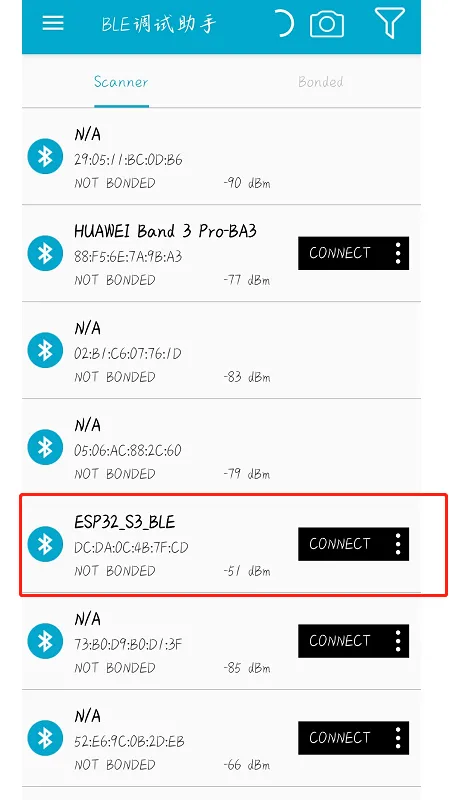
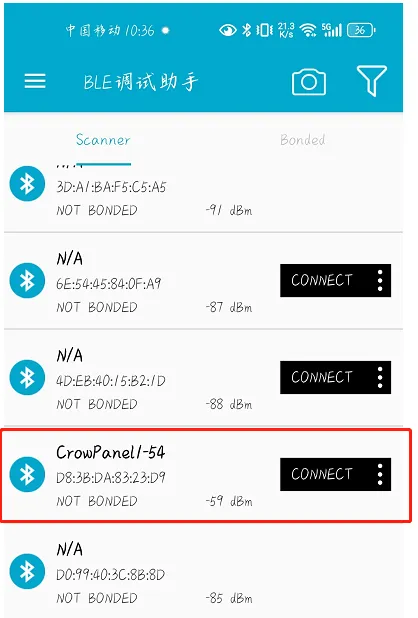
Download a BLE debugging assistant to your phone, and connect it your phone to the screen device BLE.
-
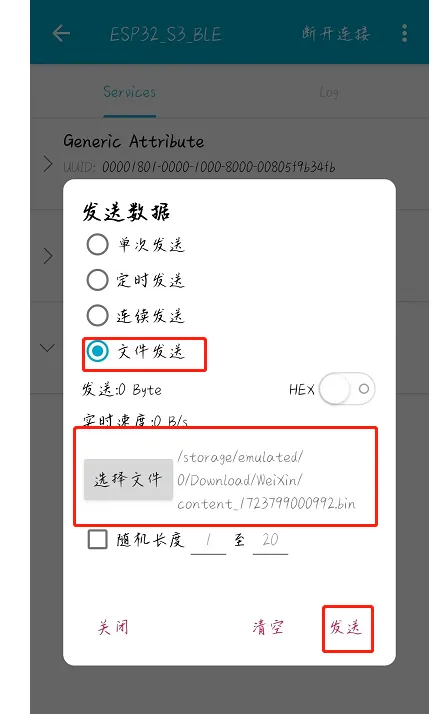
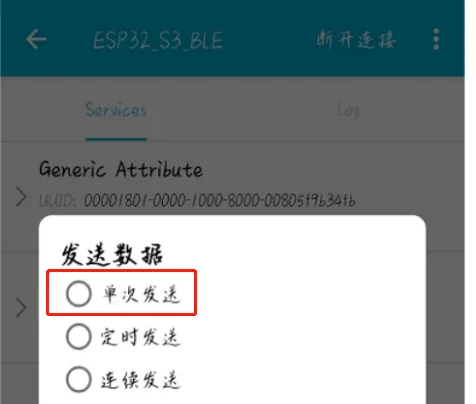
Upload the bin file(Save the bin file to your phone in advance).
Note: The size of the images you transfer must be consistent with the size defined in the code, otherwise it will cause image transfer failure
-
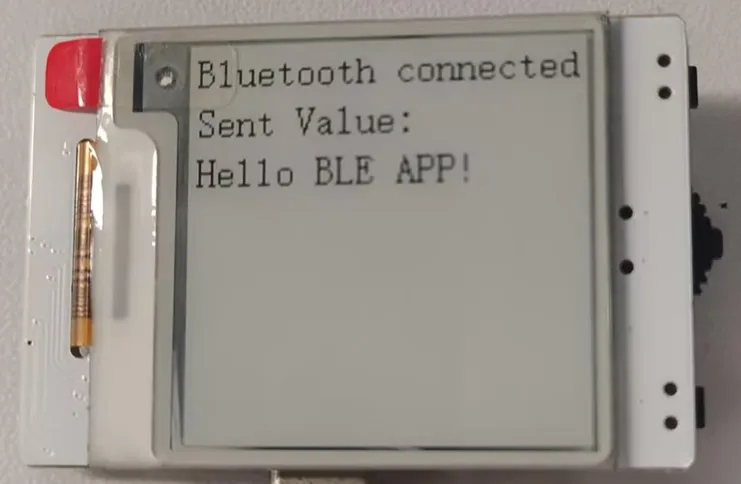
Select the image to send, and after successful transmission, the screen will display the sent image.
Note: The transmitted image must match the one defined in the code.
After the data transmission is complete, send "OK" to indicate the end of the transmission.
-
After successful transmission, the price and text will be replaced, and the data will be saved in flash.
Demo 2 Weather Station¶
Obtain weather information through OpenWeather and display the information on the CrowPanel.
Convert the image format¶
-
Project Hardware Used ESP32-S3 1.54-inch E-Ink Display.
-
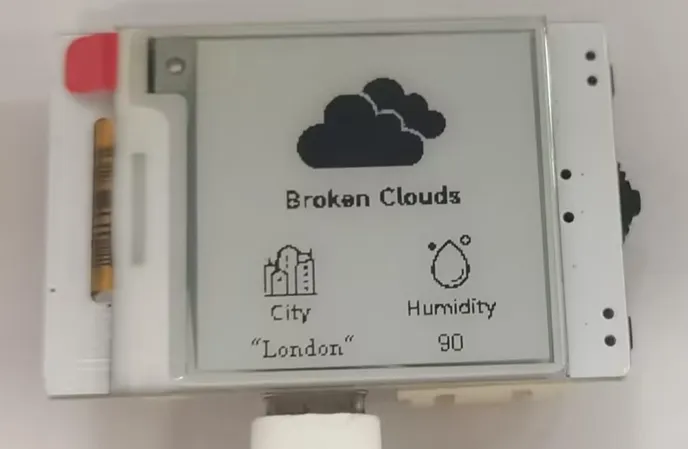
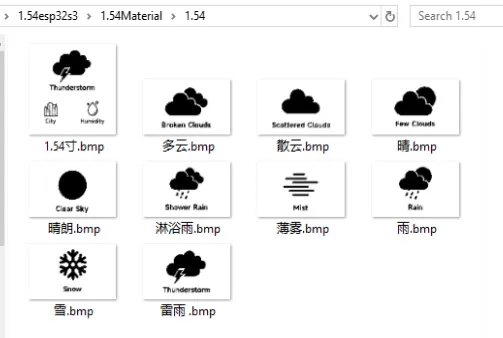
UI Interface
-
The UI is composed of five parts:
Weather Information
City Information
Humidity Information
-
To convert UI images into C files for use in your program's refresh
The generated array can be directly copied into the project for use.
Register an OpenWeather account¶
-
Enter https://openweathermap.org/ and click "Sing in" to register an OpenWeather account.
-
Log in your account.
-
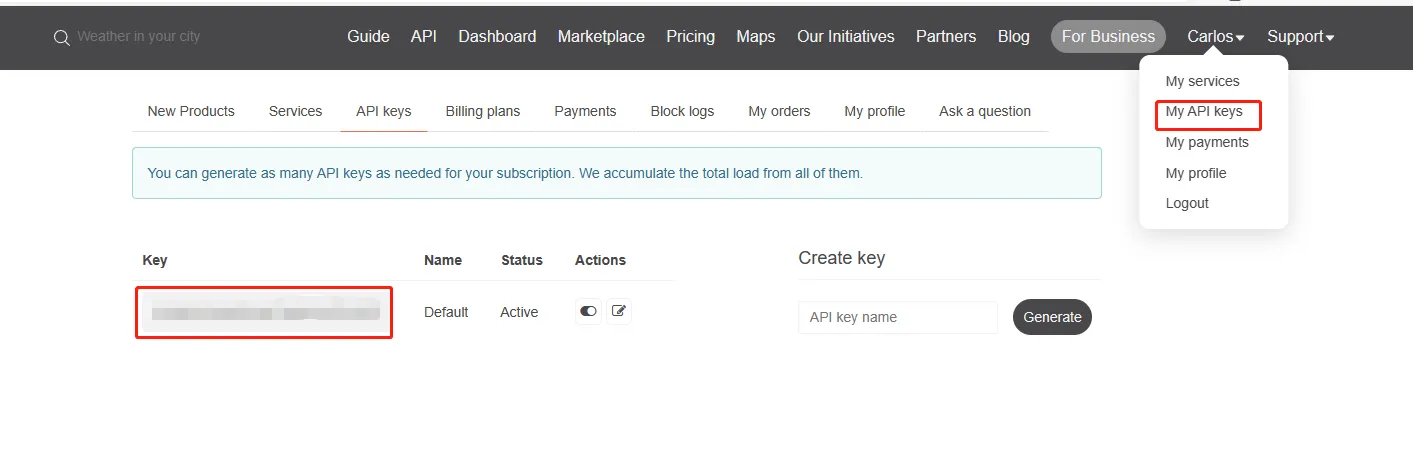
Click your user name -> "My API Keys" to find your API key.
Code Explanation¶
Please click  to download the code file 1.54_wifi_http_openweather.zip for this demo.
to download the code file 1.54_wifi_http_openweather.zip for this demo.
Add libraries¶
#include <WiFi.h>
#include <HTTPClient.h>
#include <Arduino_JSON.h>
#include "EPD_GUI.h"
#include "Pic.h"
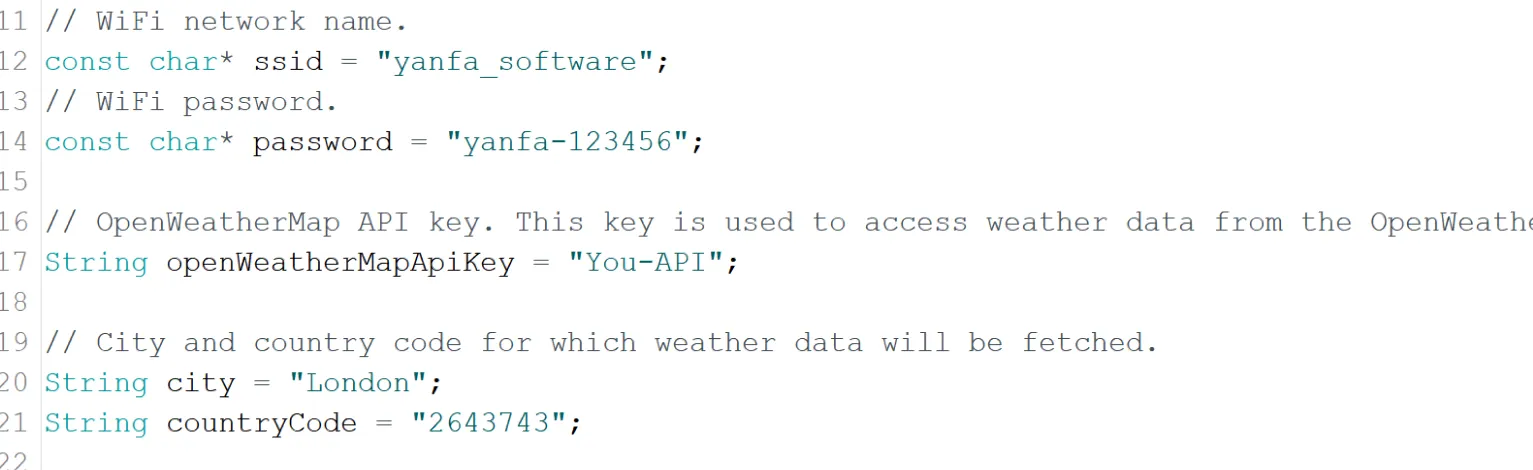
Modify your information¶
// WiFi network name.
const char* ssid = "yanfa_software";
// WiFi password.
const char* password = "yanfa-123456";
// OpenWeatherMap API key. This key is used to access weather data from the OpenWeatherMap API.
String openWeatherMapApiKey = "3c03d1f4e2dd3e14474a9a3a2f2299ff";
// City and country code for which weather data will be fetched.
String city = "London";
String countryCode = "2643743";
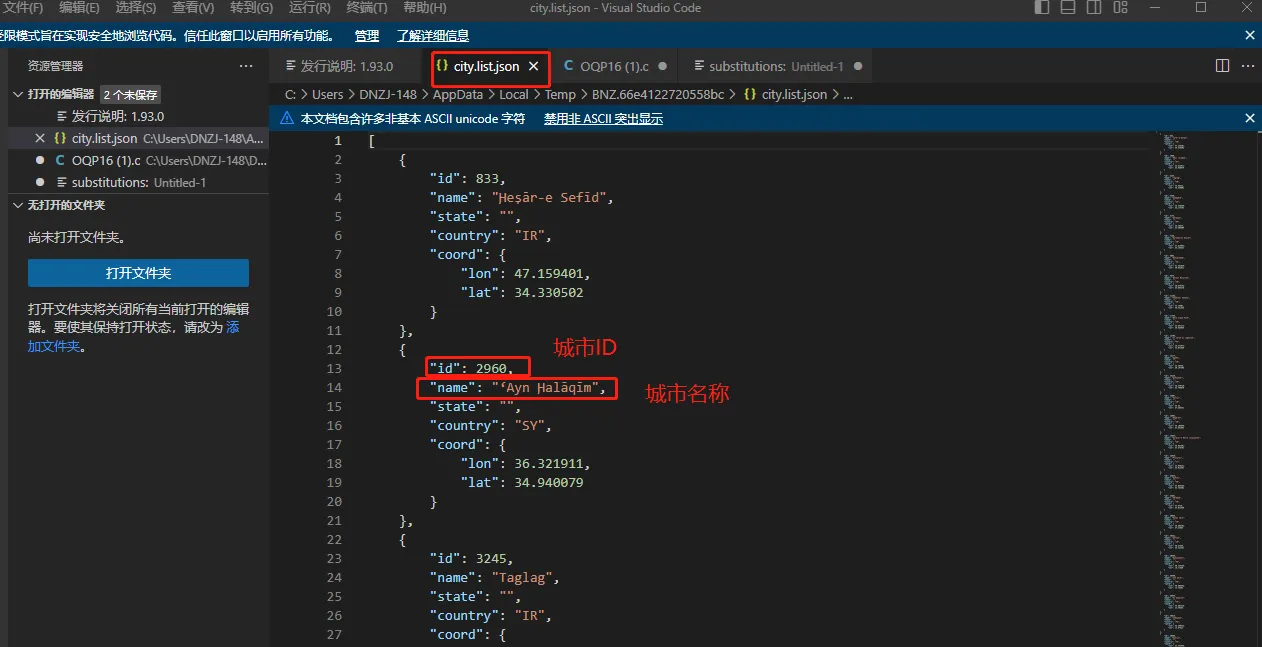
Country Code
You can find the country code at: http://bulk.openweathermap.org/sample/
Replace the information with the following code.
Function Explanation¶
js_analysis
This function is mainly used to parse the received JSON data, process these data separately, and save them in variables.
void js_analysis()
{
// Check if the device is connected to the WiFi network.
if (WiFi.status() == WL_CONNECTED) {
// Construct the URL for the OpenWeatherMap API request.
String serverPath = "http://api.openweathermap.org/data/2.5/weather?q=" + city + "," + countryCode + "&APPID=" + openWeatherMapApiKey + "&units=metric";
// Keep trying until a successful response (status code 200) is received.
while (httpResponseCode!= 200) {
// Make an HTTP GET request to the API and store the response in jsonBuffer.
jsonBuffer = httpGETRequest(serverPath.c_str());
Serial.println(jsonBuffer);
myObject = JSON.parse(jsonBuffer);
// Check if the JSON parsing was successful.
if (JSON.typeof(myObject) == "undefined") {
Serial.println("Parsing input failed!");
return;
}
delay(2000);
}
// Extract weather information from the parsed JSON data.
weather = JSON.stringify(myObject["weather"][0]["main"]);
temperature = JSON.stringify(myObject["main"]["temp"]);
humidity = JSON.stringify(myObject["main"]["humidity"]);
sea_level = JSON.stringify(myObject["main"]["sea_level"]);
wind_speed = JSON.stringify(myObject["wind"]["speed"]);
city_js = JSON.stringify(myObject["name"]);
// Print the extracted weather information for debugging purposes.
Serial.print("String weather: ");
Serial.println(weather);
Serial.print("String Temperature: ");
Serial.println(temperature);
Serial.print("String humidity: ");
Serial.println(humidity);
Serial.print("String sea_level: ");
Serial.println(sea_level);
Serial.print("String wind_speed: ");
Serial.println(wind_speed);
Serial.print("String city_js: ");
Serial.println(city_js);
// Determine the weather icon based on the weather description.
if (weather.indexOf("clouds")!= -1 || weather.indexOf("Clouds")!= -1 ) {
weather_flag = 1;
} else if (weather.indexOf("clear sky")!= -1 || weather.indexOf("Clear sky")!= -1) {
weather_flag = 3;
} else if (weather.indexOf("rain")!= -1 || weather.indexOf("Rain")!= -1) {
weather_flag = 5;
} else if (weather.indexOf("thunderstorm")!= -1 || weather.indexOf("Thunderstorm")!= -1) {
weather_flag = 2;
} else if (weather.indexOf("snow")!= -1 || weather.indexOf("Snow")!= -1) {
weather_flag = 4;
} else if (weather.indexOf("mist")!= -1 || weather.indexOf("Mist")!= -1) {
weather_flag = 0;
}
}
else {
// Print a message if the device is not connected to the WiFi network.
Serial.println("WiFi Disconnected");
}
}
UI_weather_forecast
Display the processed data saved in the variable on the screen.
// Function to display weather forecast on the e-paper display.
void UI_weather_forecast()
{
char buffer[40];
EPD_HW_RESET();
// Display a background picture on the e-paper.
EPD_ShowPicture(0, 0, 152, 152, pic, BLACK);
// Display the weather icon based on the weather_flag.
EPD_ShowPicture(4, 2, 88, 144, Weather_Num[weather_flag], BLACK);
EPD_Display(ImageBW);
EPD_FastUpdate();
EPD_DeepSleep();
// The following code sections were commented out and seem to be related to drawing lines and displaying additional weather information.
// They might have been for layout or additional details that are not currently in use.
// EPD_DrawLine(0, 190, 792, 190, BLACK); // Draw a horizontal line.
// EPD_DrawLine(530, 0, 530, 270, BLACK); // Draw a vertical line.
EPD_GPIOInit();
Paint_NewImage(ImageBW, EPD_W, EPD_H, 270, WHITE);
// Paint_Clear(WHITE);
EPD_FastMode1Init();
// EPD_Display_Clear();
EPD_FastUpdate();
EPD_Clear_R26H();
// Display the update time (it seems to be mislabeled as city_js here, might need to be corrected depending on the actual intention).
memset(buffer, 0, sizeof(buffer));
snprintf(buffer, sizeof(buffer), "%s ", city_js);
EPD_ShowString(20, 140, buffer, 12, BLACK);
// The following code sections for displaying temperature, wind speed, and sea level were also commented out.
// They might have been for additional weather details that are not currently being shown.
// memset(buffer, 0, sizeof(buffer));
// snprintf(buffer, sizeof(buffer), "%s C", temperature);
// EPD_ShowString(340, 240, buffer, 24, BLACK);
// Display the humidity on the e-paper.
memset(buffer, 0, sizeof(buffer));
snprintf(buffer, sizeof(buffer), "%s ", humidity);
EPD_ShowString(105, 140, buffer, 12, BLACK);
// memset(buffer, 0, sizeof(buffer));
// snprintf(buffer, sizeof(buffer), "%s m/s", wind_speed);
// EPD_ShowString(135, 240, buffer, 24, BLACK);
// memset(buffer, 0, sizeof(buffer));
// snprintf(buffer, sizeof(buffer), "%s ", sea_level);
// EPD_ShowString(620, 240, buffer, 24, BLACK);
// Update the e-paper display with the new content.
EPD_Display(ImageBW);
EPD_FastUpdate();
EPD_DeepSleep();
}
Upload the Code¶
-
Double click the 1.54_wifi_http_openweather.ino.
-
Click "Tools"->"Board"->"esp32"->"ESP32S3 Dev Module", and the "Partition Scheme" select "Huge APP (3MB No OTA/1MB SPIFFS)", "PSRAM" select "OPI PSRAM".
-
Connect CorwPanel to the computer, click on "Tool" and select the corresponding "port".
-
Click "Upload" to upload the code to the board. There will be an image show on the screen.
-
After downloading, the weather information for the city you have selected will be displayed on CrowPanel.
Example Effect Description¶
Please click  to download the code file for the examples.
to download the code file for the examples.
-
BLE Example Effect:
Select a BLE debugging app to search and connect.
Select a BLE debugging app to search for and connect to the device.
After a successful connection, the status will be displayed.
-
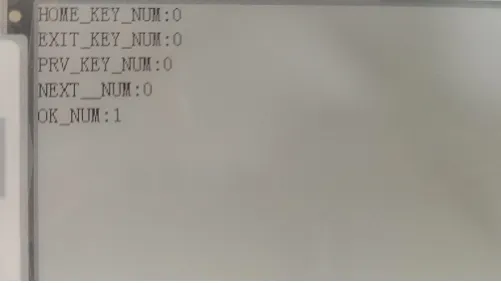
Key Example Effect: The screen displays the number of button presses in real time.
-
PWR Example Effect: Press the "Menu" key to control the on/off state of the PWR LED, and display the status on the screen.
-
WiFi Example Effect: After successfully connecting to WiFi, the screen will display the IP information.
-
Global Screen Refresh Example Effect: Refresh a full-resolution image on the screen.
-
Partial Screen Refresh Example Effect: Display an image smaller than the screen resolution on the screen.