CrowPanel ESP32 4.3-inch with ESP-IDF¶
Overview¶
This example tutorial is a project for controlling the on and off of an LED. It demonstrates how to create a UI and how to control the on and off of an LED through buttons on the screen.
In this tutorial, we will show you how to design the UI with SquareLine Studio, and show you how to upload the code with ESP-IDF.
Hardware Preparation¶
| CrowPanel ESP32 4.3'' HMI | Crowtail-LED | Dupont-wire |
|---|---|---|
 |  |  |
 |  |  |
Design UI file with SquareLine Studio¶
Get Started with SquareLine Studio¶
Please click the card below to learn how to download the SquareLine Studio, and how to export the demo UI file.
Design UI file with SquareLine Studio¶
Let's start learning how to create our own UI after getting an initial understanding of SquareLine Studio.
-
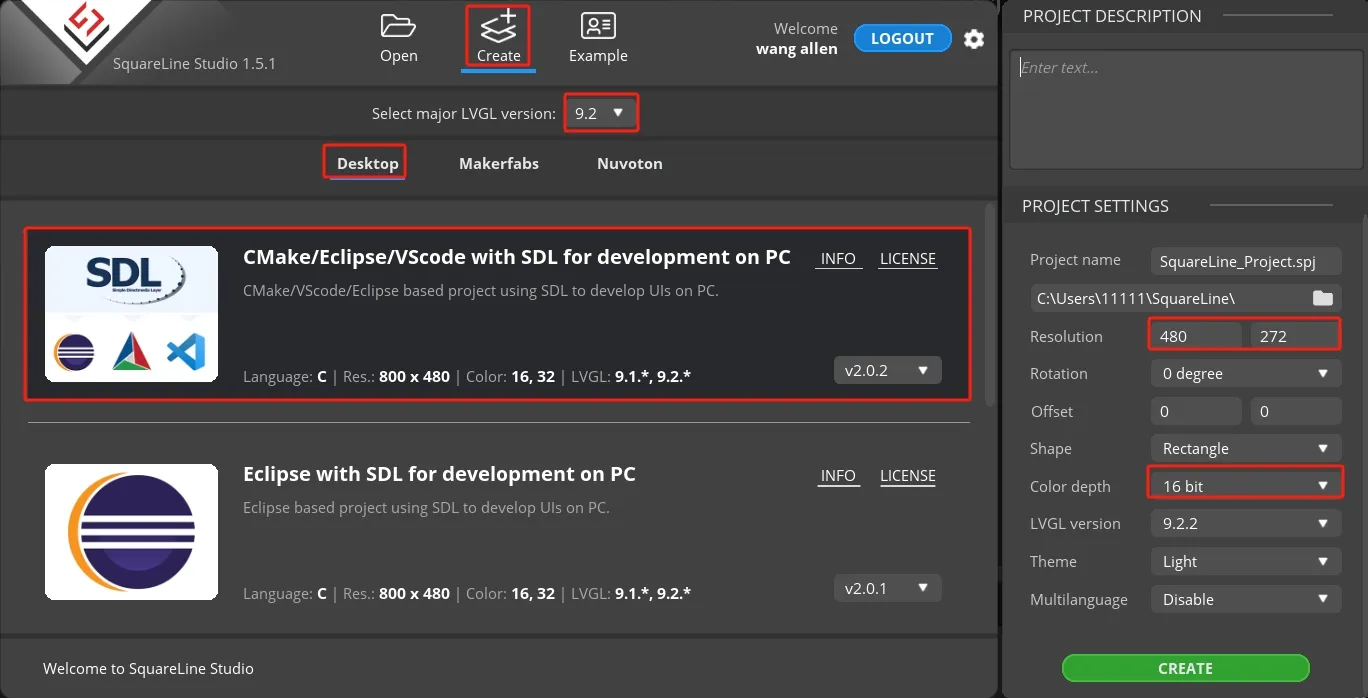
Open the SquareLine Studio and create a project.
Note:
After using SLS to generate UI code, we then use different graphics libraries according to different hardware and modify the corresponding code to display the content you design.
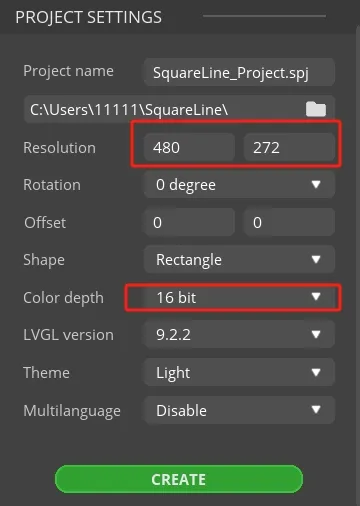
Set the name of the project, set the screen resolution to 480*272, set the color depth to 16bit, and keep other default settings. After setting, click CREATE to create the project.
- 16-bit color depth: can represent 65,536 colors through RGB 5:6:5 sub-pixel representation, that is, each RGB channel occupies 5 bits and 1 bit (a total of 16 bits) to represent colors.
-
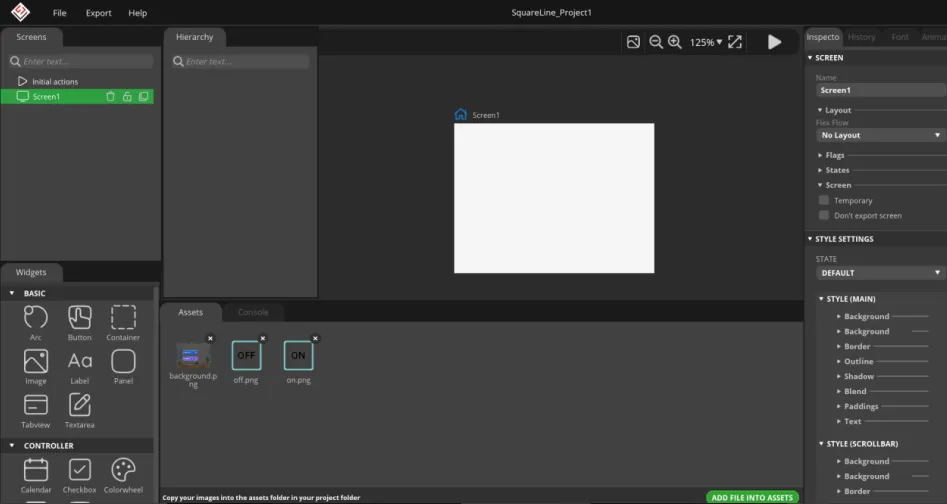
After creation, enter the following interface with a blank background.
-
In the "Assets" area, click "ADD FILE TO ASSETS" to add custom images or icons.
Please click
 to download the custom images used in this tutorial.
to download the custom images used in this tutorial.Note:
Images only support PNG format. The pixels of the image need to be smaller than the pixel size of the screen used in your project. The size of each image should not exceed 100k, preferably within 30k, to provide a smooth display effect.
-
Add background.
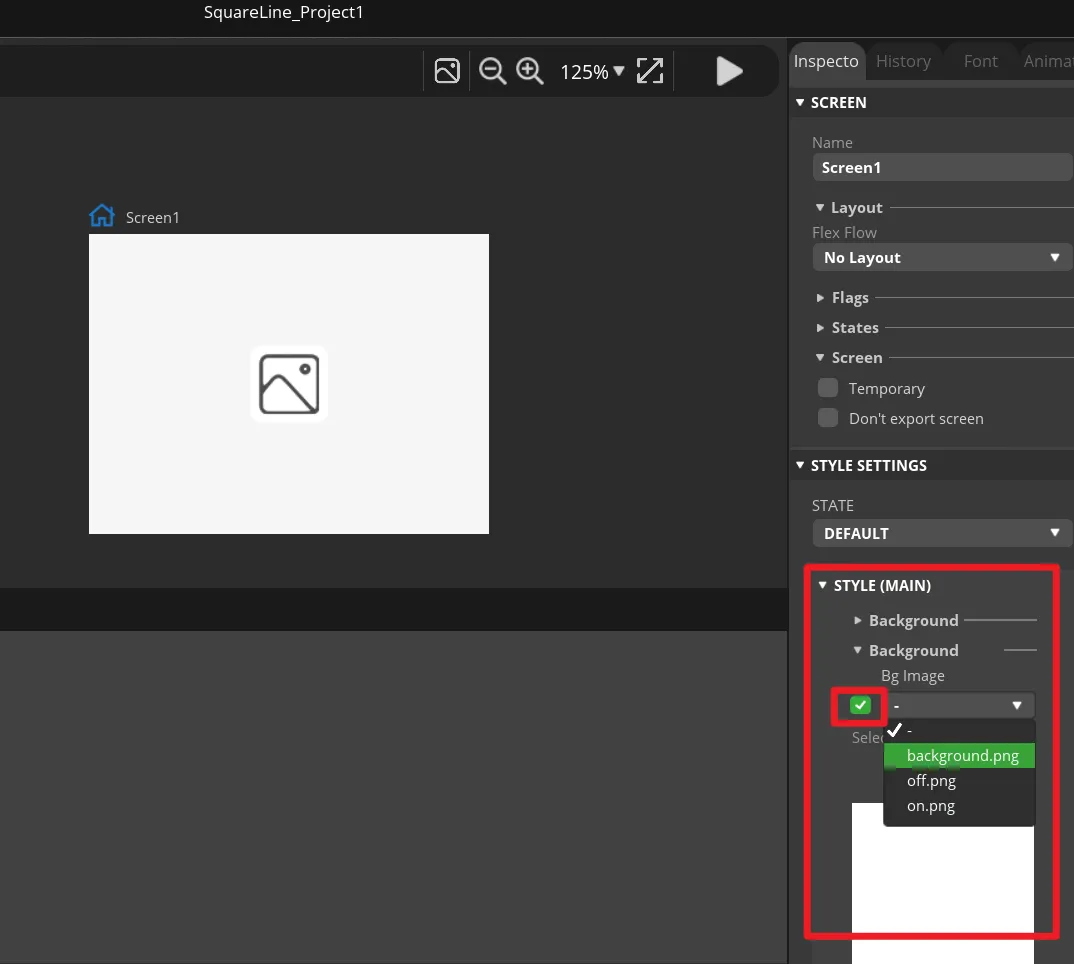
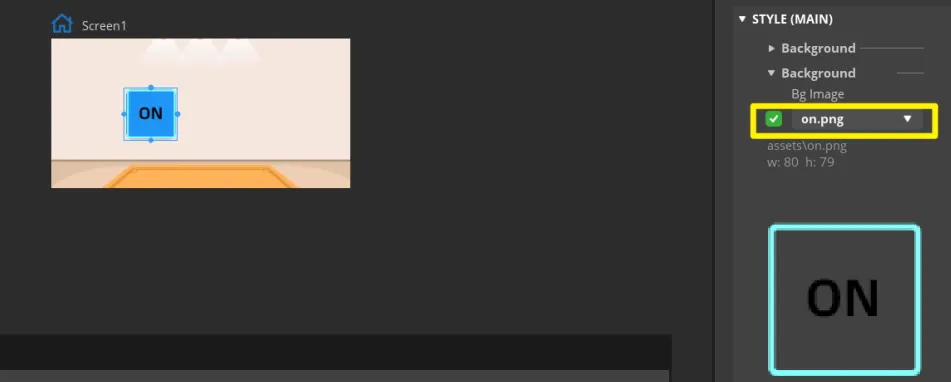
Find "Inspector"->"STYLE SETTING", click to expand "STYLE(MAIN)", then click the 2nd "Background". Check the "Bg Image" and select the background image.
-
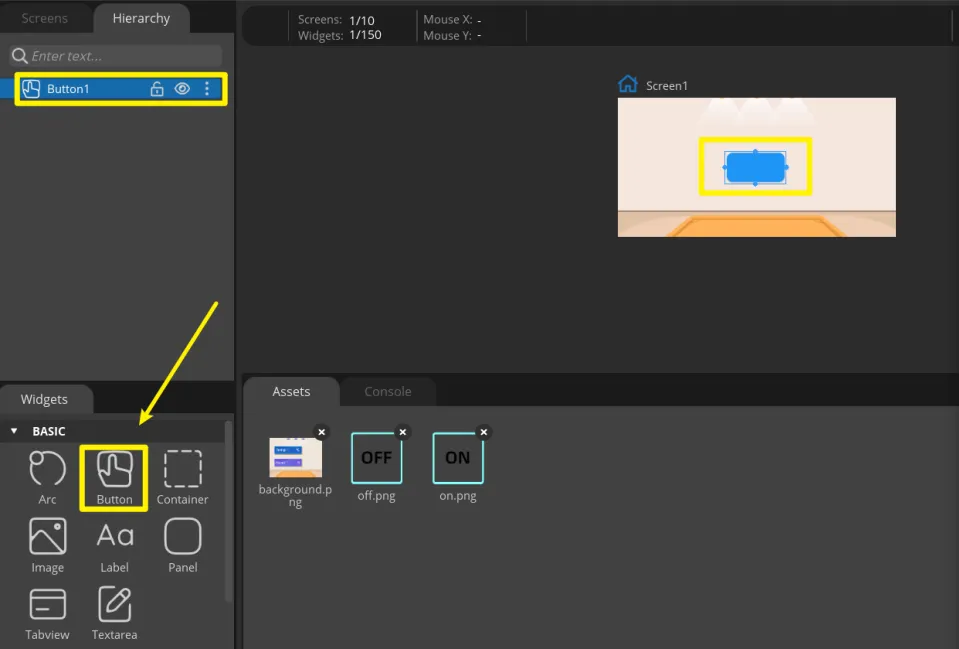
Add Button widget to control the LED.
Click "Button" in the "Widgets" area, and "Button1" will be added to the current Screen.
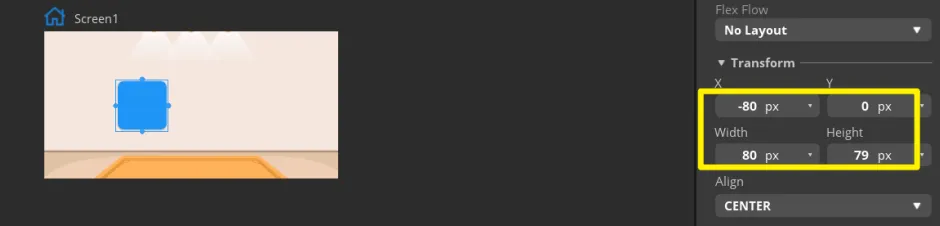
The position and size of the label can be adjusted by dragging the mouse. You can also directly enter numbers in the Inspector→BUTTON→Transform to adjust.
Add an identification symbol to the button. The button in this tutorial controls the LED switch, so you only need to mark the button "on" and "off". You can add LABEL widgets or add a background images to the button. This tutorial will demonstrate how to add a background image to a button.
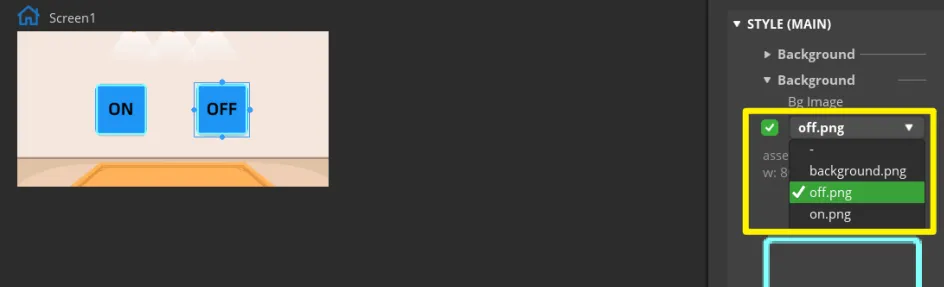
Click the Button1, then find Inspector->STYLE SETTINGS ->STYLE(MAIN) ->Background, and select the image.
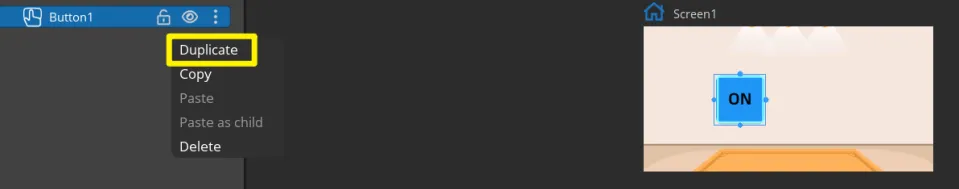
In the same way, duplicate a Button widget. And drag it to the corresponding position to modify different background image.
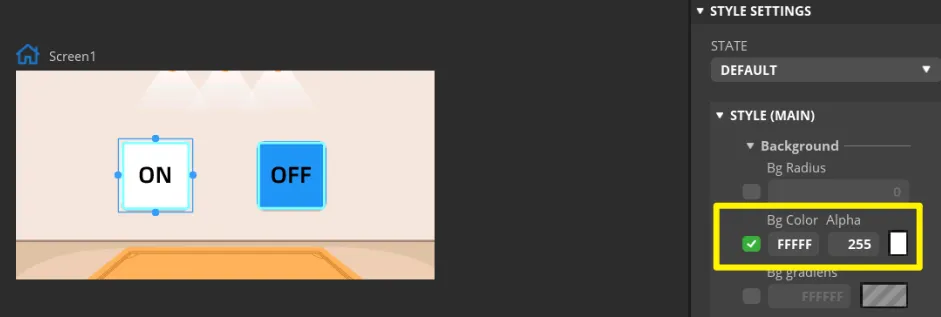
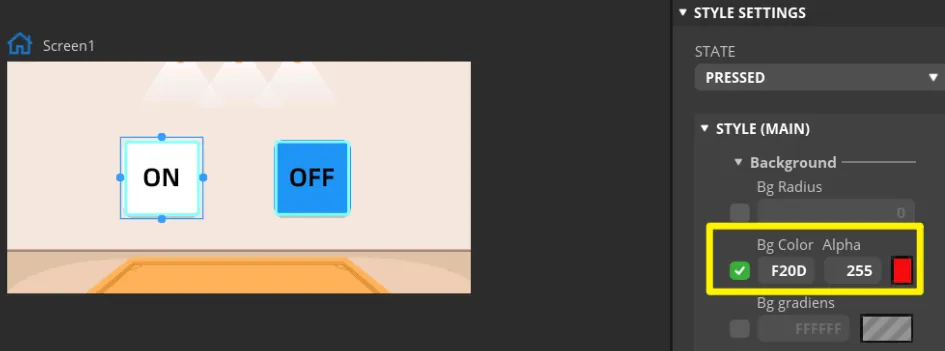
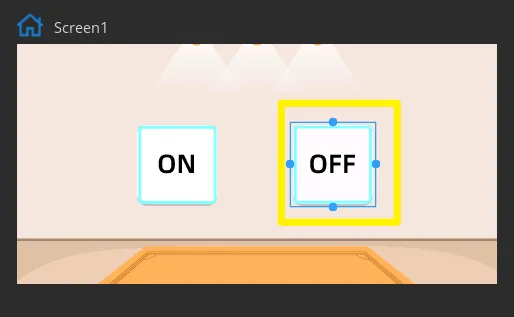
Set the status of the button to identify different states.
In "Inspector"->"STYLE SETTINGS"->"STATE", set display white background color by DEFAULT and red when on the PRESSED state.
Make the same settings for the "OFF" button.
-
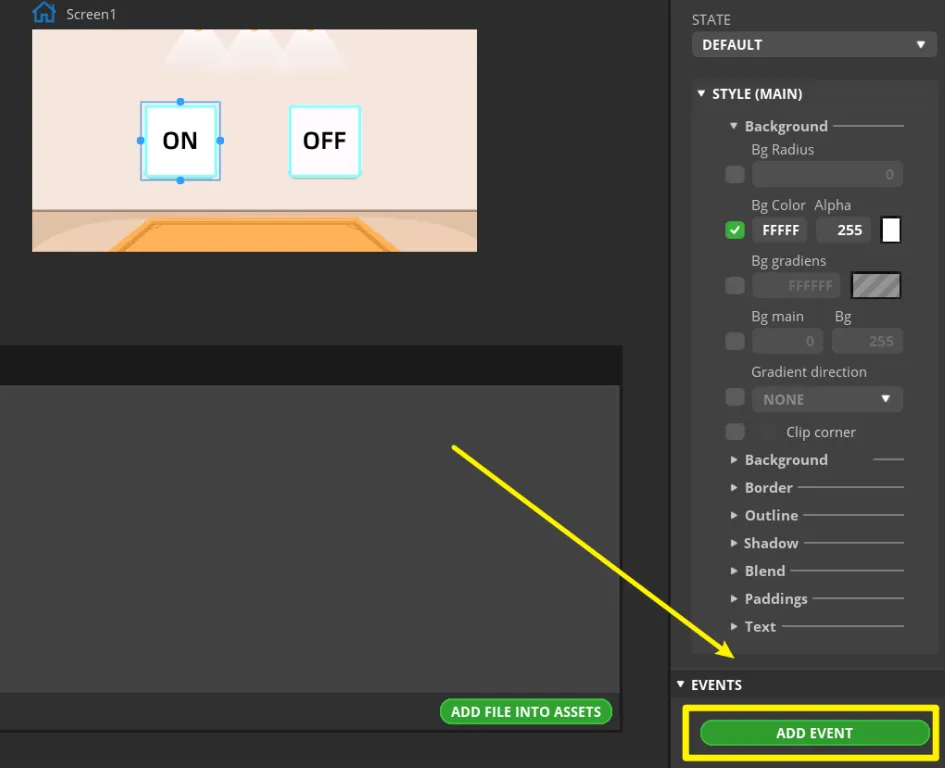
Add events to buttons.
Note: Because the button controls the on and off of the LED, we can add any event here to generate the code framework for the button event when exporting the UI file. We will modify the code of the button event to control the LED latter.
Select the button and click "ADD EVENT".
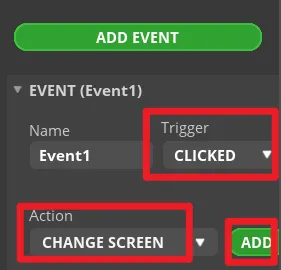
Select "clicked" as the trigger condition, select a trigger event in "Action". It will be modified in the generated program to achieve the LED control function.
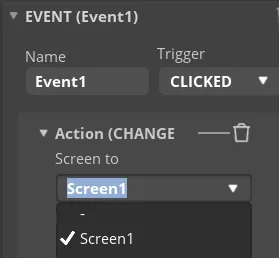
Complete the event. Here I choose to change the screen, and the screen to be switched is Screen1.
Add event to Button2 (OFF) in the same way.
-
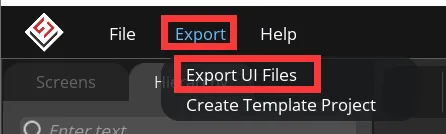
Export UI files.
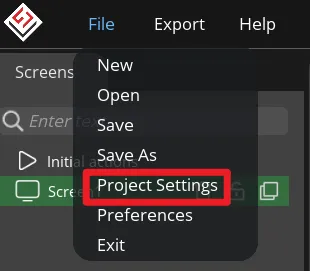
Click "File" -> "Project Settings" and make settings for the exported file.
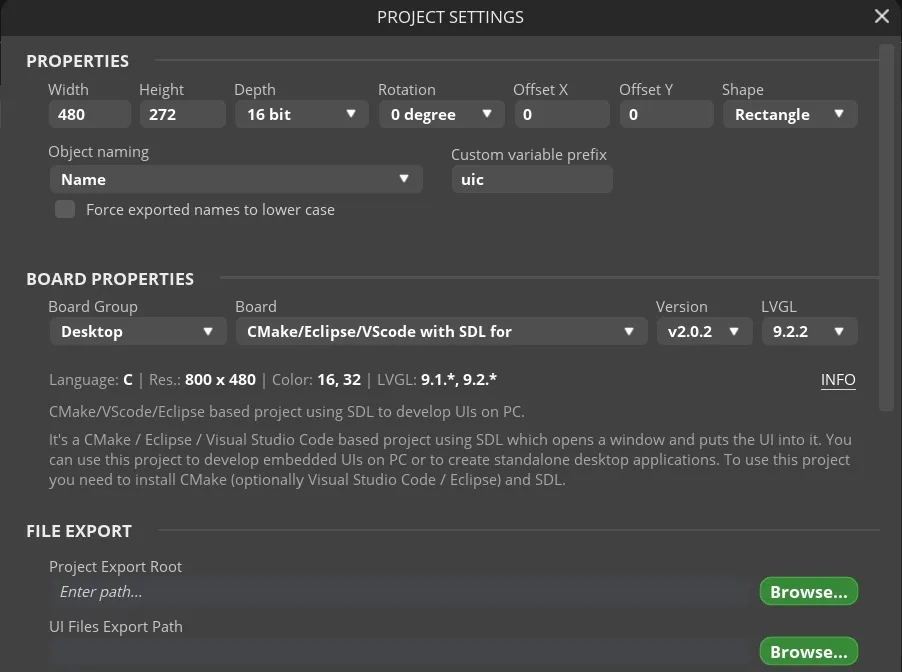
Set the export path of the file (set the path according to your own file).
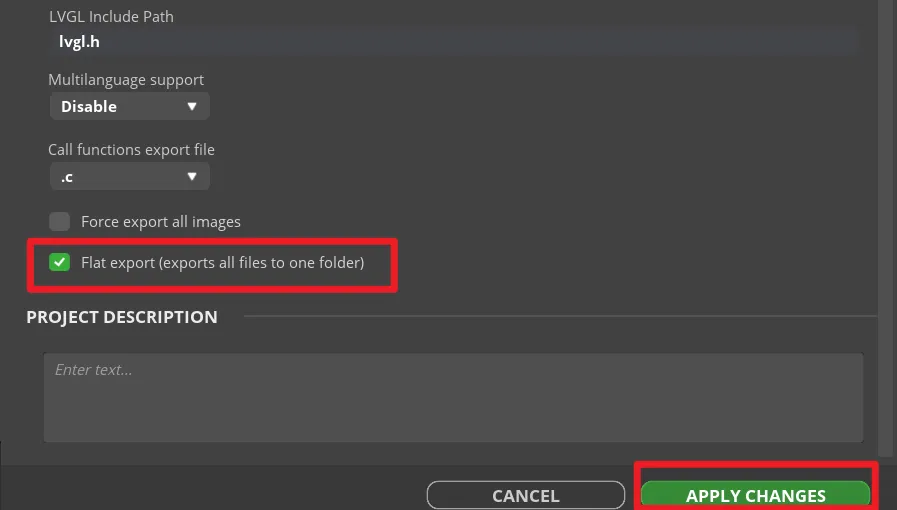
Fill in lvgl.h in LVGL Include Path. Check "Flat export(exports all files to one folder )".
Then click "APPLY CHANGES".
Tips: After selecting the flat export, the output files will be in the same folder, so that the output code does not need to modify the path in the program. If not, the output files will be classified and placed in different folders. The compiler may not be able to recognize different paths, which will cause some trouble. In this case, the user needs to modify it manually, so it is recommended to select all files to be output to the same folder.
Export UI files. The exported files will be in the path we set earlier.
Build the Project with ESP-IDF¶
Get Started with ESP-IDF¶
Please click the card below to learn how to install ESP-IDF. Create a blank project according to the "Get Started with ESP-IDF".
You can click  to download the complete project we provided. This project can be used directly. You can also create the project by following the tutorial.
to download the complete project we provided. This project can be used directly. You can also create the project by following the tutorial.
Add Libraries¶
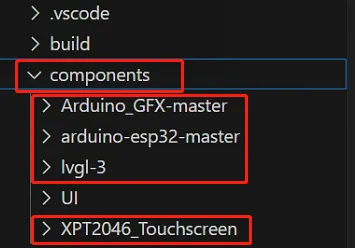
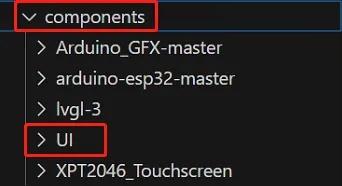
Create a new folder and name the folder 'components'. Add the libraries we provided to this folder.
Please click  to download the libraries we provided.
to download the libraries we provided.
Setup UI file¶
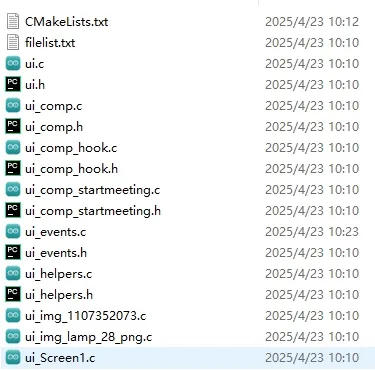
Add the UI file we exported earlier in Squareline.
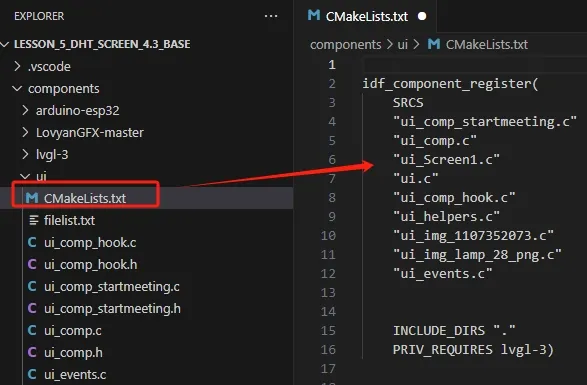
The CMakeList.txt file in the UI file needs to be modified as follows:
Setup main file¶
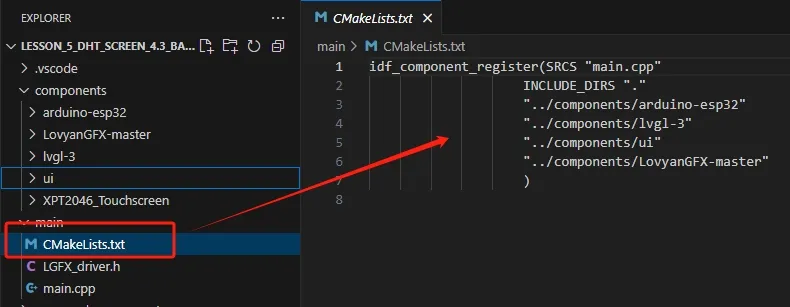
The CMakeList.txt file contains the Settings for the library. All required libraries should be included by directory address.
The main program is written in CrowPanel_ESP32_4.3.cpp file.
Library introduction¶
In this project, we will use the following libraries:
#include <lvgl.h>: Library for UI interaction#include <LGFX_driver.h>: Screen driven library.#include "ui.h":is a custom header file that contain UI-related functions or definitions.#include "Arduino.h": This is the core Arduino header file. It must be included when using the Arduino framework.
Code Explanation¶
Basic Definition
- Set the screen cache
LGFX lcd;
// Screen buffer
#define DRAW_BUF_SIZE (480*272 / 8)
lv_color_t draw_buf[DRAW_BUF_SIZE];
static lv_display_t *disp;
- Touch reading function
// Touch reading function
void my_touchpad_read(lv_indev_t *indev, lv_indev_data_t *data) {
if (lcd.getTouch(&data->point.x, &data->point.y)) {
data->state = LV_INDEV_STATE_PRESSED;
Serial.printf("Touch at: (%ld, %ld)\n", data->point.x, data->point.y);
} else {
data->state = LV_INDEV_STATE_RELEASED;
}
}
- Resolution
// Refresh function
void my_disp_flush(lv_display_t *disp, const lv_area_t *area, uint8_t *px_map) {
uint32_t w = lv_area_get_width(area);
uint32_t h = lv_area_get_height(area);
lcd.pushImageDMA(area->x1, area->y1, w, h, (lgfx::rgb565_t *)px_map);
lv_display_flush_ready(disp);
}
- Obtain the tick time
Set Up Part
void setup(){
Serial.begin(115200);
lcd.begin();
pinMode(2, OUTPUT);
digitalWrite(2, HIGH);
pinMode(38, OUTPUT);
digitalWrite(38, LOW);
// Initialize LVGL
lv_init();
lv_tick_set_cb(my_tick);
// Create display
disp = lv_display_create(480, 272);
lv_display_set_flush_cb(disp, my_disp_flush);
lv_display_set_buffers(disp, draw_buf, NULL, sizeof(draw_buf), LV_DISPLAY_RENDER_MODE_PARTIAL);
// Register input device (touch)
lv_indev_t *indev = lv_indev_create();
lv_indev_set_type(indev, LV_INDEV_TYPE_POINTER);
lv_indev_set_read_cb(indev, my_touchpad_read);
ui_init();
}
Main Program Part
void loop(){
lv_timer_handler(); // LVGL task handling
delay(10);
}
// Entry point for ESP-IDF
extern "C" void app_main() {
setup();
while (true) {
loop();
}
}
Setup board¶
Menuconfig Setup section¶
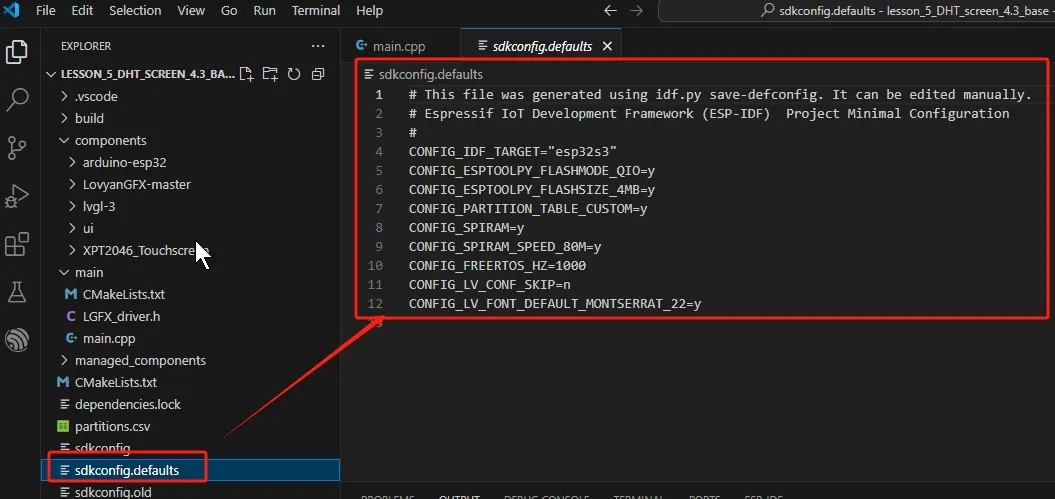
All required configuration options are defined in the "sdkconfig.defaults" file.
Download the program¶
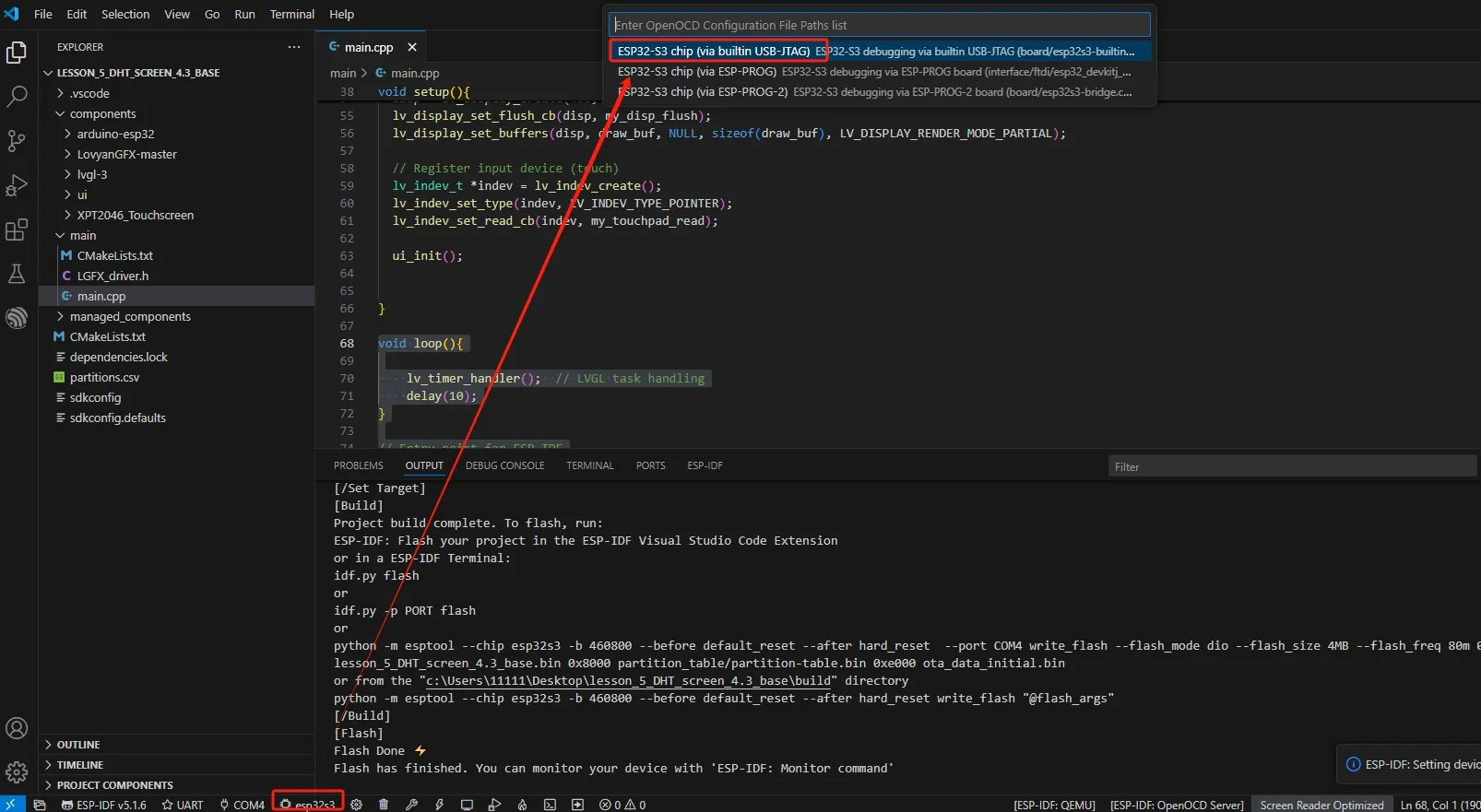
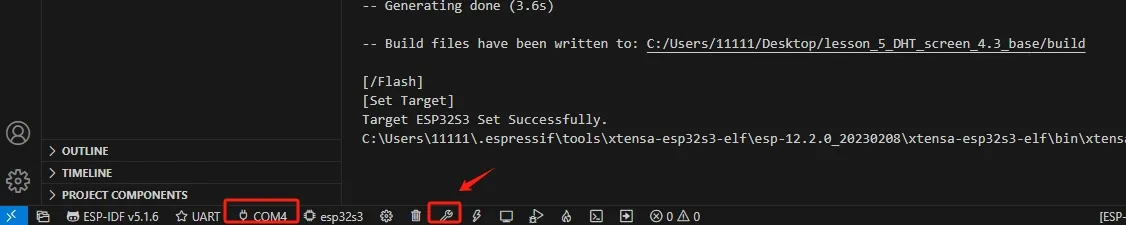
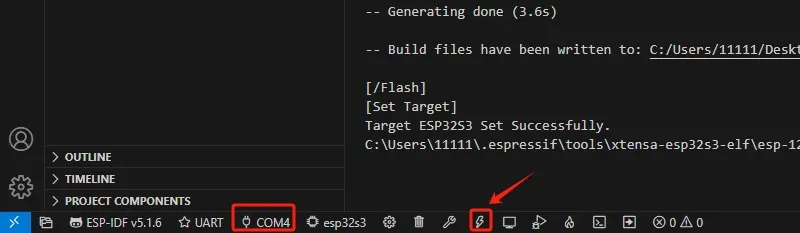
Connect the ESP32 Display to the PC and compile the program.
After confirming the serial port, select the UART mode.
After the program is successfully downloaded, connect the LED to GPIO_D. Click the ON button on the screen and the LED will turn on. Click the OFF button and the LED will turn off.